用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExpress WPF v17.2 新的Hamburger Menu、Scheduler Control、Dialogs (CTP)、Data Grid Control等,快来下载试用新版本!
Spreadsheet Control
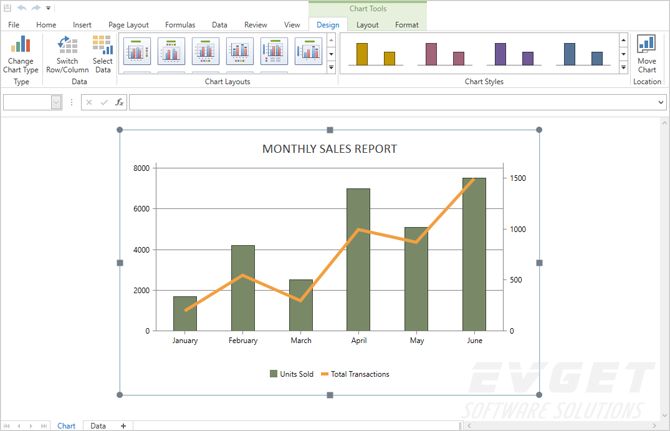
Chart Sheets
在新版本中,DevExpress Spreadsheet允许通过创建图表(在自己的页面中查看、编辑或打印图表)将图表放在单独的工作表上。

其他增强功能
DevExpress WPF Spreadsheet附带以下增强功能:
- 支持Section 508
- 新的Spreadsheet UI元素:
- 单元格样式、图表样式、表格样式和数据透视表样式库。
- 更改图表类型和打印对话框。
- 数字格式和边框下拉菜单。
Themes
新的WPF主题
本版本包含以下新主题:
- Office 2016 Black (SE)
- Visual Studio 2017 Dark
- Visual Studio 2017 Blue
- Visual Studio 2017 Light
所有的主题都包含一个调色板,因此您可以通过WPF Theme Designer轻松修改主题颜色。

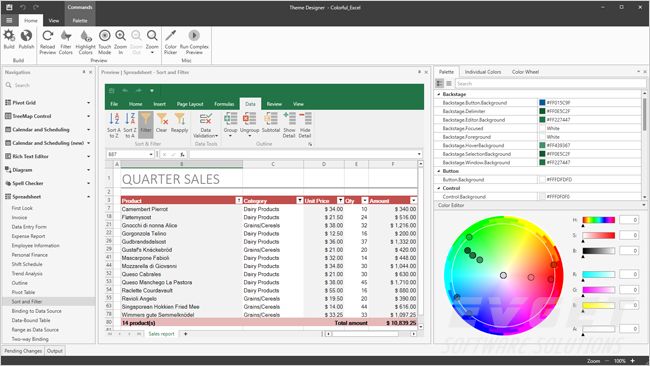
WPF Theme Designer
WPF Theme Designer在v17.1中作为技术预览首次发布,此次更新标志着其正式发布。WPF Theme Designer允许您轻松地创建DevExpress WPF控件的个性化主题。这个版本包括简化主题编辑的新工具和改进。
- Filter Colors - 仅显示选定元素的颜色。
- Highlight Colors - 在预览中突出显示具有所选颜色的元素。
- Color Picker - 允许您从屏幕上的任何应用程序中选择一种颜色。
- Color Wheel - 一个快速的方式来编辑主题的调色板。
- 40+ 新的预览。

===============================================================




















 6018
6018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








