简介
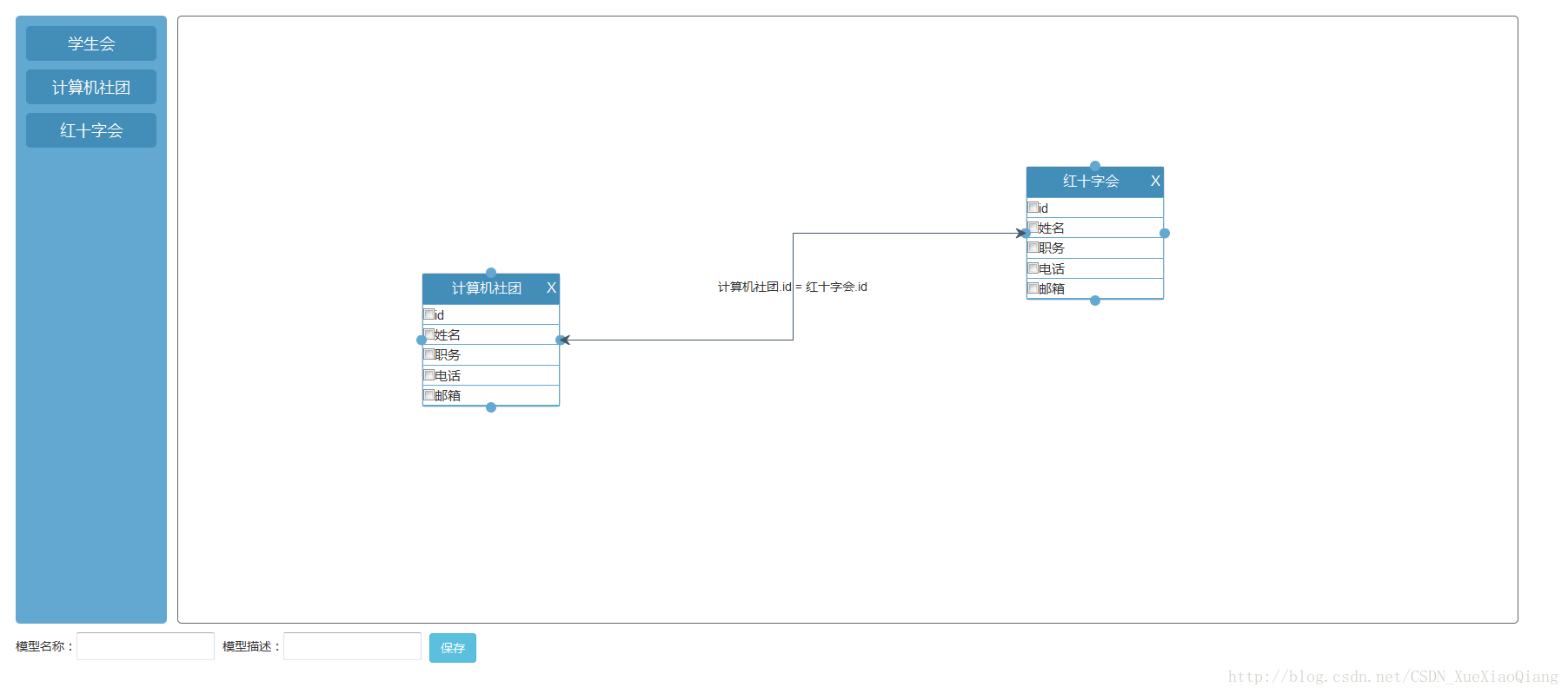
之前公司需要做一个自定义数据搜索模型的功能,大体是这样的:左边显示的每一个模型对应于数据库中的一个表,把左边的模型拉入右边的容器内,会显示这个模型(也就是表)下的列信息,然后通过连线确定各独立的模型之间的关系(对应于数据库中的多表链接查询),然后保存数据到后台执行。由于保存模型就是对容器中的模型的一个解析,这里就不做展示了,这个demo主要处理模型的展示以及如何链接。
话不多说,先上图:
需要用到的东西
这个功能主要用到的是jQuery UI的拖拽功能以及jsPlumb连线插件。
jsPlumb插件是一个js插件,其主要功能是对网页上任意两个元素,都可以通过为他们添加endPoint节点来实现在这两个元素之间建立一个连接(就是画一条线)。这个插件有收费版、和社区版,收费版可能功能更强大,在这里用的是社区版,只要能处理我们的需求就可以了。用这个插件只需要jsPlumb-x.x.x.js即可,官网地址:https://jsplumbtoolkit.com/
下面介绍我的demo:
完整demo下载地址:http://download.csdn.net/download/csdn_xuexiaoqiang/9784381
在这个demo里,样式和HTML我写在了demo.html,js我写在了demo.js,用到的示例数据我写在了metadata.js,是一个数组。其他主要的东西还有:jquery-2.1.4.min.js、jquery-ui.min.js、jquery-ui.custom.min.css、jsPlumb-2.2.8.js剩下的bootstrap相关的都是为了页面美观我才加进去的,和核心功能无关。
至于jsPlumb的用法,在demo.js中我都有标记。
数据处理的例子
这是我之前做的一个模块,里面有怎么保存模型数据的方法,仅供参考。
jsp页面,页面本身没什么,而且是镶嵌在框架里面的,主要是页面下面的js,有主要的处理逻辑
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
%>
<c:set var="ctx" value="<%=basePath%>"></c:set>
<html>
<head>
<title>模型定义</title>
<link rel="stylesheet" href="${ctx }/bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet"
href="${ctx }/bootstrap/css/jquery-ui.custom.min.css" />
<link rel="stylesheet" href="${ctx }/zTree/css/zTreeStyle/zTreeStyle.css ">
<script type="text/javascript" src="${ctx }/js/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="${ctx }/js/jquery-ui.min.js"></script>
<script type="text/javascript" src="${ctx }/js/jsPlumb-2.2.8.js"></script>
<script src="${ctx }/bootstrap/js/bootstrap.min.js"></script>
<script src="${ctx }/bootstrap/js/bootbox.js"></script>
<script src="${ctx }/zTree/js/jquery.ztree.core.js"></script>
<script src="${ctx }/zTree/js/jquery.ztree.exedit.js"></script>
<style type="text/css">
.navRight li a {
