今天主要弄明白的是model层数据库配置和sqlite3的同步更新
vs
首先创建项目,在model层创建表
from django.db import models
from django.utils import timezone
# Create your models here.
class Author(models.Model):
name = models.CharField(max_length=50)
age=models.IntegerField()
def __unicode__(self):
return self.name
class Blog(models.Model):
title = models.CharField(max_length=50)
content = models.TextField()
counter = models.IntegerField(default=0)
pubdate = models.DateField(auto_now_add=True)
author = models.ForeignKey(Author)
def __unicode__(self):
return self.title
之后进行db.sqlite3的同步更新
cmd
cd到项目根目录 启动服务
python manage.py runserver然后进行数据库的操作
python manage.py makemigrations easyblog
python manage.py sqlmigrate easyblog 0001
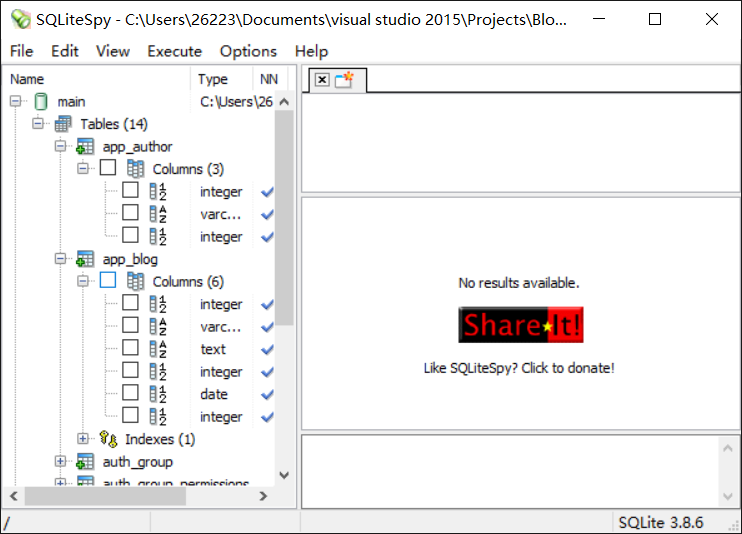
python manage.py migrate之后通过可视化工具打开db.sqlite3表就会出现所创创建的新的表
然后再命令行中通过sql语句来实现数据的处理
vs
然后通过视图函数
def showBlog(request,blogId):
t=loader.get_template('blog.html')
blog = Blog.objects.get(id=blogId)
context = {'blog':blog}
html = t.render(context)
return HttpResponse(html)传递数据库中的数据到template层的html
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div class="col-md-9">
<h2>{{blog.title}}</h2>
author:{{blog.author.name}}
<br/>
<pre>{{blog.content}}</pre>
</div>
</body>
</html>匹配响应函数
url(r'^blog/(\d+)$','app.views.showBlog'),明天是要弄明白html调用数据库数据。






















 8928
8928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








