Android5.0之前我们一般会使用overridePendingtransition(int inId, int outId)来给Activity增加一些切换动画,但效果差强人意。Android5.0中提供了三种Transition类型:
进入:一个进入的过渡动画决定Activity中的所有视图怎么进入屏幕。
退出:一个退出的过渡动画决定一个Activity中的所有视图怎么退出屏幕。
共享元素:一个共享元素过渡动画决定两个Activities之间的过渡,怎么共享它们的视图。
其中进入和退出效果包括:
explode(分解):从屏幕中间进或出
slide(滑动):从屏幕边缘进或出
fade(淡出):通过改变屏幕上视图的不透明度达到添加或者移除视图
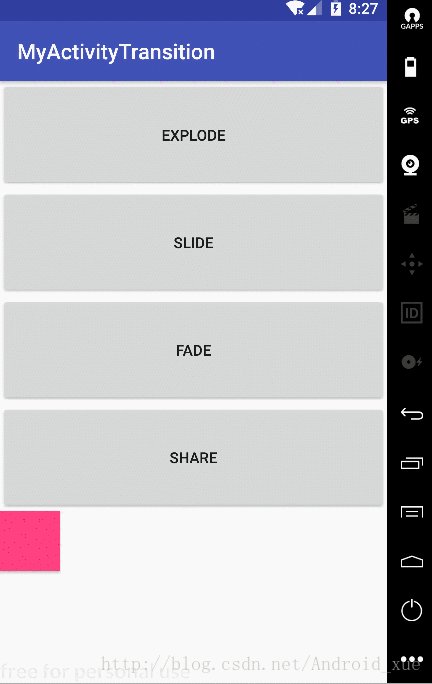
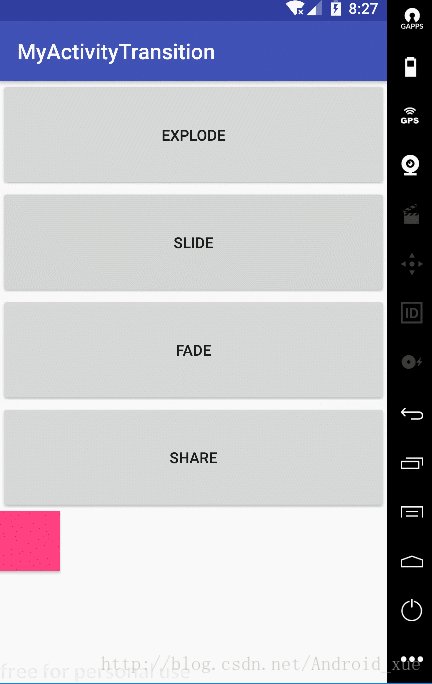
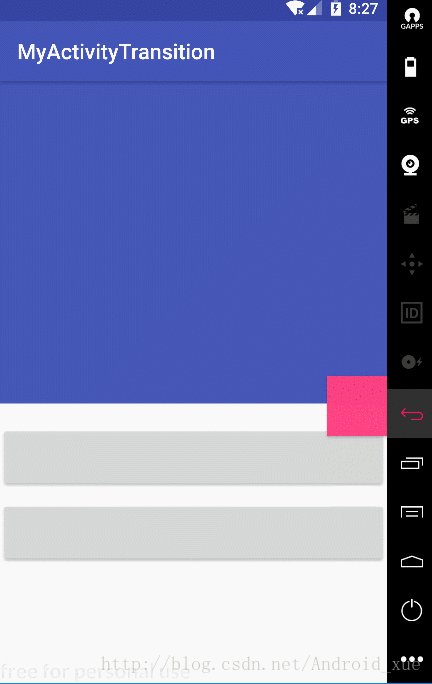
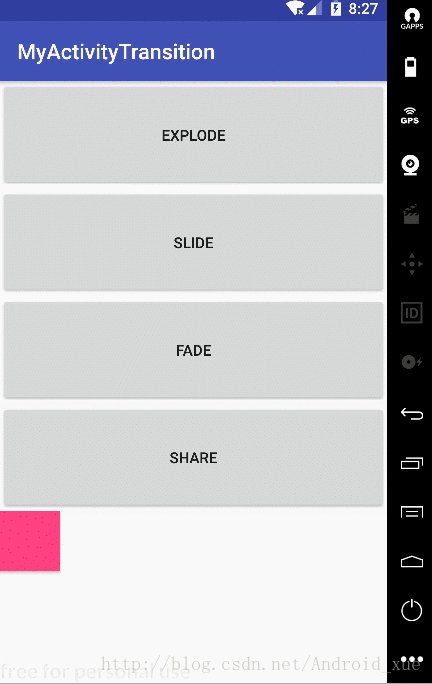
先看app效果:
操作步骤:
1.ActivityA跳转ActivityB时调用:
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
2.在ActivityB的setContentView()方法前调用
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
3.设置ActivityB的进入动画
getWindow().setEnterTransition(new Explode());
getWindow().setEnterTransition(new Slide());
getWindow().setEnterTransition(new Fade());
4.设置ActivityB的退出动画
getWindow().setExitTransition(new Explode());
getWindow().setExitTransition(new Slide());
getWindow().setExitTransition(new Fade());
5.设置共享元素的动画
在ActivityA和ActivityB的布局文件中给需要共享的元素(如:imageview)设置如下属性并且保证命名完全相同
android:transitionName="share"
(1)共享一个元素代码:
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(
this, view, "share").toBundle());
(2)共享多个元素代码:
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(
this, Pair.create(view, "share"), Pair.create(fab, "fab")).toBundle());
好啦,接下来直接上代码:
MainActivity
public class MainActivity extends AppCompatActivity {
private Intent intent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//分解
public void explode(View view) {
intent = new Intent(this, SecondActivity.class);
intent.putExtra("flag", 0);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
}
}
//滑动
public void slide(View view) {
intent = new Intent(this, SecondActivity.class);
intent.putExtra("flag", 1);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
}
}
//淡出
public void fade(View view) {
intent = new Intent(this, SecondActivity.class);
intent.putExtra("flag", 2);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
}
}
// 共享
public void share(View view) {
View fab = findViewById(R.id.fab_button);
intent = new Intent(this, SecondActivity.class);
intent.putExtra("flag", 3);
//创建单个共享元素
/* if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(
