1、环境:
1.1:JDK -->1.8.0_131
1.2:ORACLE --> 11g
2.开发工具
2.1:eclipse --》 Version: Mars Release (4.5.0)
Build id: 20150621-1200
3.前端页面所需要的js文件和css文件
3.1:css --》
<link href="${pageContext.request.contextPath}/static/css/bootstrap.min.css" rel="stylesheet" />
<link href="${pageContext.request.contextPath}/static/css/style.css" rel="stylesheet" /><script src="${pageContext.request.contextPath}/static/js/jquery.min.js"></script>
<script src="${pageContext.request.contextPath }/static/js/bootstrap.min.js" charset="utf-8"></script>
4.先在bootstrap官网上抄一个静态页面
如下:
jsp:
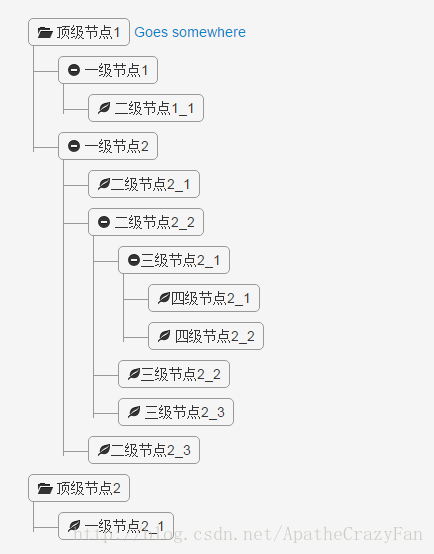
<div class="tree well">
<ul>
<li>
<span><i class="icon-folder-open"></i> 顶级节点1</span> <a href="">Goes somewhere</a>
<ul>
<li>
<span><i class="icon-minus-sign"></i> 一级节点1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 二级节点1_1</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-minus-sign"></i> 一级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>二级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-minus-sign"></i> 二级节点2_2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-minus-sign"></i>三级节点2_1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>四级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 四级节点2_2</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>三级节点2_2</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 三级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>二级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span><i class="icon-folder-open"></i> 顶级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 一级节点2_1</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</div>js:
<script type="text/javascript">
$(function(){
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch'); //给ul添加parent_li后再在span标签加上 title属性
$('.tree li.parent_li > span').on('click', function (e) { //循环遍历span标签并监听点击事件,如果显示(visible),让它在隐藏的同时改变title和图像
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');//Expand this branch
$(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
</script>效果图如下:
在去掉 style.css 样式文件后的样子为:
由上我们发现 style.css是它的一个基础样式文件。 首先得声明一个 class="tree well"的div,然后在里面无限延伸 <li></li>标签。
5.下面是动态获取树形菜单代码
5.1: oracle数据脚本如下
create table country(
countryId int,
countryName varchar2(100),
countryCode varchar2(100)
);
alter table country add constraint pk_c_countryId primary key (countryId);
insert into country values (1, '中国', 'CHINA');
insert into country values (2, '日本', 'JAPAN');
insert into country values (3, '美国', 'USA');
insert into country values (4, '俄罗斯', 'RSA');
create table province(
provinceId int,
provinceName varchar2(100),
provinceCode varchar2(100),
countryId int
);
alter table province add constraint pk_p_provinceId primary key (provinceId);
alter table province add constraint fk_p_countryId foreign key (countryId) references country(countryId);
insert into province values (1, '广东', 'GD', 1);
insert into province values (2, '安徽', 'AH', 1);
insert into province values (3, '江西', 'JX', 1);
