当table遇上border-spacing,如何填补表格中间空白
首先要从吐槽说起,有个非常坑爹的designer伤不起了
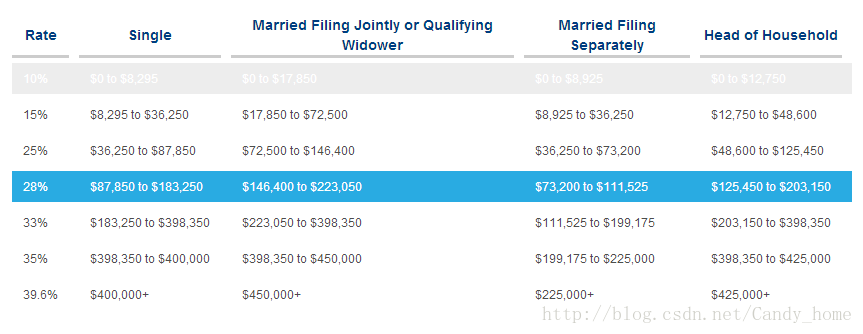
来看效果图
这效果= =
我想吐槽,我给table加了属性
变成了这样的效果= 。=
如何把中间的空当填上呐?我各种犯愁啊
尝试方法1:{
使用ul li +div 的方法。。。。原来是table 改起来太麻烦
}
最终方法!!!------使用after元素。
position: relative;
&:after {
position: absolute;
top: 0;
bottom: 0;
left: 100%;
right: -10px;
background-color: @pr-light-blue;
content: "";
}终于完美解决啊。。
晒一下所有的table代码
<table class="prTaxBracketSettings-selection-table prTable">
<thead>
<tr>
<th class="prTaxBracketSettings-selection-table-head-column" data-ng-repeat="column in columns">
<span data-ng-bind="column"></span>
</th>
</tr>
</thead>
<tbody>
<tr class="prTaxBracketSettings-selection-table-row" data-ng-repeat="row in taxBrackets" data-ng-class="{'prTaxBracketSettings-selection-table-row--selected':row.rate === taxBracket}" data-ng-click="select(row)">
<td class="prTaxBracketSettings-selection-table-data-column">
<span data-ng-bind-template="{{row.rate}}%"></span>
</td>
<td class="prTaxBracketSettings-selection-table-data-column">
<span data-ng-bind-template="{{row.singleMin | assetValue}}{{row.singleMax?' to ' + (row.singleMax | assetValue ): '+'}}"></span>
</td>
<td class="prTaxBracketSettings-selection-table-data-column">
<span data-ng-bind-template="{{row.mjMin | assetValue}}{{row.mjMax?' to ' + (row.mjMax | assetValue ): '+'}}"></span>
</td>
<td class="prTaxBracketSettings-selection-table-data-column">
<span data-ng-bind-template="{{row.msMin | assetValue}}{{row.msMax?' to ' + (row.msMax | assetValue ): '+'}}"></span>
</td>
<td class="prTaxBracketSettings-selection-table-data-column">
<span data-ng-bind-template="{{row.hhMin | assetValue}}{{row.hhMax?' to ' + (row.hhMax | assetValue ): '+'}}"></span>
</td>
</tr>
</tbody>
</table>Table 为table写的CSS
.prTaxBracketSettings-selection-table{
border-collapse: separate;
border-spacing: 10px 5px;
}
.prTaxBracketSettings-selection-table-head-column {
height: 100%;
border-bottom: 3px solid @pr-middle-grey;
color: @pr-pdf__title-color;
font-size: 14px;
font-weight: 900;
vertical-align: middle;
}
.prTaxBracketSettings-selection-table-row {
cursor: pointer;
&:hover {
> .prTaxBracketSettings-selection-table-data-column {
color: @pr-white;
background-color: @pr-light-grey;
position: relative;
&:after {
position: absolute;
top: 0;
bottom: 0;
left: 100%;
right: -10px;
background-color: @pr-light-grey;
content: "";
}
}
}
}
.prTaxBracketSettings-selection-table-row--selected {
> .prTaxBracketSettings-selection-table-data-column {
position: relative;
&:after {
position: absolute;
top: 0;
bottom: 0;
left: 100%;
right: -10px;
background-color: @pr-light-blue;
content: "";
}
}
&:hover {
> .prTaxBracketSettings-selection-table-data-column {
background-color: @pr-light-blue;
border-radius: 0;
position: relative;
&:after {
position: absolute;
top: 0;
bottom: 0;
left: 100%;
right: -10px;
background-color: @pr-light-blue;
content: "";
}
}
}
}.pr_table {
width: 100%;
text-align: center;
border-collapse: separate;
border-spacing: 15px 0;
> thead {
> tr {
> th {
position: relative;
font-weight: bold;
vertical-align: middle;
color: @pr_table_head__color;
border-bottom: 3px solid @pr-middle-grey;
}
}
}
> tbody {
> tr {
> td {
position: relative;
vertical-align: middle;
}
}
}
}
.pr_table--bordered {
.pr_table();
> tbody {
> tr {
> td {
border-bottom: 1px solid @pr-middle-grey;
}
}
}
}






















 4075
4075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








