ASP.NET2.0图片格式转换
作者:清清月儿
主页:http://blog.csdn.net/21aspnet/ 时间:2007.4.20

说明:本文实现了
图片格式随意转换(下拉框选择);
点击FileUpload立即显示图片(Js实现)的技巧;
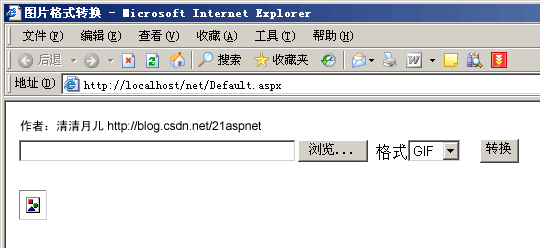
第一步:打开页面
第二步:选择一副Jpg格式的图片
第三步:转换为GIF格式,明显看出图片画质降低。
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.IO;
using System.Drawing;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string filepath = FileUpload1.PostedFile.FileName;
string filename = filepath.Substring(filepath.LastIndexOf("//") + 1);
string serverpath = Server.MapPath("images/") + System.DateTime.Now.ToString("yyy-MM-dd-hh-mm-ss") + Session.SessionID + filename;
if (DropDownList1.SelectedValue == "GIF")
{
ConvertImage(FileUpload1.PostedFile.FileName, System.Drawing.Imaging.ImageFormat.Gif, serverpath+".gif");
}
else if(DropDownList1.SelectedValue == "Jpeg")
{
ConvertImage(FileUpload1.PostedFile.FileName, System.Drawing.Imaging.ImageFormat.Jpeg, serverpath + ".jpg");
}
else if(DropDownList1.SelectedValue == "Bmp")
{
ConvertImage(FileUpload1.PostedFile.FileName, System.Drawing.Imaging.ImageFormat.Bmp, serverpath + ".bmp");
}
else
{
//清清月儿留给大家http://blog.csdn.net/21aspnet
}
}
public void ConvertImage(string Filename, System.Drawing.Imaging.ImageFormat DesiredFormat, string NewFilename)
{
try
{
System.Drawing.Image imgFile = System.Drawing.Image.FromFile(Filename);
imgFile.Save(NewFilename, DesiredFormat);
Image1.ImageUrl = NewFilename;
Label1.Text = "转换成功,生成"+NewFilename+",如下所示。";
TextBox1.Text = "1";//开始为0,转换后为1
}
catch (Exception ex)
{
Response.Write(ex);
}
}
}
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>图片格式转换</title>
<script language="javascript">
function show_img()//实现选择图片后立即显示给客户
{
if(document.all.TextBox1.value=="0"){//开始为0,转换后为1
document.all.Image1.src=document.all.FileUpload1.value;
}
else if(document.all.TextBox1.value=="1")
{
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td style="width: 124px">
<asp:FileUpload ID="FileUpload1" runat="server" οnmοuseοver="show_img()" Width="349px"/>
</td>
<td style="width: 100px">
格式<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem>GIF</asp:ListItem>
<asp:ListItem>Jpeg</asp:ListItem>
<asp:ListItem>Bmp</asp:ListItem>
<asp:ListItem>Png</asp:ListItem>
<asp:ListItem>Ico</asp:ListItem>
</asp:DropDownList>
</td>
<td style="width: 100px">
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="转换" /></td>
<td style="width: 100px">
<asp:TextBox ID="TextBox1" runat="server">0</asp:TextBox>
</td>
</tr>
<tr>
<td colspan="4">
<asp:Label ID="Label1" runat="server"></asp:Label></td>
</tr>
<tr>
<td style="height: 26px;" colspan="4">
<asp:Image ID="Image1" runat="server" /></td>
</tr>
</table>
</div>
</form>
</body>
</html>



























 779
779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








