WdatePicker是要结合My97datePicker使用的,首先我们需要下载My97datePicker的资源包,然后在页面引入相应资源才能使用。
使用方法如下所示:
开始:<input type="text" id="begin" onfocus="WdatePicker({skin:'whyGreen',dateFmt:'yyyy-MM-dd',minDate:'2012-01-01',maxDate:'%y-%M-%d'})" class="Wdate"/>skin:皮肤颜色,
dateFmt:日期初始化格式,
minDate:最小选择时间,
maxDate:最大选择则时间。
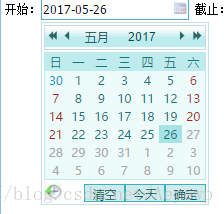
选择框如下所示:
从图上我们可以发现选择时间时是有选择范围的,范围就是我们自己定义的,其中maxDate:’%y-%M-%d’,是指当天(今天)的时间。同时我们还可以改变时间的初始化格式,如:
开始:<input type="text" id="begin" onfocus="WdatePicker({skin:'whyGreen',dateFmt:'yyyy年MM月dd日',minDate:'2012-01-01',maxDate:'%y-%M-%d'})" class="Wdate"/>显示结果如下所示:
另外附加在jsp页面获取此时间方法:
var begin = document.getElementById("begin").value;





















 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








