创建一个窗口非常简单,我们创建一个 DIV 标记:
|
1
2
3
|
<
div
id
=
"win"
class
=
"easyui-window"
title
=
"My Window"
style
=
"width:300px;height:100px;padding:5px;"
>
Some Content.
</
div
>
|
现在运行测试页面,您会看见一个窗口显示在您的屏幕上。我们不需要写任何的javascript代码。

如果您希望创建一个隐藏的窗口,记得将 'closed' 属性设置为 'true' 值,您可以调用 'open' 方法来打开窗口:
|
1
2
3
|
<
div
id
=
"win"
class
=
"easyui-window"
title
=
"My Window"
closed
=
"true"
style
=
"width:300px;height:100px;padding:5px;"
>
Some Content.
</
div
>
|
|
1
|
$(
'#win'
).window(
'open'
);
|
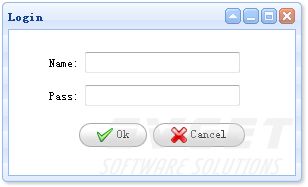
作为最后的实例演示,我们创建一个登录窗口:
|
1
2
3
4
5
6
7
8
9
10
|
<
div
id
=
"win"
class
=
"easyui-window"
title
=
"Login"
style
=
"width:300px;height:180px;"
>
<
form
style
=
"padding:10px 20px 10px 40px;"
>
<
p
>Name: <
input
type
=
"text"
></
p
>
<
p
>Pass: <
input
type
=
"password"
></
p
>
<
div
style
=
"padding:5px;text-align:center;"
>
<
a
href
=
"#"
class
=
"easyui-linkbutton"
icon
=
"icon-ok"
>Ok</
a
>
<
a
href
=
"#"
class
=
"easyui-linkbutton"
icon
=
"icon-cancel"
>Cancel</
a
>
</
div
>
</
form
>
</
div
>
|

下载EasyUI示例:easyui-window-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程>>




















 3310
3310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








