1. Bower简介
Bower官网:http://bower.io/
Bower 是 twitter 推出的一款包管理工具,基于nodejs的模块化思想,把功能分散到各个模块中,让模块和模块之间存在联系,通过 Bower 来管理模块间的这种联系。现在越来越多的开源项目都托管在github , bower只需要将github上项目加上一个配置文件即可以使用bower方式使用安装包。作为包管理, bower能提供新web包, 更新web包, 删除web包, 发布web包功能, 管理包依赖。web包通常认为由html+css+javascript构成。
Bower的工作原理是从各地获取和安装软件包,以狩猎的照顾,查找,下载和保存你正在寻找的东西。Bower跟踪这些包的清单文件,bower.json。取决于你如何使用包。鲍尔提供了钩子,以方便您的工具和工作流程使用的软件包。
Bower是前端优化。Bower使用平依赖树,只需要为每一个版本计划,减少页面加载到最低限度。
2. Bower安装配置
windows下:
nodejs + nmp + bower(ps:配置好这三者足够了)
或 nodejs + npm + bower + webstorm(webstorm为前端开发IDE,可选,webstorm下有自己的终端, 可以使用bower命令下载所需的包应用于自己的web项目中)
2.1. 安装nodejs和npm
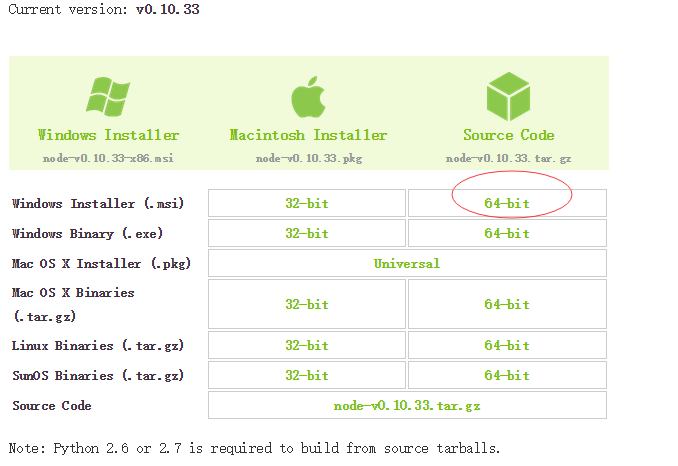
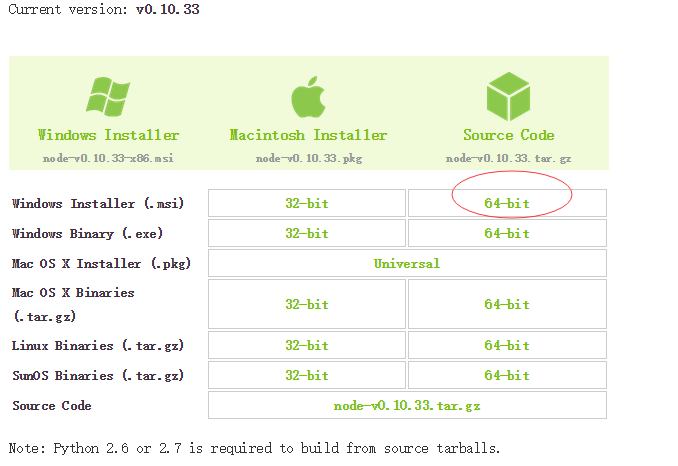
nodejs官网:http://nodejs.org/ 下载地址:http://nodejs.org/download/
我下载的版本是64位的安装包:node-v0.10.33-x64.msi

下载完后, 双击安装包node-v0.10.33-x64.msi进行安装, 安装过程可更改安装目录(建议安装在除C盘外的其他盘), 然后一直下一步直安装完成即可, 安装过程默认是添加环境变量的。
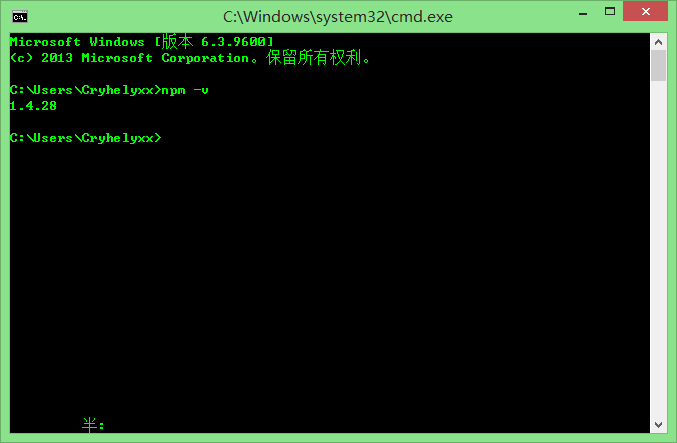
然后cmd打开DOS, 输入:npm -v 查看版本号

如上, 提示版本号, 表示安装成功。
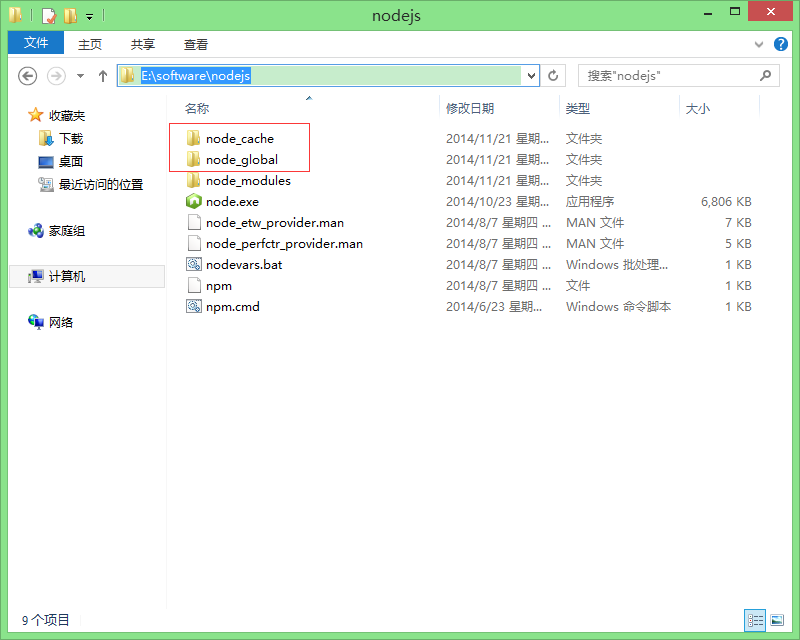