this, view, "share").toBundle());
}*/
//创建多个共享元素
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(
this, Pair.create(view, "share"), Pair.create(fab, "fab")).toBundle());
}
}
}
MAinActivity布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:onClick="explode"
android:text="explode"/>
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:onClick="slide"
android:text="slide"/>
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:onClick="fade"
android:text="fade"/>
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:onClick="share"
android:text="share"
android:transitionName="share"/>
<Button
android:id="@+id/fab_button"
android:layout_width="56dp"
android:layout_height="56dp"
android:background="@color/colorAccent"
android:elevation="5dp"/>
</LinearLayout>
SecondActivity
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
int flag = getIntent().getExtras().getInt("flag");
switch (flag) {
case 0:
getWindow().setEnterTransition(new Explode());
getWindow().setExitTransition(new Explode());
break;
case 1:
getWindow().setEnterTransition(new Slide());
getWindow().setExitTransition(new Slide());
break;
case 2:
getWindow().setEnterTransition(new Fade());
getWindow().setExitTransition(new Fade());
break;
case 3:
break;
}
}
setContentView(R.layout.activity_second);
}
}
SecondActivity布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<View
android:id="@+id/holder_view"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@color/colorPrimary"
android:transitionName="share"/>
<Button
android:id="@+id/fab_button"
android:layout_width="56dp"
android:layout_height="56dp"
android:layout_alignParentEnd="true"
android:layout_below="@id/holder_view"
android:layout_marginTop="-26dp"
android:background="@color/colorAccent"
android:elevation="5dp"
android:transitionName="fab"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/holder_view"
android:paddingTop="10dp">
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentStart="true"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentStart="true"
android:layout_below="@id/button4"
android:layout_marginTop="10dp"/>
</RelativeLayout>
</RelativeLayout>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










