很长时间没用过cookie了,前段时间做项目,出了一个小问题,重复加载的问题,在解决的过程中,朋友建议我可以每次刷新页面再进行操作。这里就用cookie做一个简单的例子。
这个例子其实很简单,只是利用了cookie记录当前位置的index,点击之后刷新,再回到cookie记录的那个位置.
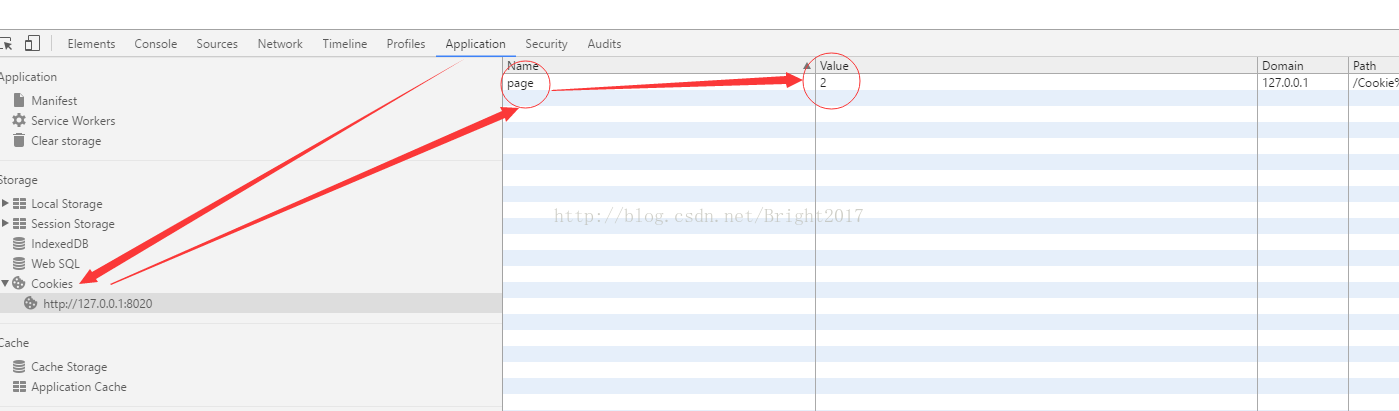
如果看的不是很明白,可以打开google调试工具,按照下面的图片查看你记录的cookie值.c
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Cookie练习</title>
</head>
<body>
<div id="demo">
<div class="demo1">内容111</div>
<div class="demo2">内容222</div>
<div class="demo3">这是页面刷新之后弹出来的内容!</div>
<div class="demo4">内容444</div>
<div class="demo5">内容555</div>
</div>
<h1>点击第三行文字,在出现弹框的时候,页面已经刷新了一次,也可以自己按F5刷新,还是会弹出来,因为浏览器cookie已经记录了你在刷新之前点击的cookie值。</h1>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="//cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
<script type="text/javascript">
$(function(){
var page = $.cookie("page");
if (page == 2) {
var Text=$("#demo").children().eq(page).text();
alert(Text);
}
//获取当前点击位置的cookie,执行一次页面刷新
$(".demo3").click(function(){
if ($(this).index() == 2) {
$.cookie("page", $(this).index());
window.location.reload();
}
});
});
</script>
</body>
</html>
























 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








