|
Chinar 的初衷是将一种简单的生活方式带给世人 使有限时间 具备无限可能 |
|
助力快速掌握 Unity UGUI Scrollbar 的使用 为初学者节省宝贵的时间,避免采坑! |
Chinar 教程效果:

1
Presentation —— 介绍
Scrollbar组件是一个滚动条组件,我们一般来表示在很长一段内容中,当前占比/位置是多少
我们创建一个 InputField 组件看一下它的属性:
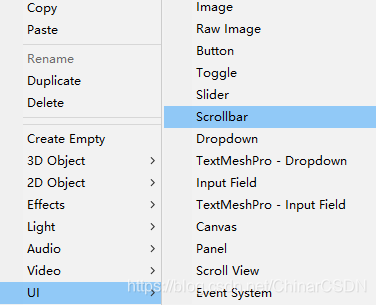
在 Unity 的 Hierarchy 面板上右键–>UI–>Scrollbar


2
Attribute —— 属性
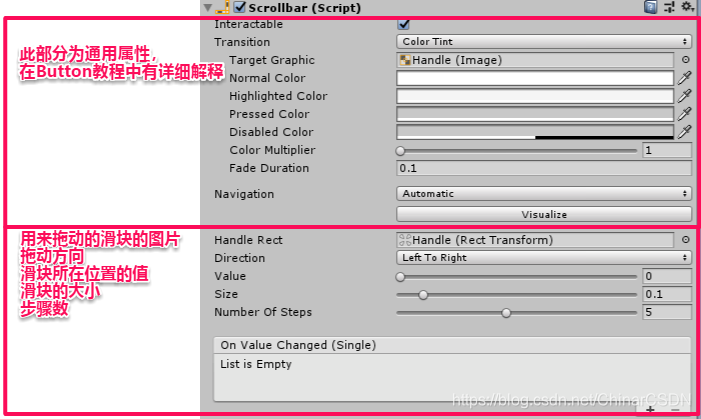
首先我们来了解下 Scrollbar 的属性
 由于 Scrollbar 类,是继承自Selectable的,所以具备与Button相同的一些属性
由于 Scrollbar 类,是继承自Selectable的,所以具备与Button相同的一些属性


