1、Quartz 2D是一个二维图形绘制引擎
· Quartz 2DAPI可以实现许多功能,如基于路径的绘图、透明度、阴影、颜色管理、反锯齿、PDF文档生成和PDF元数据访问
· Quartz 2DAPI是Core Graphics框架的一部分
2、Core Graphics
· Core Graphic框架是一组基于C的API,可以用于一切绘图操作
· 因为UIKit依赖于Core Graphics,所以当引入<UIKit/UIKit.h>时,Core Graphics框架会被自动引入
· UIKit内部封装了Core Graphics的一些API,可以快速生成通用的界面元素
3、Graphics Context图形上下文
· Graphics Context是一个数据类型(CGContextRef),封装了Quartz绘制图像 到输出设备的信息
· Quartz中所有的对象都是绘制到一个Graphics Context中
4、利用Quartz 2D绘制UIView
注意:1. 如果使用UIView绘图,只能在drawRect:方法中获取相应的CGContextRef 并绘图。而在其他方法中获取的CGContextRef不能用于绘图
2. 重绘时应该调用setNeedsDisplay,而不能直接调用 drawRect:,setNeedsDisplay会自动调用drawRect:
· Quartz 2DAPI可以实现许多功能,如基于路径的绘图、透明度、阴影、颜色管理、反锯齿、PDF文档生成和PDF元数据访问
· Quartz 2DAPI是Core Graphics框架的一部分
2、Core Graphics
· Core Graphic框架是一组基于C的API,可以用于一切绘图操作
· 因为UIKit依赖于Core Graphics,所以当引入<UIKit/UIKit.h>时,Core Graphics框架会被自动引入
· UIKit内部封装了Core Graphics的一些API,可以快速生成通用的界面元素
3、Graphics Context图形上下文
· Graphics Context是一个数据类型(CGContextRef),封装了Quartz绘制图像 到输出设备的信息
· Quartz中所有的对象都是绘制到一个Graphics Context中
4、利用Quartz 2D绘制UIView
在UIView子类中重写drawRect:
如以下代码是利用Quartz 2D绘制线条的简单示例,绘制步骤一般为:
1. 获取上下文
2. 创建绘制路径
3. 设置绘制图形属性
4. 将路径添加到上下文中
5. 渲染上下文
<strong><span style="font-size:14px;">-(void)drawRect:(CGRect)rect{
// 获取上下文
CGContextRef context = UIGraphicsGetCurrentContext();
[self drawLine:context];
}
-(void)drawLine:(CGContextRef)context{
// 创建路径
CGMutablePathRef path = CGPathCreateMutable();
// 设置起点
CGPathMoveToPoint(path, NULL, 50, 50);
// 设置目标点
CGPathAddLineToPoint(path, NULL, 200, 200);
// 设置连接线条
CGPathAddLineToPoint(path, NULL, 50, 200);
// 关闭路径
CGPathCloseSubpath(path);
// 将路径添加到上下文
CGContextAddPath(context, path);
// 设置填充颜色
CGContextSetRGBFillColor(context, 180/255.0, 120/255.0, 110/255.0, 1);
// 设置线条颜色
CGContextSetRGBStrokeColor(context, 50/255.0, 60/255.0, 65/255.0, 1);
// 设置线条宽度
CGContextSetLineWidth(context, 10);
// 渲染路径
CGContextDrawPath(context, kCGPathFillStroke);
// 释放路径
CGPathRelease(path);
}
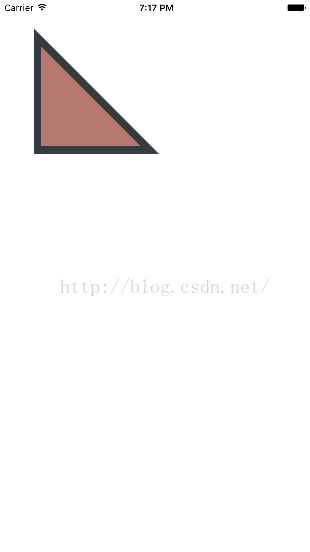
</span></strong>运行结果:
注意:1. 如果使用UIView绘图,只能在drawRect:方法中获取相应的CGContextRef 并绘图。而在其他方法中获取的CGContextRef不能用于绘图
2. 重绘时应该调用setNeedsDisplay,而不能直接调用 drawRect:,setNeedsDisplay会自动调用drawRect:




 本文介绍Quartz2D作为二维图形绘制引擎的功能,包括路径绘图、颜色管理等,并通过实例展示了如何使用Quartz2D与CoreGraphics框架在UIView中绘制图形。
本文介绍Quartz2D作为二维图形绘制引擎的功能,包括路径绘图、颜色管理等,并通过实例展示了如何使用Quartz2D与CoreGraphics框架在UIView中绘制图形。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








