1、主题设置
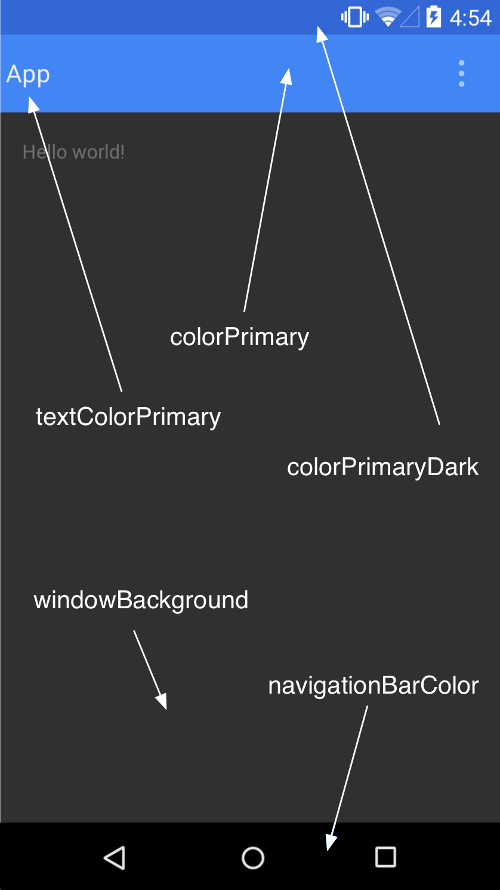
以下使用图中的几个属性来设置安卓应用主题
style.xml文件中:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- 注意:colorPrimary和colorPrimaryDark前面没有android: -->
<item name="colorPrimary">@color/colorPrimary</item> <!-- ActionBar的颜色 -->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item> <!-- 通知栏的颜色 -->
<item name="android:windowBackground">@color/windowBackground</item> <!-- 中间内容区的颜色 -->
<item name="android:navigationBarColor">@color/navigationBarColor</item> <!-- 底部导航栏的颜色 -->
</style>
</resources>2、toolbar的使用
(1)修改style中parent为”Theme.AppCompat.NoActionBar”,去除ActionBar
<resources>
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
<!-- Customize your theme here. -->
</style>
</resources>(2)创建Toolbar布局include_toolbar.xml(根结点是android.support.v7.widget.Toolbar)
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#f00"
android:padding="10dp">
</android.support.v7.widget.Toolbar>(3)在需要使用Toolbar的布局(如:activity_main.xml)中include第2步创建的布局文件include_toolbar,并设置id
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.lqr.toolbar.MainActivity">
<include
android:id="@+id/toolbar"
layout="@layout/include_toolbar"/>
</LinearLayout>(4)修改Activity继承ActionBarActivity(v7包)
public class MainActivity extends ActionBarActivity (5)在Activity中通过id找到toolbar的布局,使用setSupportActionBar(toolbar)(v7包中的方法)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//得到toolbar
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
}3、drawerLayout的配合使用
在布局文件中使用v4包中的DrawerLayout的全名,作为菜单和内容区的根结点,其中菜单需要要设置layout_gravity属性为left或right
<android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawerLayout"
>
<!--left menu-->
<FrameLayout
android:layout_width="180dp"
android:background="#ffe600"
android:layout_height="match_parent"
android:layout_gravity="left"></FrameLayout>
<!--content-->
<FrameLayout
android:background="#00e1ff"
android:layout_width="match_parent"
android:layout_height="match_parent"></FrameLayout>
</android.support.v4.widget.DrawerLayout>4、toolbar与drawerLayout的配合使用
//找到DrawerLayout控件
DrawerLayout mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
//(1)得到toolbar左边的小汉堡
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.open, R.string.close);
//(2)同步状态
toggle.syncState();
//(3)与DrawerLayout关联
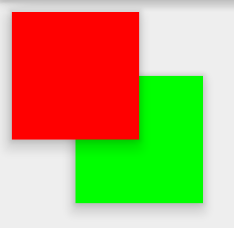
mDrawerLayout.setDrawerListener(toggle);5、elevation的使用
<!--红色-->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="10dp"
android:background="#f00"
android:elevation="11dp"/>
<!--绿色-->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="60dp"
android:layout_marginTop="60dp"
android:background="#0f0"
android:elevation="10dp"/>效果:
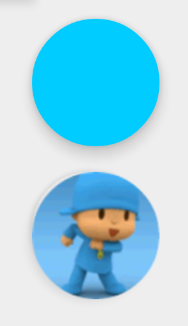
6、使用elevation产生圆形阴影
(1)使用shape将控件设置为圆形产生的阴影自然也是圆形的:
布局文件代码:
<!--圆形-->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="160dp"
android:layout_marginTop="160dp"
android:background="@drawable/circle_shape"
android:elevation="10dp"/>
<?xml version="1.0" encoding="utf-8"?>circle_shape.xml文件代码:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#00ccff"/>
</shape>(2)使用圆形图片,虽然图片是圆形的,但是控件不是圆形的,所以出现的阴影不是圆形的阴影(强行在布局中设置android:outlineProvider属性)或者阴影显示不出来:
布局文件代码:
<!--圆形图片-->
<View
android:id="@+id/vImg"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="160dp"
android:layout_marginTop="300dp"
android:background="@mipmap/head"
android:elevation="10dp"
/>光是使用elevation是没有阴影的,效果:
Activity中代码:
mVImg = findViewById(R.id.vImg);
//设置控件的轮廓
mVImg.setOutlineProvider(new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
//设置轮廓为圆形,参数分别表示左上角与右下角的坐标
outline.setOval(0, 0, view.getWidth(), view.getHeight());
}
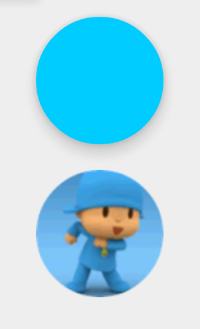
});设置控件轮廓后阴影出来了,效果:
(3)如果轮廓设置小了的话,轮廓的阴影会被控件本身遮住,所以需要裁剪,裁剪后图片面积会减小至轮廓大小,方法如下:
//设置控件的轮廓
mVImg.setOutlineProvider(new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
//设置轮廓小了20px
outline.setOval(0, 0, view.getWidth()-20, view.getHeight()-20);
}
});
//设置控件裁剪
mVImg.setClipToOutline(true);没有使用裁剪的效果:

使用裁剪后的效果:


























 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