insert into province values (4, '九州地区', 'JZ_REGION', 2); --长崎、鹿儿岛、熊本、宫崎
insert into province values (5, '四国地区', 'SG_REGION', 2); --香川、德岛、高知、爱媛
insert into province values (6, '北海道地区', 'BHD_REGION', 2); --稚内、知床、小樽
insert into province values (7, '东北地区', 'DB_REGION', 2); --青森、秋田、岩手、福岛、山形
insert into province values (8, '关东地区', 'GD_REGION', 2); --东京、神奈川、琦玉、千叶、群马、
insert into province values (9, '华盛顿州', 'Washington', 3); --西雅图、华盛顿、温哥华、哥伦比亚特区
insert into province values (10, '内华达州', 'Nevada', 3); --拉斯维加斯, 瑞欧
insert into province values (11, '加利福尼亚州', 'Californie', 3);--洛杉矶、旧金山、伯克利、奥克兰、萨克拉门托、圣迭戈
insert into province values (12, '俄亥冈州', 'Oregon', 3); --波特兰,科瓦利斯,塞伦市
insert into province values (13, '中央联邦区', 'Center Union', 4); -- 别尔哥罗德州(Белгородская Область)
insert into province values (14, '南部联邦区', 'North Union', 4);
insert into province values (15, '北高加索联邦区', 'Ciscaucasia Union', 4);
create table city(
cityId int,
cityName varchar2(100),
cityCode varchar2(100),
provinceId int
);
create sequence seq_city_cityId start with 1 increment by 1;
alter table city add constraint pk_c_cityId primary key (cityId);
alter table city add constraint fk_c_provinceId foreign key (provinceId) references province(provinceId);
insert into city values (seq_city_cityId.nextval, '深圳', 'sz', 1);
insert into city values (seq_city_cityId.nextval, '惠州', 'hz', 1);
insert into city values (seq_city_cityId.nextval, '广州', 'gz', 1);
insert into city values (seq_city_cityId.nextval, '香港', 'hk', 1);
insert into city values (seq_city_cityId.nextval, '澳门', 'am', 1);
insert into city values (seq_city_cityId.nextval, '东莞', 'dg', 1);
insert into city values (seq_city_cityId.nextval, '蚌埠', 'bb', 2);
insert into city values (seq_city_cityId.nextval, '安庆', 'aq', 2);
insert into city values (seq_city_cityId.nextval, '黄山', 'hs', 2);
insert into city values (seq_city_cityId.nextval, '铜陵', 'sz', 2);
insert into city values (seq_city_cityId.nextval, '九江', 'jj', 3);
insert into city values (seq_city_cityId.nextval, '南昌', 'nc', 3);
insert into city values (seq_city_cityId.nextval, '长崎' , 'changqi', 4);
insert into city values (seq_city_cityId.nextval, '鹿儿岛', 'luerdao', 4);
insert into city values (seq_city_cityId.nextval, '熊本' , 'xiongben', 4);
insert into city values (seq_city_cityId.nextval, '宫崎' , 'gongqi', 4);
insert into city values (seq_city_cityId.nextval, '香川' , 'xiangchuan', 5);
insert into city values (seq_city_cityId.nextval, '德岛' , 'dedao', 5);
insert into city values (seq_city_cityId.nextval, '高知' , 'gaozhi', 5);
insert into city values (seq_city_cityId.nextval, '爱媛' , 'aiyuan', 5);
insert into city values (seq_city_cityId.nextval, '稚内' , 'zhinei', 6);
insert into city values (seq_city_cityId.nextval, '知床' , 'zhichuang', 6);
insert into city values (seq_city_cityId.nextval, '小樽' , 'xiaozun', 6);
insert into city values (seq_city_cityId.nextval, '青森' , 'qingsen', 7);
insert into city values (seq_city_cityId.nextval, '秋田' , 'qiutian', 7);
insert into city values (seq_city_cityId.nextval, '岩手' , 'yanshou', 7);
