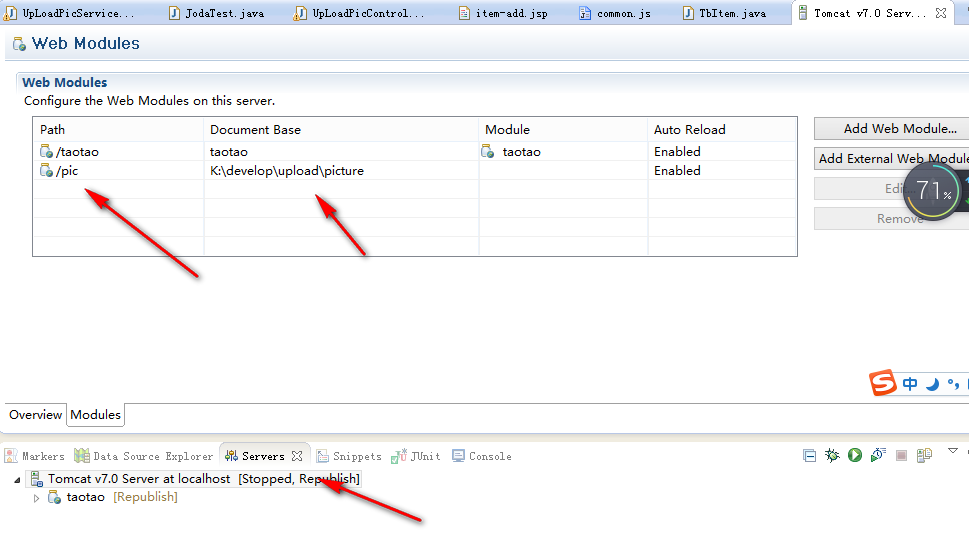
首先配置在tomcat配置一个虚拟目录,作为上传图片的服务器
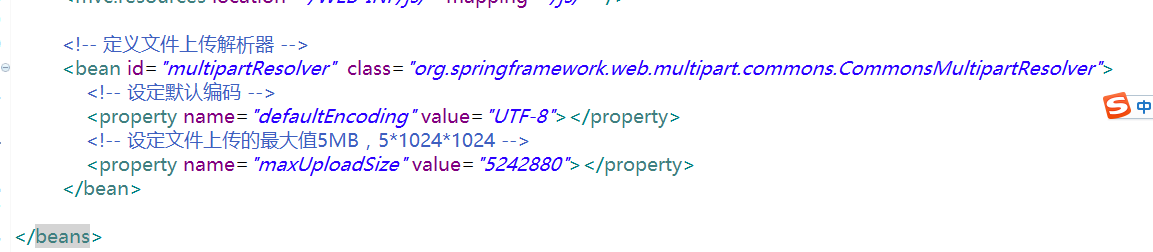
spring mvc的基本配置
加入需要的jar包
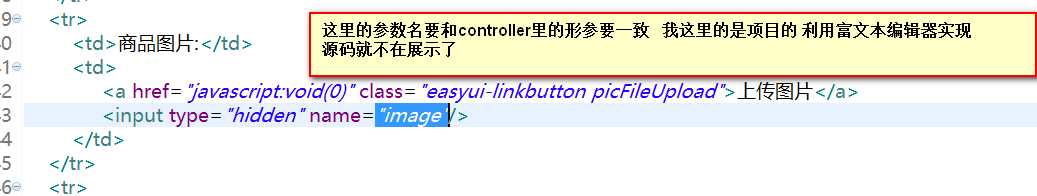
jsp页面或者html页面
cotroller
//图片上传controller
@Controller
public class UpLoadPicController {
@Resource(name=”upLoadPicService”)
private UpLoadPicService upLoadService;
@RequestMapping("/pic/upload")
@ResponseBody
public String upLoadPic(MultipartFile uploadFile){
//火狐浏览器不完全兼容kinderEditor
Map result=upLoadService.picUpLoad(uploadFile);
String resultJson=JsonUtils.objectToJson(result);
return resultJson;
}
}
Service代码实现
package com.taotao.service.impl;
import java.io.File;
import java.io.FileOutputStream;
import java.util.HashMap;
import java.util.Map;
import org.joda.time.DateTime;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import com.taotao.service.UpLoadPicService;
import com.taotao.util.IDUtils;
@Service(“upLoadPicService”)
public class UpLoadPicServiceImpl implements UpLoadPicService{
@Override
public Map picUpLoad(MultipartFile multipartFile) {
Map resultMap=new HashMap();//图片上传后的返回值 不用定义pojo了
//图片名称
String oldName=multipartFile.getOriginalFilename();
String newName=IDUtils.getImageName();
newName=newName+oldName.substring(oldName.lastIndexOf("."));
//保存图片的地址
String datePath=new DateTime().toString("\\yyyy\\MM\\dd"); // Joda jar利用日期格式在分类 \2016\6\2
String urldatepath=new DateTime().toString("/yyyy/MM/dd");
String saveFilePath="K:\\develop\\upload\\picture"+datePath; //本地物理路径
/* 构建文件目录 */
File fileDir = new File(saveFilePath);
if (!fileDir.exists()) {
fileDir.mkdirs();
}
try {
FileOutputStream out = new FileOutputStream(saveFilePath + "\\"
+ newName); //从本地文件
// 写入文件
out.write(multipartFile.getBytes());
out.flush();
out.close();
resultMap.put("error",0);
resultMap.put("url", "http://localhost:8080/pic"+urldatepath+"/"+newName);
return resultMap;
} catch (Exception e) {
resultMap.put("error",1);
resultMap.put("message", "文件上传错误");
return resultMap;
}
}
}
说明
因为前台页面是easyUI编写,都是些ajax请求,页面组装的数据也多为json数据格式 大家可以忽略








 该博客介绍了如何使用Spring MVC在Tomcat服务器上配置虚拟目录,用于图片上传。内容包括Spring MVC的基础配置,需要的jar包,jsp/html页面设计,Controller和Service的代码实现。Service代码中展示了如何处理MultipartFile类型的文件上传,并存储到本地。由于前端使用EasyUI,所以请求和返回数据主要为JSON格式。
该博客介绍了如何使用Spring MVC在Tomcat服务器上配置虚拟目录,用于图片上传。内容包括Spring MVC的基础配置,需要的jar包,jsp/html页面设计,Controller和Service的代码实现。Service代码中展示了如何处理MultipartFile类型的文件上传,并存储到本地。由于前端使用EasyUI,所以请求和返回数据主要为JSON格式。


















 410
410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








