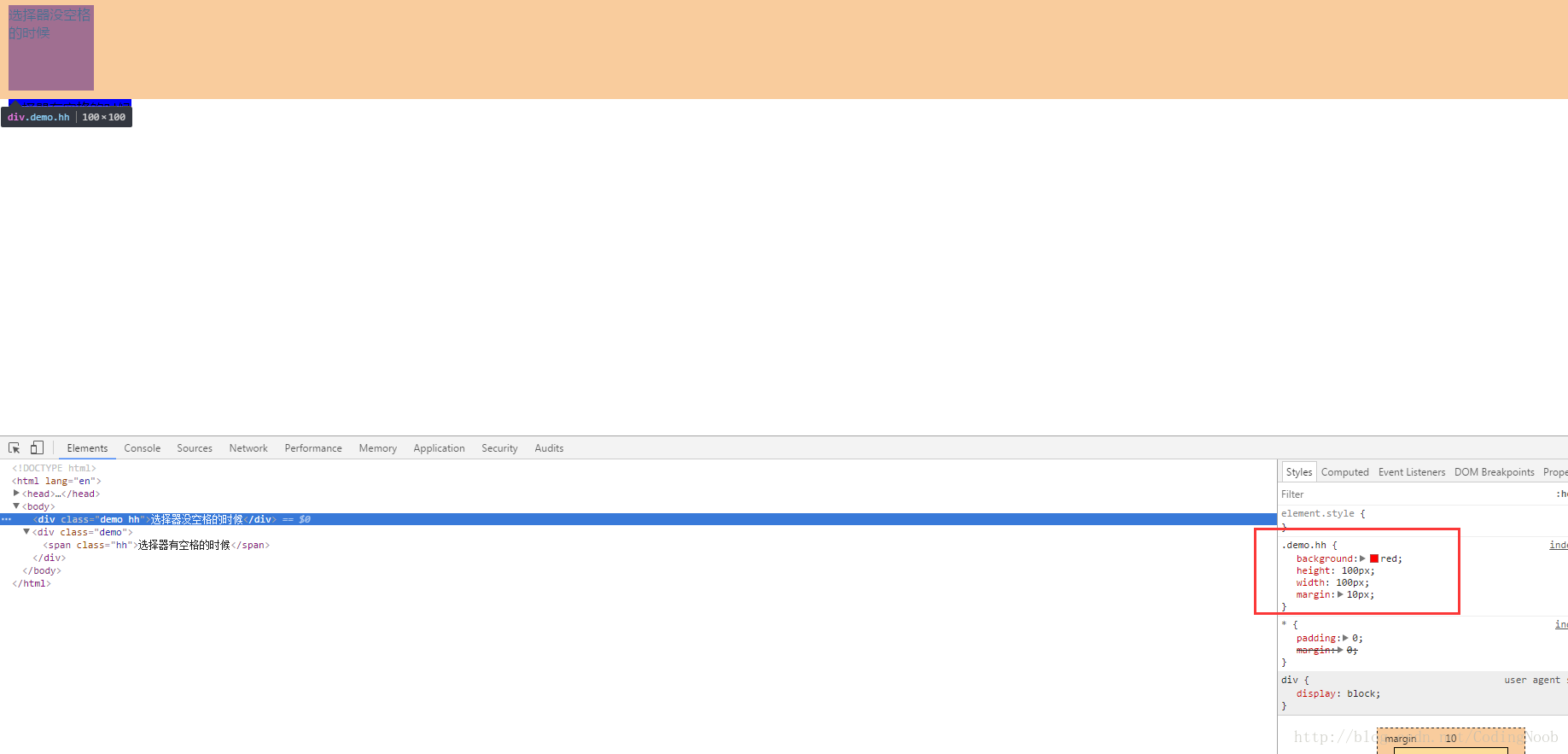
无空格的结果:
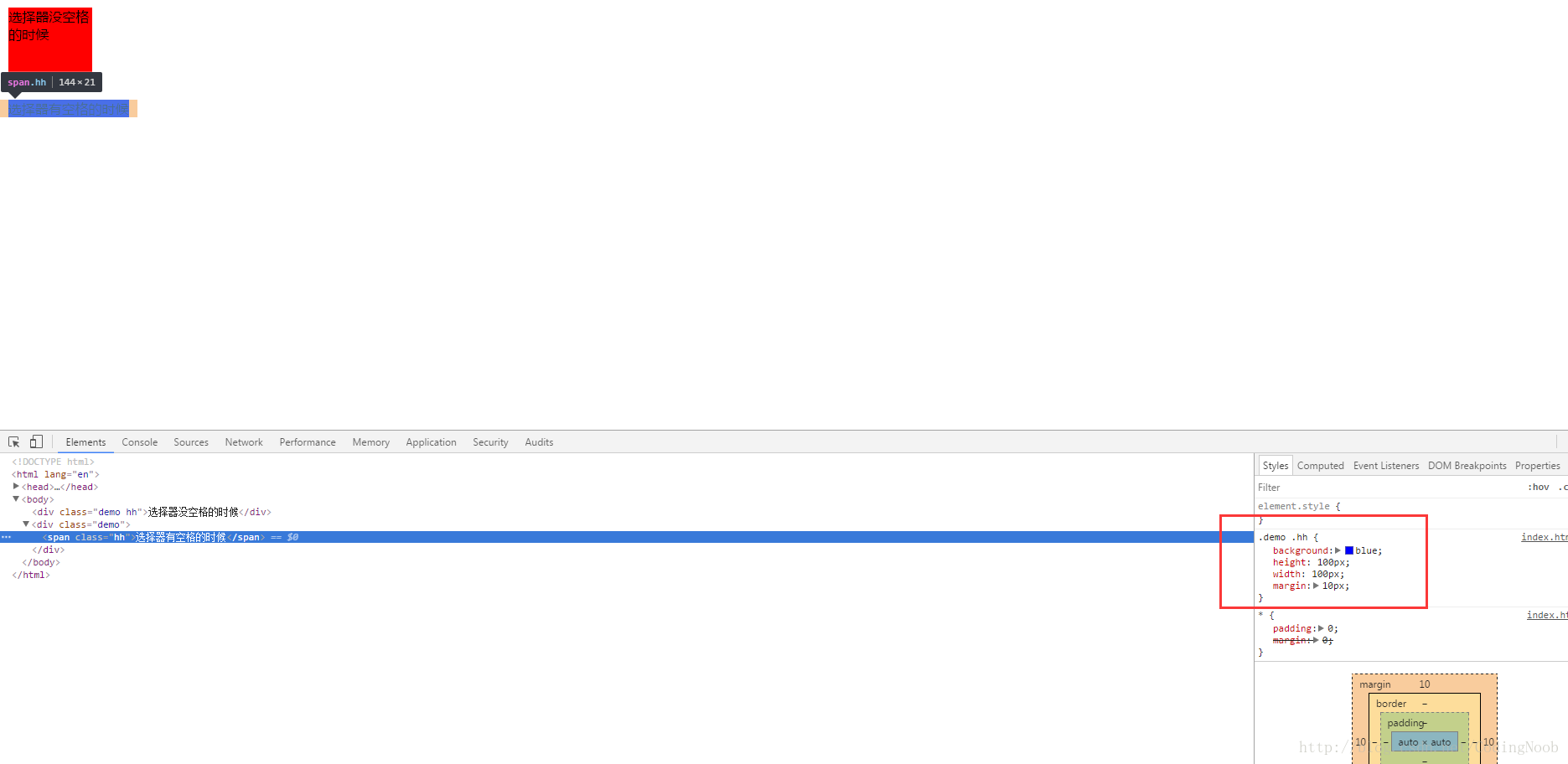
有空格的结果:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{padding:0;margin:0;}
.demo.hh{background:red;height:100px;width:100px;margin:10px;}
.demo .hh{background:blue;height:100px;width:100px;margin:10px;}
</style>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
console.log($(".demo .hh"));
});
</script>
</head>
<body>
</body>
<div class="demo hh">选择器没空格的时候</div>
<div class="demo"><span class="hh">选择器有空格的时候</h5></div>
</body>
</html>从结果上可以看到.demo.hh选择器没有空格的时候是选中一个元素,而这个元素是同时包含demo和hh这两个类名的元素,但是加了个空格就不一样了,加了个空格之后就是子元素选择器。
定义如下:




























 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