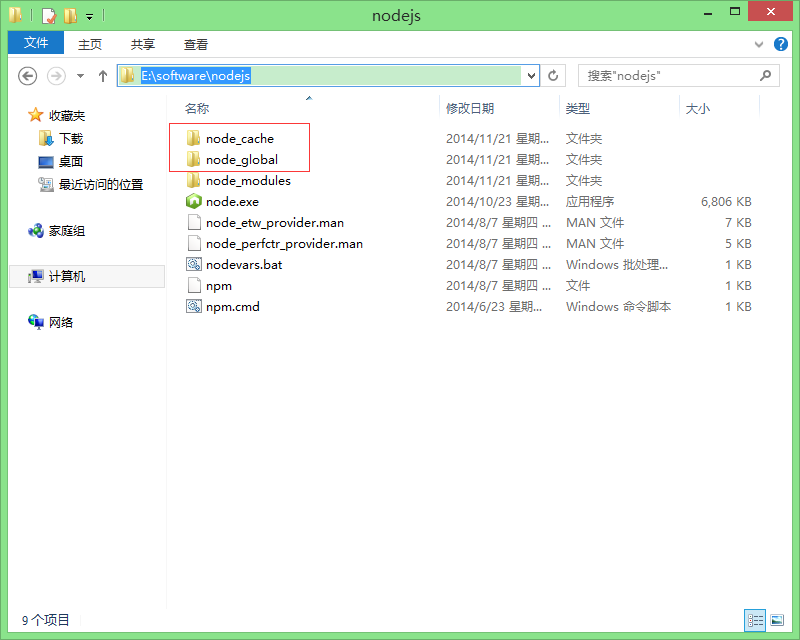
npm作为一个NodeJS的模块管理。我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs安装目录下建立“node_global”及“node_cache”两个文件夹。

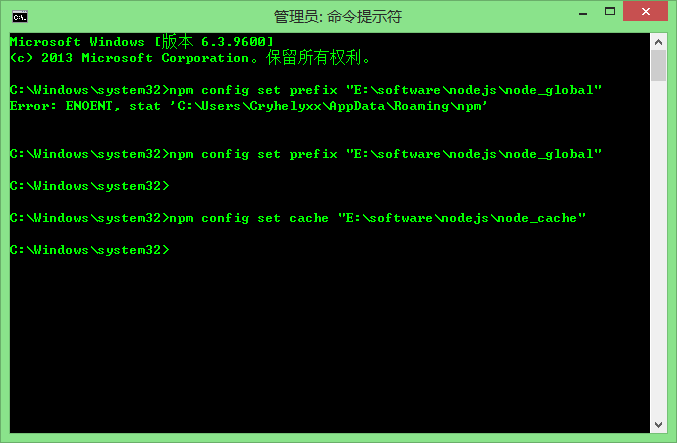
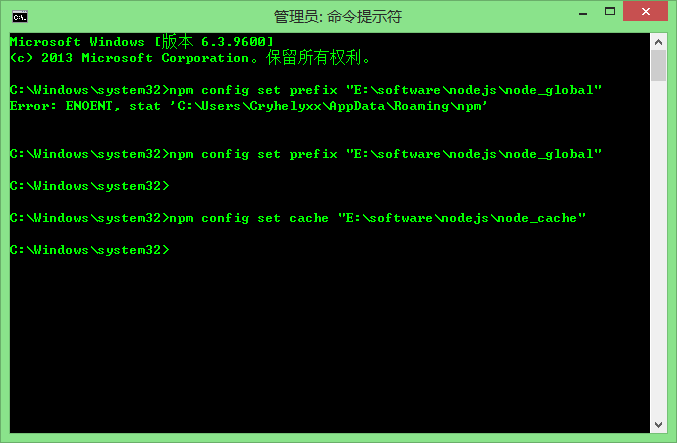
我们就在cmd中键入两行命令:
npm config set prefix "E:\software\nodejs\node_global"
和
npm config set cache "E:\software\nodejs\node_cache"
如果错误信息 Error: ENOENT, stat 'C:\Users\Cryhelyxx\AppData\Roaming\npm', 则在提示的路径下新建空文件夹名为npm即可, 再执行上面两条命令就OK了。

请大家注意,因为我事先将NodeJS安装在了"E:\software\nodejs"目录下,所以大家键入命令时请正确输入你们的NodeJS目录。