insert into city values (seq_city_cityId.nextval, '福岛' , 'fudao', 7);
insert into city values (seq_city_cityId.nextval, '山形' , 'shanxing', 7);
insert into city values (seq_city_cityId.nextval, '东京' , 'dongging', 8);
insert into city values (seq_city_cityId.nextval, '神奈川', 'shennaichuan', 8);
insert into city values (seq_city_cityId.nextval, '琦玉' , 'qiyu', 8);
insert into city values (seq_city_cityId.nextval, '千叶' , 'qianye', 8);
insert into city values (seq_city_cityId.nextval, '群马' , 'qunma', 8);
insert into city values (seq_city_cityId.nextval, '西雅图' , 'xyt', 9);
insert into city values (seq_city_cityId.nextval, '华盛顿', 'hsd', 9);
insert into city values (seq_city_cityId.nextval, '温哥华' , 'wgh', 9);
insert into city values (seq_city_cityId.nextval, '哥伦比亚特区' , 'glbytq', 9);
insert into city values (seq_city_cityId.nextval, '拉斯维加斯' , 'lswjs', 10);
insert into city values (seq_city_cityId.nextval, '瑞欧' , 'ro', 10);
insert into city values (seq_city_cityId.nextval, '洛杉矶' , 'lsj', 11);
insert into city values (seq_city_cityId.nextval, '旧金山' , 'jjs', 11);
insert into city values (seq_city_cityId.nextval, '伯克利' , 'bkl', 11);
insert into city values (seq_city_cityId.nextval, '奥克兰' , 'akl', 11);
insert into city values (seq_city_cityId.nextval, '萨克拉门托' , 'sklmt', 11);
insert into city values (seq_city_cityId.nextval, '圣迭戈' , 'sdg', 11);
insert into city values (seq_city_cityId.nextval, '波特兰' , 'btl', 12);
insert into city values (seq_city_cityId.nextval, '科瓦利斯' , 'kwls', 12);
insert into city values (seq_city_cityId.nextval, '塞伦市' , 'sls', 12);
insert into city values (seq_city_cityId.nextval, '布良斯克州', 'Брянская Область', 13);
insert into city values (seq_city_cityId.nextval, '伊万诺沃州' , 'Ивановская область', 13);
insert into city values (seq_city_cityId.nextval, '卡卢加州' , 'Калужская Область', 13);
insert into city values (seq_city_cityId.nextval, '科斯特罗马州' , 'Костромская Область', 13);
insert into city values (seq_city_cityId.nextval, '库尔斯克州' , 'Курскская Область', 13);
insert into city values (seq_city_cityId.nextval, '利佩茨克洲' , 'Липецская Область', 13);
insert into city values (seq_city_cityId.nextval, '莫斯科直辖市' , 'Москва', 13);
insert into city values (seq_city_cityId.nextval, '莫斯科州' , 'Московская Область', 13);
insert into city values (seq_city_cityId.nextval, '奥廖尔州' , 'Орёл / Орловская область', 13);
insert into city values (seq_city_cityId.nextval, '梁赞州' , 'Рязанская Область', 13);
insert into city values (seq_city_cityId.nextval, '斯摩棱斯克州' , 'Смоленская Область', 13);
insert into city values (seq_city_cityId.nextval, '坦波夫州' , 'Тамбовская Область', 13);
insert into city values (seq_city_cityId.nextval, '特维尔州' , 'Тверская область', 13);
insert into city values (seq_city_cityId.nextval, '图拉州' , 'Тульская область', 13);
insert into city values (seq_city_cityId.nextval, '弗拉基米尔州' , 'Владимирская область', 13);
insert into city values (seq_city_cityId.nextval, '沃罗涅日州' , 'Воронежская область', 13);
insert into city values (seq_city_cityId.nextval, '雅罗斯拉夫尔州', 'Ярославская Область', 13);
