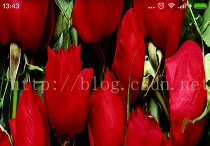
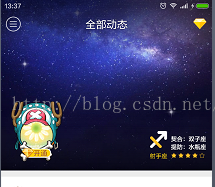
今天无意打开QQ空间客户端,发现状态栏和应用内容是一体的(截图如下),很惊喜,决定模仿一下效果。不过系统4.4及以上才支持这个效果。
第一种方法:
在程序中:
在所在方法前加上@TargetApi(19)进行声明
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
setTheme(android.R.style.Theme_Holo_Light_NoActionBar_TranslucentDecor);
}if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = getWindow();
// Translucent status bar<span style="font-family: 'Microsoft YaHei', 宋体, 'Myriad Pro', Lato, 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 14px; line-height: 21px;">填充顶部的状态栏区域</span>
window.setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// Translucent navigation bar<span style="font-family: 'Microsoft YaHei', 宋体, 'Myriad Pro', Lato, 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 14px; line-height: 21px;">有虚拟按键的设备上</span><span style="font-family: 'Microsoft YaHei', 宋体, 'Myriad Pro', Lato, 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 14px; line-height: 21px;">填充底部导航栏的区域</span>
window.setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
附上GITHUB上一个开源项目https://github.com/jgilfelt/SystemBarTint






















 2570
2570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