2.2. 安装模块express
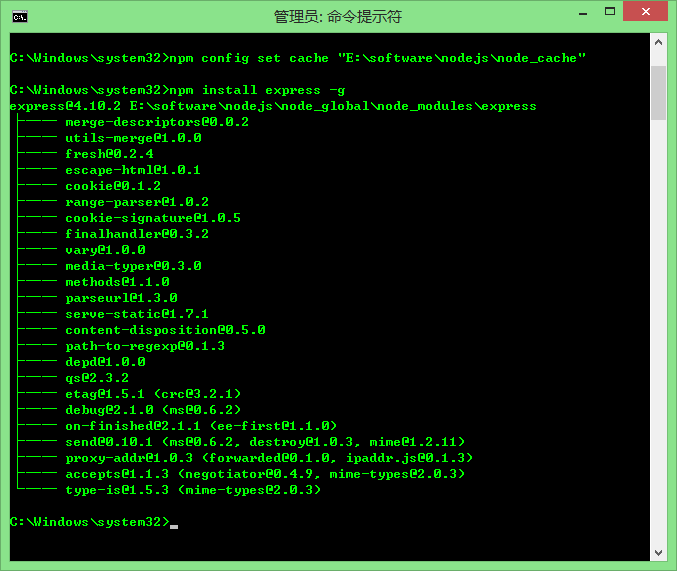
现在我们来装个模块试试,选择express这个比较常用的模块。同样在cmd命令行里面,输入:
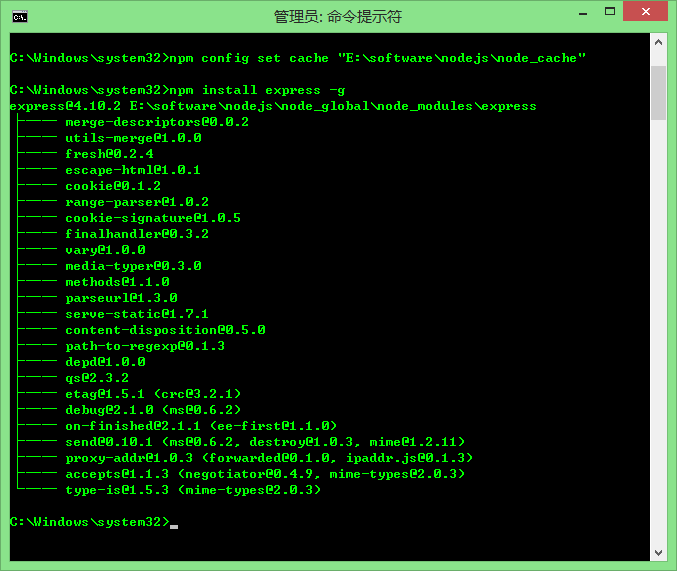
npm install express -g
注意,这里“-g”这个参数意思是装到global目录下,也就是上面说设置的"E:\software\nodejs\node_global"里面。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。

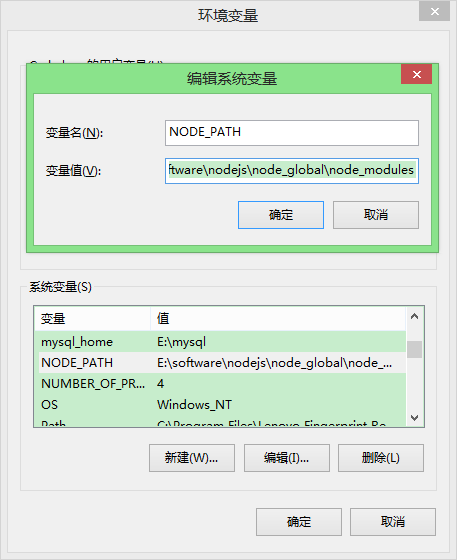
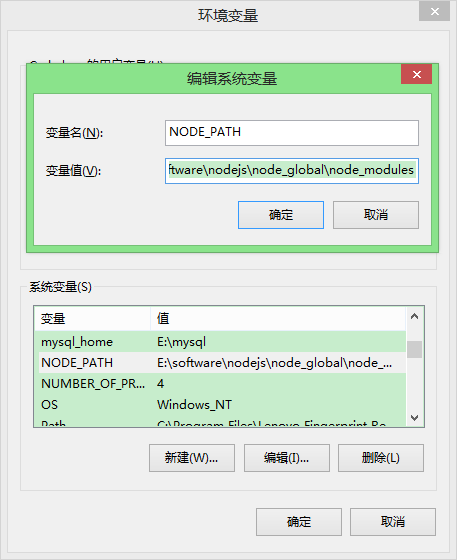
下面这一步非常关键,我们需要设置系统变量。进入计算机→属性→高级→环境变量。在系统变量下新建“NODE_PATH”,
输入“E:\software\nodejs\node_global\node_modules”。

