checkbox和后面的文字如果不加样式,会导致checkbox和文字对齐,解决办法是对checkbox和文字同时添加如下样式:
vertical-align:middle; 如例所示:
c:forEach var="user" items="${userItem}">
<label>
<input type="checkbox" value="${user.map.YHID}" style="vertical-align:middle;" />
<span style="vertical-align:middle;" >${user.map.YHMC}</span>
</label>
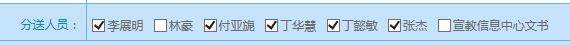
</c:forEach>效果图:






















 489
489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








