列表在网页布局和排版方面都具有很大的功能。列表标签的的作用是:通过添加列表语义,告诉浏览器这一堆数据是一个整体。
HTML中列表标签的分类:
①无序列表(用的是最多的);
②有序列表(用的比较少);
③定义列表(用的还算可以)。
无序列表的作用:给一堆数据添加列表语义,并且这些数据中都没有先后顺序之分。有序列表:有先后顺序之分,例如排行榜;无先后顺序之分,例如:中国所有的城市。
无序列表的格式:(默认的图案是小黑点)
<ul> ul的含义:unordered list
<li>列表项1</li>
<li>列表项2</li>
</ul>
PS:
可以把小黑点变成空心圆:<ul type="circle"></ul>还可以变成小方块<ul type="square"></ul>
但是我们前边说过,HTML唯一的作用就是给内容增加语义,这种修改样式的事情应该通过css来完成,不推荐用HTML来完成。
贴段代码理解一下:
<!DOCTYPE html>
<html>
<head>
<title>Qiuqiuqiu</title>
</head>
<body >
<ul>
<li>你好</li>
<li>再见</li>
</ul>
<ul type="circle"> <!--不推荐使用-->
<li>你好</li>
<li>再见</li>
</ul>
<ul type="square"> <!--不推荐使用-->
<li>你好</li>
<li>再见</li>
</ul>
</body>
</html><ul>标签和<li>标签是一个整体,是一起出现的,不会单独出现的。
在ul标签中推荐只允许出现li标签,那么其他标签放在哪里呢?我们放在li标签中。
贴段代码:
<!DOCTYPE html>
<html>
<head>
<title>Qiuqiuqiu</title>
</head>
<body >
<ul>
<li>
<h2>你好</h2>
<p>我的青春</p></li>
<hr width="300px" align="left">
<li>
<h2>再见</h2>
<p>我的过去</p>
</li>
</body>
</html>
在li标签中,还可以再添加无序列表<ul>标签。贴段代码来看看。
<!DOCTYPE html>
<html>
<head>
<title>邱·球·球</title>
</head>
<body >
<ul>
<li>
<h2>你好</h2>
<ul>
<li type="square"><p>我的青春</p></li>
<li type="square"><p>我的未来</p></li>
</ul>
</li>
<li>
<h2>再见</h2>
<ul>
<li type="square"><p>我的过去</p></li>
</ul>
</li>
</ul>>
</body>
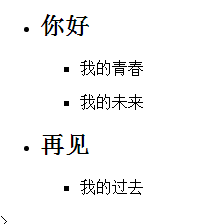
</html>运行结果如图

今天你进步了吗?























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








