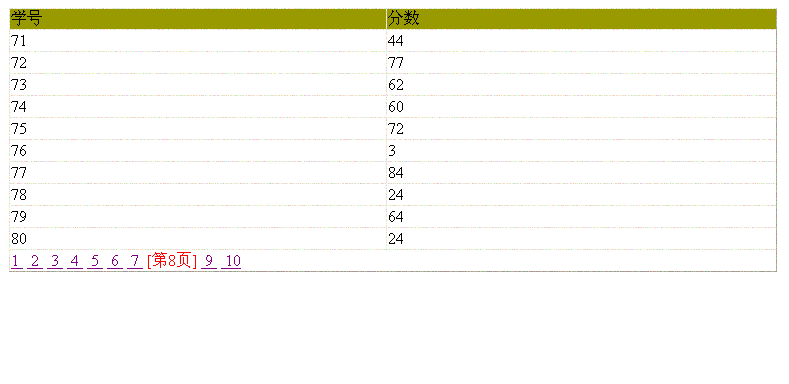
(一).显示截图效果
(二).代码
1. *.aspx文件代码
<%@ Page language="c#" Codebehind="WebForm1.aspx.cs" AutoEventWireup="false" Inherits="New_DataGrid自定义分页按钮.WebForm1" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>WebForm1</title>
<meta name="GENERATOR" Content="Microsoft Visual Studio .NET 7.1">
<meta name="CODE_LANGUAGE" Content="C#">
<meta name="vs_defaultClientScript" content="JavaScript">
<meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5">
</HEAD>
<body MS_POSITIONING="GridLayout">
<form id="Form1" method="post" runat="server">
<FONT face="宋体"></FONT>
<asp:datagrid id="DataGrid1" style="Z-INDEX: 101; LEFT: 96px; POSITION: absolute; TOP: 160px"
runat="server" Width="768px" AllowPaging="True">
<HeaderStyle BackColor="#999900"></HeaderStyle>
<PagerStyle NextPageText="下一页" PrevPageText="上一页" Mode="NumericPages"></PagerStyle>
</asp:datagrid>
</form>
</body>
</HTML>
2. *.cs代码文件
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace New_DataGrid自定义分页按钮
{
/// <summary>
/// DataGrid自定义分页按钮
/// </summary>
public class WebForm1 : System.Web.UI.Page
{
protected System.Web.UI.WebControls.DataGrid DataGrid1;
private void Page_Load(object sender, System.EventArgs e)
{
if(!Page.IsPostBack)
{
GetData(); // 生成数据
this.BindData(); // 绑定数据到DataGrid
}
}
/// <summary>
/// 生成数据
/// </summary>
private void GetData()
{
DataTable table = new DataTable();
DataColumnCollection columns = table.Columns;
//定义结构
columns.Add("学号",typeof(System.Int32));
columns.Add("分数",typeof(System.Int32));
Random myRandom = new Random();
int intScore = 0;
for(int i = 1;i < 101; i++)
{
intScore = myRandom.Next(100);
DataRow drNew = table.NewRow();
drNew[0] = i.ToString();
drNew[1] = intScore.ToString();
table.Rows.Add(drNew);
}
this.ViewState.Add("table",table);
}
/// <summary>
/// 绑定DataGrid
/// </summary>
private void BindData()
{
DataTable table = (DataTable)this.ViewState["table"];
this.DataGrid1.DataSource = table;
this.DataGrid1.DataBind();
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.DataGrid1.PageIndexChanged += new System.Web.UI.WebControls.DataGridPageChangedEventHandler(this.DataGrid1_PageIndexChanged);
this.Load += new System.EventHandler(this.Page_Load);
this.DataGrid1.ItemCreated +=new DataGridItemEventHandler(DataGrid1_ItemCreated);
}
#endregion
private void DataGrid1_PageIndexChanged(object source, System.Web.UI.WebControls.DataGridPageChangedEventArgs e)
{
try
{
this.DataGrid1.CurrentPageIndex = e.NewPageIndex;
}
catch
{
this.DataGrid1.CurrentPageIndex = 0;
}
this.BindData();
}
private void DataGrid1_ItemCreated(object sender, DataGridItemEventArgs e)
{
System.Web.UI.WebControls.ListItemType elemType = e.Item.ItemType;
if (elemType == System.Web.UI.WebControls.ListItemType.Pager)
{
TableCell pager = (TableCell) e.Item.Controls[0];
for (int i=0; i<pager.Controls.Count; i+=2)
{
Object o = pager.Controls[i];
if (o is LinkButton)
{
LinkButton h = (LinkButton) o;
h.Text = " " + h.Text + " ";
}
else
{
Label l = (Label) o;
l.Text = String.Format("<font color='red'>[第{0}页]</font>", l.Text);
}
}
}
}
}
}
(三).源代码下载(创建虚拟目录后就可以直接运行)
http://www.cnblogs.com/Files/ChengKing/自定义分页example.rar







 博客展示了DataGrid自定义分页按钮的截图效果,给出了*.aspx文件和*.cs代码文件的具体代码。代码中包含数据生成、绑定到DataGrid等操作,还对分页按钮样式进行了自定义。最后提供了源代码下载链接。
博客展示了DataGrid自定义分页按钮的截图效果,给出了*.aspx文件和*.cs代码文件的具体代码。代码中包含数据生成、绑定到DataGrid等操作,还对分页按钮样式进行了自定义。最后提供了源代码下载链接。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








