有时我们会采用Highcharts进行图像绘制,然而在现在的版本中,Highcharts在部分IE版本中会出现重影问题,以下作出实例说明。
demo代码如下:
<html>
<head>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="highcharts.js"></script>
<script type="text/javascript" src="exporting.js"></script>
<script type="text/javascript" src="highcharts-3d.js"></script>
<script type="text/javascript">
$(function () {
$('#container').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
},
title: {
text: 'Browser market shares at a specific website, 2014'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]
});
});
</script>
</head>
<body>
<div id="container"></div>
</body>
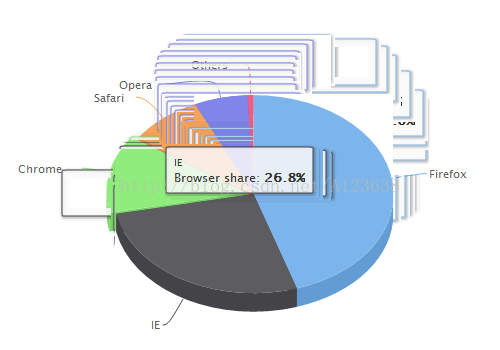
</html>在部分IE中会出现类似下图重影:

解决办法:
在web页面的<head>标签中加入如下代码即可解决。
<meta http-equiv="X-UA-Compatible" content="IE=7" />
或
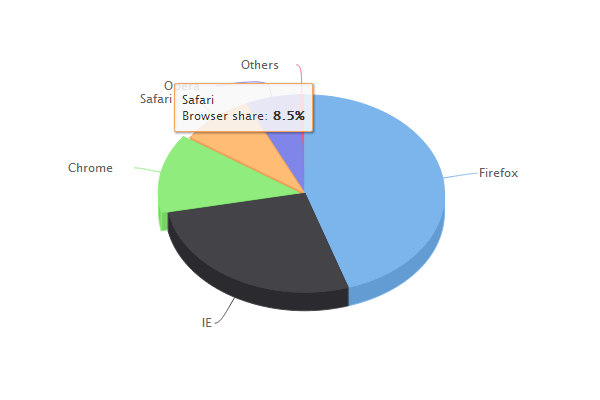
<meta http-equiv="X-UA-Compatible" content="IE=edge">解决重影后,显示图形如下:






















 1381
1381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








