假如数据只有一行的话,我们并不会遇到需要数据垂直居中的情况,因为就只有一行,
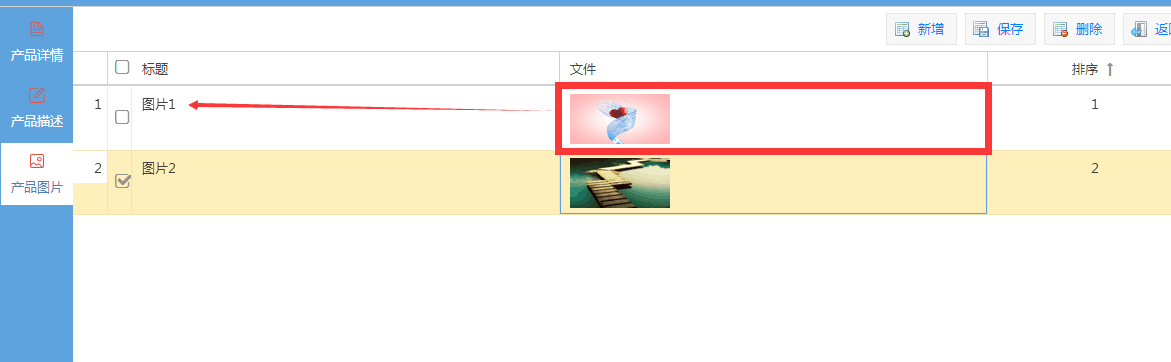
但是当表格高度被图片等撑高时,有的数据就会在单元格上方,甚是丑陋,如下图:
extjs 的“align”属性设置的是水平对齐方式
我们可以采用在renderer函数对其进行设置,查看API,发现renderer函数第二个参数metaData,其介绍如下:
A collection of metadata about the current cell; can be used or modified by the renderer. Recognized properties are: tdCls, tdAttr, and tdStyle.
To add style attributes to the <td> element, you must use the tdStyle property. Using a style attribute in the tdAttr property will override the styles the column sets, such as the width which will break the rendering.
有3个参数:tdCls,tdAttr,tdStyle;
**解决方法:
在renderer 中加入 metaData.tdStyle =”vertical-align:middle;”;**























 459
459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








