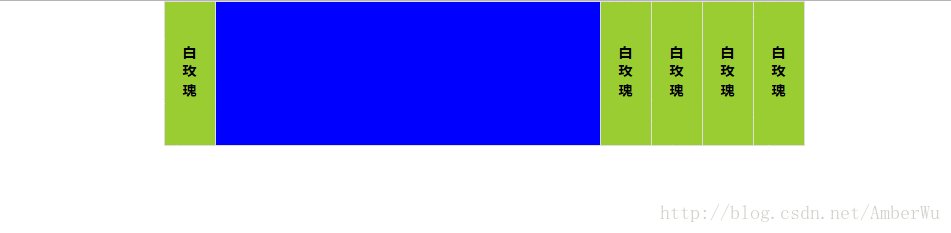
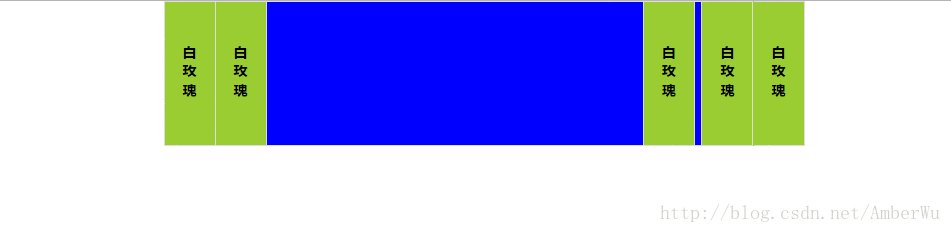
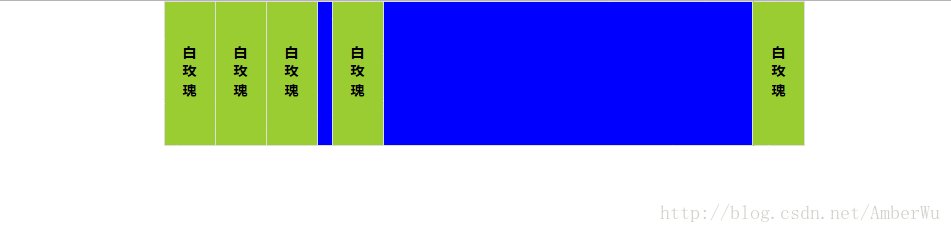
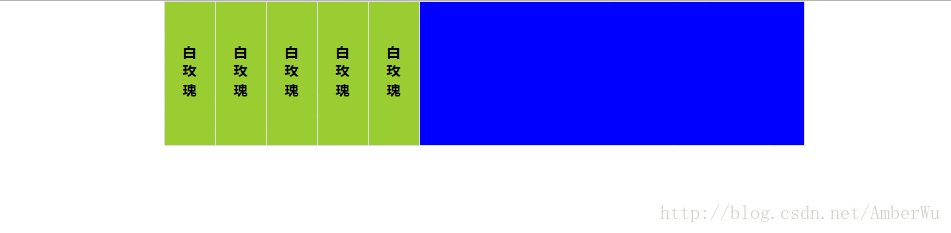
今天我们来写一个基于JQ的手风琴效果。如图:
html部分很简单。
<div id="main">
<ul>
<li class="active">
<h3>白玫瑰</h3>
<div></div>
</li>
<li>
<h3>白玫瑰</h3>
<div></div>
</li>
<li>
<h3>白玫瑰</h3>
<div></div>
</li>
<li>
<h3>白玫瑰</h3>
<div></div>
</li>
<li class="last">
<h3>白玫瑰</h3>
<div></div>
</li>
</ul>
</div>js:
<script type="text/javascript">
$(function() {
$("#main ul li").click(function() {
var $this = $(this);
$this.stop().animate({
"width": "435px"
}, 300).siblings().stop().animate({
"width": "50px"
}, 300)
})
});
</script>jq的stop()方法用于停止当前正在运行的动画。想了解更多请猛戳 jQuery 效果 - stop() 方法
jq的animate()方法用于执行 CSS 属性集的自定义动画。是通过css样式将元素从一个状态改变为另一个状态。通过css值的改变来创造动画效果。
tips:animate()方法只能通过数字值创建动画,如上述demo的写法,不能通过字符串值。
语法实例:
$(selector).animate(styles,speed,easing,callback)$(selector).animate(styles,options)想了解更多请猛戳 jQuery 效果 - animate() 方法






















 2850
2850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








