作为初学boostrap的菜鸟,简单的字符图标无法显示着实让人崩溃,本人总结了一下经验,原因大致有两个,第一:fonts包未导入,第二:引用路径错误
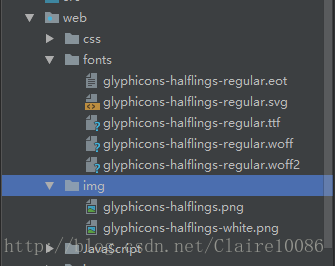
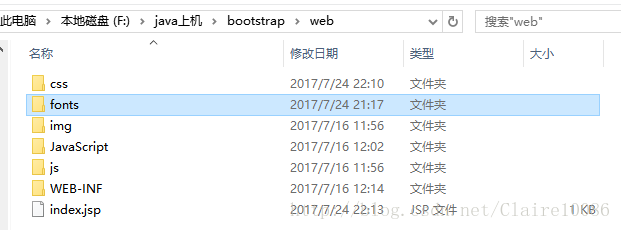
一、首先确保css文件与fonts文件在同一目录下

具体导入方法:从boostrap官网下载有关fonts的文件,然后直接复制到当前编码程序保存的位置。例如:把fonts文件复制到当前名为boostrap文件下的web文件夹(boostrap是个人编码自定义的名字,非官网下载的boostrap文件夹)
二、引用正确的路径
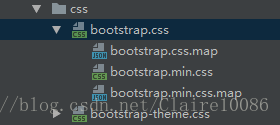
博主之前就犯了这样的错误,在引入路径时直接引用了boostrap.min.css
错误路径:
正确路径:直接引用boostrap.css即可,即
<link href=”css/boostrap.css” rel=”stylesheet”>`
PS:博主初学前端开发,是菜鸟中的菜鸟,如有错误,欢迎各位大神指导~























 6298
6298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