下面看一下每个属性的详细介绍:
| 属性 | 功能 |
|---|---|
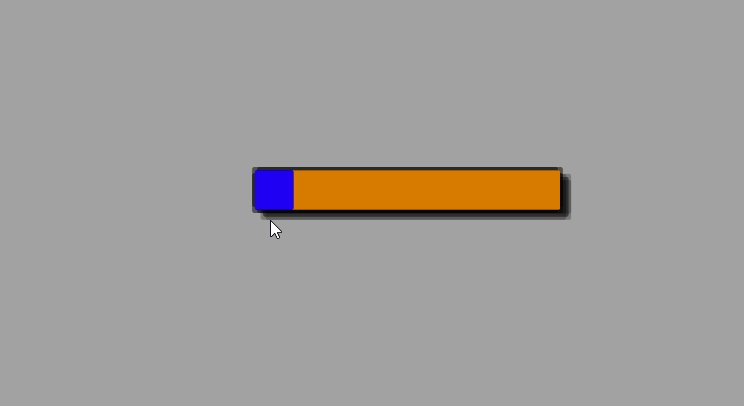
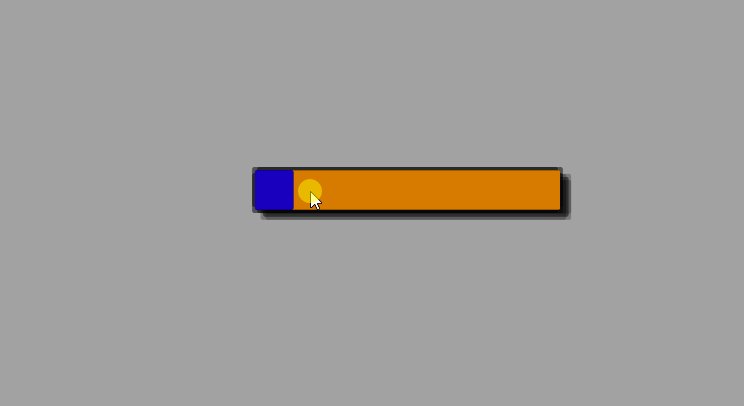
Handle Rect | 滚动条中可被拖动的滑块 Rect Transform |
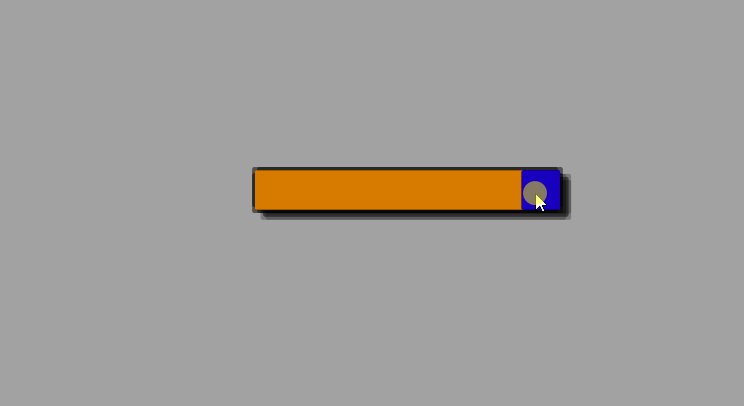
Direction | 拖动方向 从左到右 从上到下 从下到上 从右到左 |
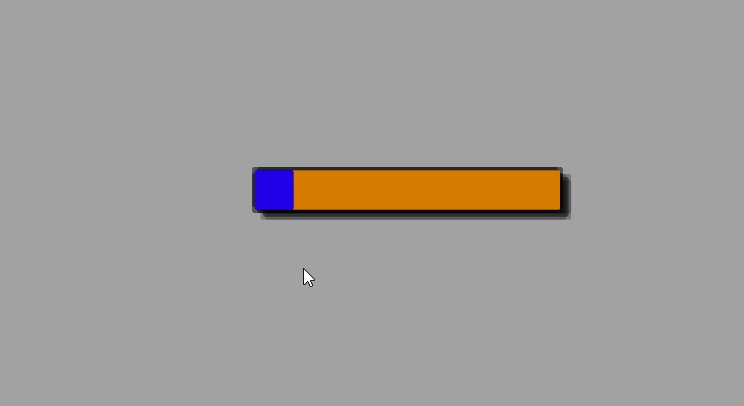
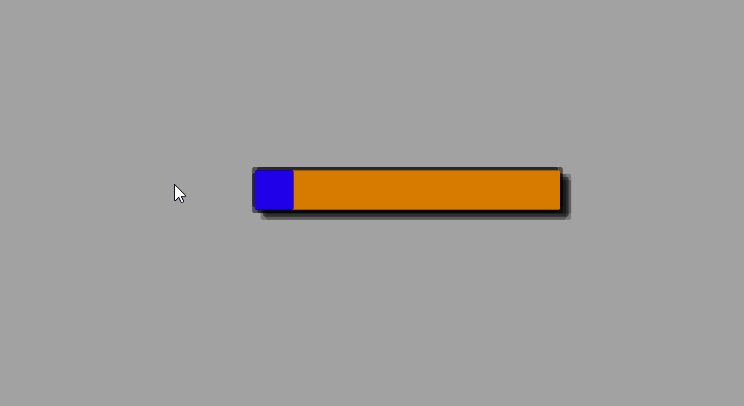
Value | 滑块拖动的值 范围0~1 |
Size | 滑块 占整个滑动条区域 的比例值 |
Number Of Steps | 每步移动多少个值,(百分比) |
我认为比较难理解的只有最后一个 Number Of Steps这个属性,下面我来解释一下:
当它的值为0或1时,滑块可以在滚动条的任意位置
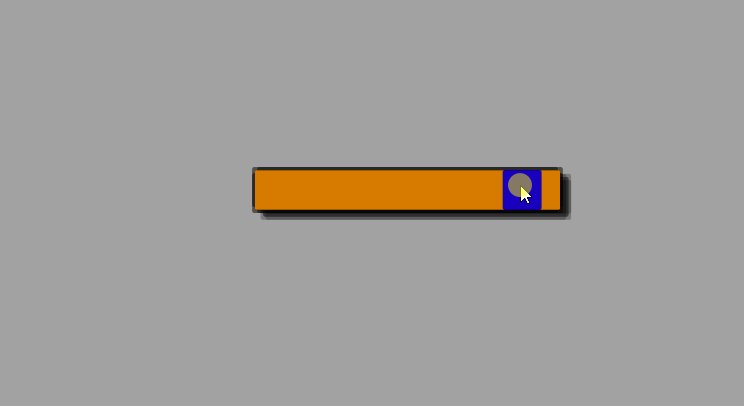
当值大于1时,滑块会按照设定的值等距的出现在滚动条上
 原理:
原理:滚动条区域取100%,设置的值为未知数 N,每步就移动 N/100
当值为3时,每次移动 3/100=1/33,所以
滑块每次移动大约1/3长度当值为10时,每次移动 10/100=1/10,所以
每次移动 十分之一的长度
至此:您已完美征服了 UGUI - Scrollbar
支持
May Be —— 开发者,总有一天要做的事!
|
Chinar 提供一站式《零》基础教程 使有限时间 具备无限可能! |
Chinar 免费服务器、建站教程全攻略!( Chinar Blog )


本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
























 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