insert into city values (seq_city_cityId.nextval, '阿迪格共和国' , 'Республика Адыгея', 14);
insert into city values (seq_city_cityId.nextval, '阿斯特拉罕州' , 'Астраханская Область', 14);
insert into city values (seq_city_cityId.nextval, '伏尔加格勒州' , 'Волгоградская Область', 14);
insert into city values (seq_city_cityId.nextval, '卡尔梅克共和国' , 'Калмыкия-Кхалмтангч Республика', 14);
insert into city values (seq_city_cityId.nextval, '克拉斯诺达尔边疆区', 'Краснодарский край', 14);
insert into city values (seq_city_cityId.nextval, '罗斯托夫州' , 'Ростовская Область', 14);
insert into city values (seq_city_cityId.nextval, '克里米亚共和国' , 'Республика Крым', 14);
insert into city values (seq_city_cityId.nextval, '塞瓦斯托波尔直辖市' , 'Севастополь', 14);
insert into city values (seq_city_cityId.nextval, '达吉斯坦共和国' , 'Республика Дагестан', 15);
insert into city values (seq_city_cityId.nextval, '印古什共和国' , 'Республика Ингушетия', 15);
insert into city values (seq_city_cityId.nextval, '卡巴尔达-巴尔卡尔共和国' , 'Кабардино-Балкарская республика', 15);
insert into city values (seq_city_cityId.nextval, '卡拉恰伊-切尔克斯共和国 ' , 'Карачаево-Черкесская республика', 15);
insert into city values (seq_city_cityId.nextval, '斯塔夫罗波尔边 疆区' , 'Ставропольский край', 15);
insert into city values (seq_city_cityId.nextval, '北奥塞梯-阿兰共和国' , 'Республика Северная Осетия–Алания', 15);
insert into city values (seq_city_cityId.nextval, '车臣共和国' , 'Чеченская республика', 15);
5.2.1 导入jstl核心包
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>5.2.2 主要页面显示代码
<div class="tree well">
<c:if test="${countsWithDetail != null }">
<ul>
<c:forEach items="${countsWithDetail}" var="countryItem">
<li>
<span><i class="icon-folder-open"></i>${countryItem.countryName }</span> <a href=""></a>
<ul>
<c:forEach items="${countryItem.provinces}" var="provinceItem">
<li>
<span><i class="icon-minus-sign"></i>${provinceItem.provinceName }</span> <a href=""></a>
<ul>
<c:forEach items="${provinceItem.cities}" var="cityItem">
<li>
<span><i class="icon-leaf"></i>${cityItem.cityName }</span> <a href=""></a>
</li>
</c:forEach>
</ul>
</li>
</c:forEach>
</ul>
</li>
</c:forEach>
</ul>
</c:if>
</div>5.2.3 js代码
<script type="text/javascript">
$(function(){
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');//Expand this branch
$(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
/*想后台请求数据*/
$.ajax({
type: "POST",
url: "country/getAllCountryWithDetail",
dataType: "json",
success: function(data){
console.info(data);
}
});
</script>5.2.4 后台Controller代码
@RequestMapping(value = "/getAllCountryWithDetail", method = RequestMethod.POST)
@ResponseBody
public List<Country> getAllCountryWithDetail(HttpSession session){
List<Country> countrys = new ArrayList<Country>();
countrys = countryService.getAllCountryWithDetail();
session.setAttribute("countsWithDetail", countrys);
return countrys;
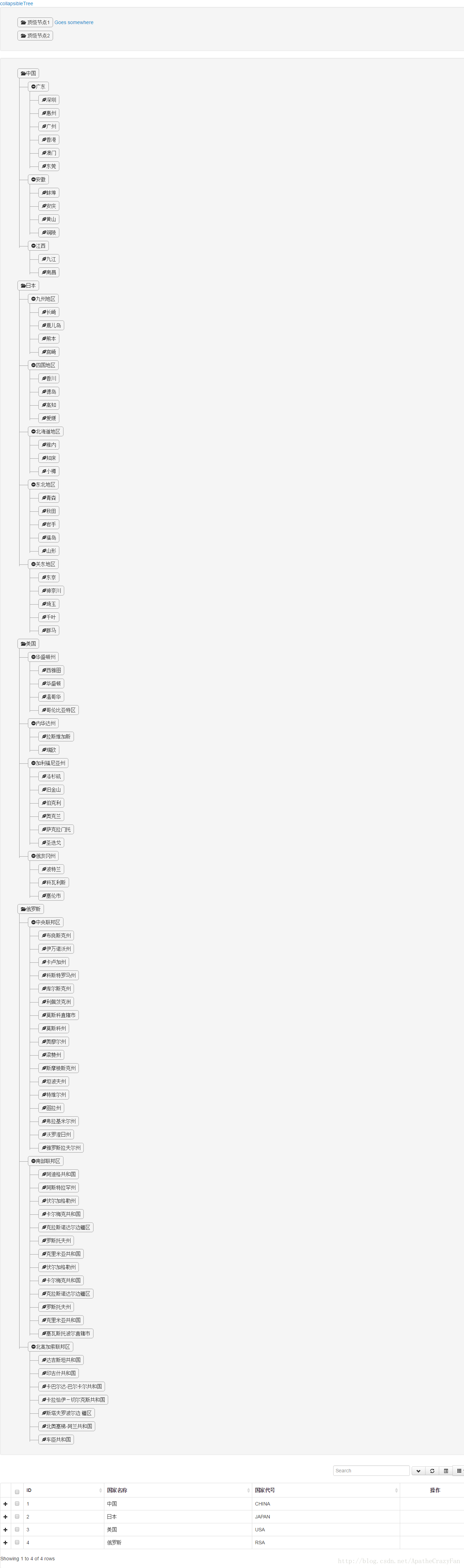
}5.2.5 效果展示



























 382
382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








