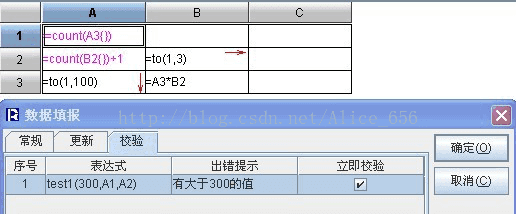
填报表,对填入单元格的数据提交到数据库,要进行严行把关,避免一些不合法的数据入库,而且在页面上能快速的拦截下这个不合法的数据,并进行修改,这就是页面的校验功能。润乾报表提供了很好的校验功能,多样化的校验方式。我们来看一下这样一个需求:有某一个单元格,它既横向扩展,又纵向扩展,而且它扩展出来的格子非常多,可能达到上万个格子;如果在单元格的校验属性里写一个校验,那么生成报表后,页面中就会有上万个校验,这样报表文件会很大,对性能会有一定的影响;可不可以只写一个校验,在需要校验的时候,将单元格的值传入这个校验,遍历所有单元格,这样既实现了校验,又大大减少了文件的大小,提高性能。
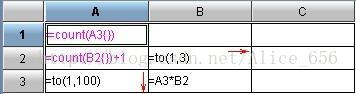
1 新建一张填报表,将A3,B3单元格设置为可写,如下图:

1 新建一张填报表,将A3,B3单元格设置为可写,如下图:

3 在jsp中,写这个校验函数,实现遍历校验,js代码如下:
<script language="javascript">
function test1(xValue,RowCount,ColCount){
var k;
var m;
var a;
a = "A".charCodeAt()
for(i=3;i<=RowCount+2;i++){
for(j=a;j<a+ColCount;j++){
var cell= document.getElementById("report1_"+String.fromCharCode(j)+i);
if(cell.value > xValue){
k = i;
m = j;
break;
}
}
}
var cell2 = document.getElementById("report1_"+String.fromCharCode(m)+k);
//alert(cell2.value);
cell2.style.backgroundColor="#FF0000"
document.getElementById("report1_"+String.fromCharCode(m)+k).focus();
}
</script>
4 发布报表后,在页面,就可以实现遍历所有可写单元格的填报值了。而且这个校验是写在A1单元格的,是个不扩展的单元格,所以,在页面中,只有这一个校验函数。这样就既实现了校验,又能提高性能。





















 1872
1872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