font-size: 12px!important;
}
.footer {
height: auto;
margin-top: 10px;
text-align: center;
width: auto;
font: 12px/1.5 tahoma,arial,simsun,sans-serif;
padding-top: 0;
}
.userHandle a,span {
box-sizing: content-box;
}
.userHandle {
box-sizing: content-box;
}
body {
background-color: #cbdde4;
}
/*ztree*/
.ztree li span.button.noline_open {
background: url(${ctx }/zTree/images/tree_close.png) no-repeat!important;
width: 10px!important;
height: 10px!important;
vertical-align: middle!important;
margin: 9px 9px 9px 0px!important;
}
.ztree li span.button.noline_close {
background: url(${ctx }/zTree/images/tree_open.png) no-repeat!important;
width: 10px!important;
height: 10px!important;
vertical-align: middle!important;
margin: 9px 9px 9px 0px!important;
}
.ztree li a span.button.ico_open {
background: url(${ctx }/zTree/images/tree_level2.png) no-repeat!important;
}
.ztree li a span.button.ico_close {
background: url(${ctx }/zTree/images/tree_level2.png) no-repeat!important;
}
.ztree>li>a>span.button.ico_open {
background: url(${ctx }/zTree/images/tree_level1.png) no-repeat!important;
}
.ztree>li>a>span.button.ico_close {
background: url(${ctx }/zTree/images/tree_level1.png) no-repeat!important;
}
.ztree li a span.button.ico_docu {
background: url(${ctx }/zTree/images/tree_level3.png) no-repeat!important;
}
.ztree *{
font-family: SimHei!important;
font-size: 18px!important;
color: #666666!important;
}
.ztree li a {
margin-bottom: 5px!important;
height: 28px!important;
line-height: 28px!important;
}
.ztree li a.curSelectedNode {
border: 1px solid #2983cf!important;
background: #d5ecf9!important;
}
.ztree li 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4924
4924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








