当我们学习完鼠标事件(onmouseover)和一些初级的对象(例如:document alert)之后,我们就可以利用现学的知识来制作一个比较简易的选项卡。
废话不多说,我来贴代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习之选项卡</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.box{
width: 302px;
height: 500px;
margin:0 auto;
margin-top:100px;
border: 1px solid #000;
}
.header{
height: 20px;
margin-left:0;
/*box-sizing: border-box;*/
}
.box1,.box2{
border-right: 1px solid #000;
width: 100px;
display: block;
float: left;
font-family: "微软雅黑";
text-align: center;
}
.box3{
width: 100px;
display: block;
float: left;
font-family: "微软雅黑";
text-align: center;
}
.box2,.box3{
border-bottom: 1px solid #000;
background-color: #b3b8ff;
}
.content2,.content3{
display: none;
}
</style>
<script type="text/javascript">
function jin1(){
document.getElementById("content2").style.display="none";
document.getElementById("content3").style.display="none";
document.getElementById("content1").style.display="block";
document.getElementById("content1").style.borderBottom="none";
document.getElementById("content2").style.borderBottom=" 1px solid #000";
document.getElementById("content3").style.borderBottom=" 1px solid #000";
document.getElementById("news").style.backgroundColor="white";
document.getElementById("pictures").style.backgroundColor="#b3b8ff";
document.getElementById("junshi").style.backgroundColor="#b3b8ff";
}
function jin2() {
document.getElementById("content1").style.display="none";
document.getElementById("content3").style.display="none";
document.getElementById("content2").style.display="block";
document.getElementById("content2").style.borderBottom="none";
document.getElementById("content1").style.borderBottom=" 1px solid #000";
document.getElementById("pictures").style.backgroundColor="white";
document.getElementById("news").style.backgroundColor="#b3b8ff";
document.getElementById("junshi").style.backgroundColor="#b3b8ff";
}
function jin3() {
document.getElementById("content1").style.display="none";
document.getElementById("content2").style.display="none";
document.getElementById("content3").style.display="block";
document.getElementById("content3").style.borderBottom="none";
document.getElementById("content2").style.borderBottom=" 1px solid #000";
document.getElementById("junshi").style.backgroundColor="white";
document.getElementById("pictures").style.backgroundColor="#b3b8ff";
document.getElementById("news").style.backgroundColor="#b3b8ff";
}
</script>
</head>
<body>
<div class="box">
<div class="header">
<span class="box1" id="news" οnmοuseοver="jin1()" >新闻</span>
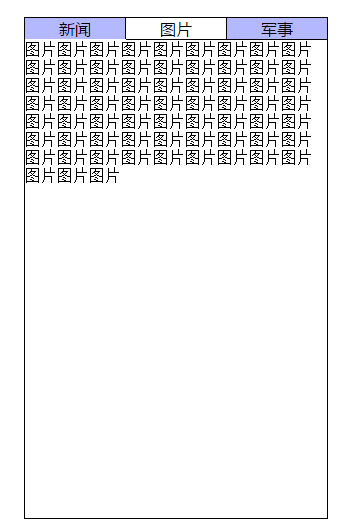
<span class="box2" id="pictures" οnmοuseοver="jin2()" >图片</span>
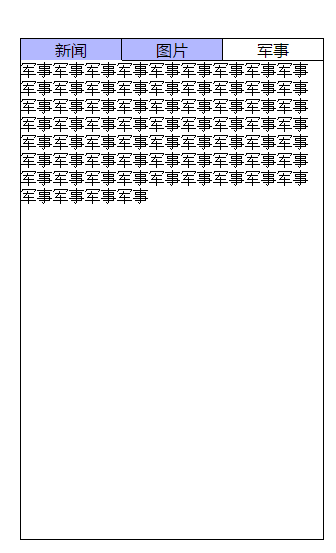
<span class="box3" id="junshi" οnmοuseοver="jin3()" >军事</span>
</div>
<div class="content1" id="content1">
新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻新闻
</div>
<div class="content2" id="content2">
图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片图片
</div>
<div class="content3" id="content3">
军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事军事
</div>
</body>
</html>下面来看一下效果图:
相信有了一点基础的你们完全可以看的懂代码,如果有什么看不懂的,可以评论里面写出来,我会为你们解答的。
每天进步一点点。

























 1536
1536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