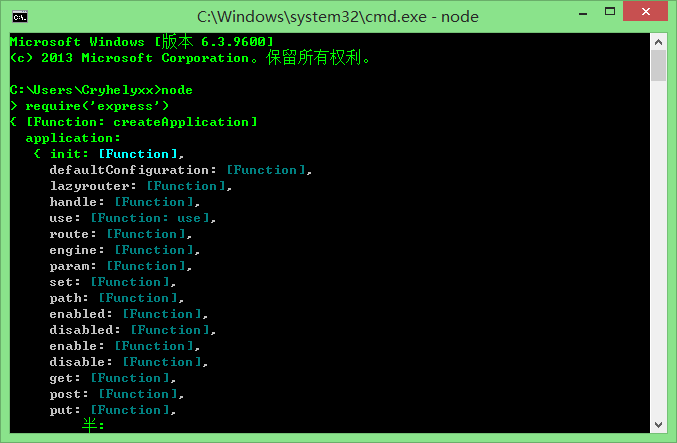
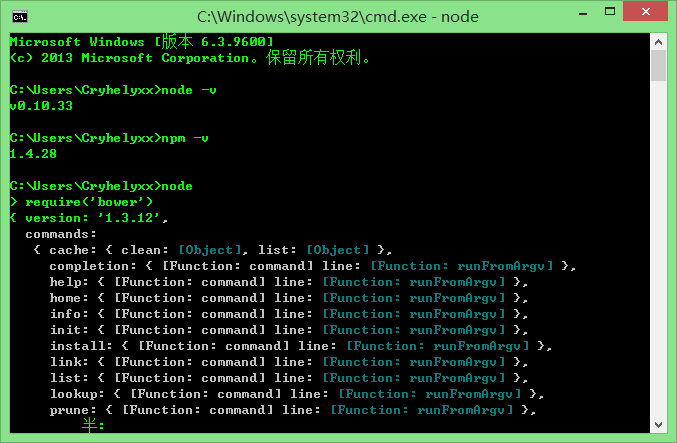
如果以上步骤都OK的话,我们可以再次开启cmd命令行,键入:
node
待出现">"标记后,在键入:
require('express')
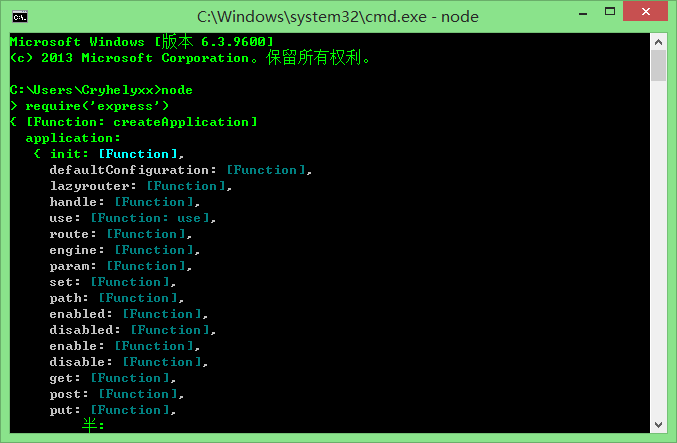
用途是测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图:

如出错一般都是NODE_PATH的配置不对,可以再次检查以确保正确。
2.3. 安装bower
好了,现在我们已经安装配置好NodeJS+npm了,那么我们现在安装Bower就显得容易得多,只需要在cmd中键入一行命令:
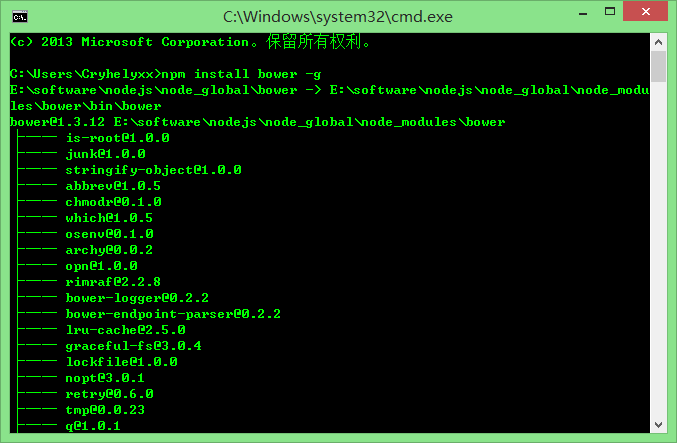
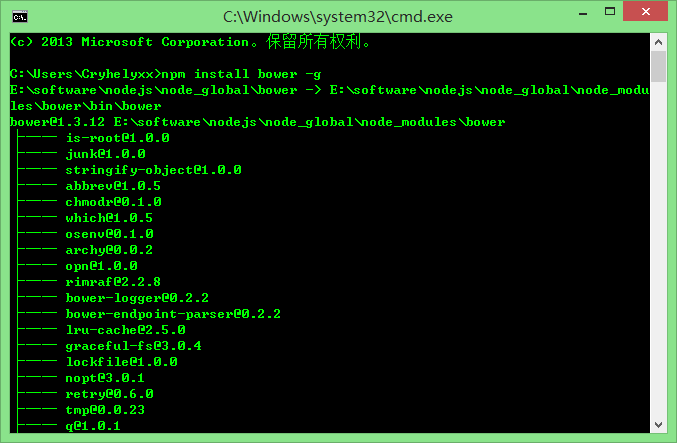
npm install bower -g
若检测是否安装成功方法同express一样。显示如下则表示bower安装成功


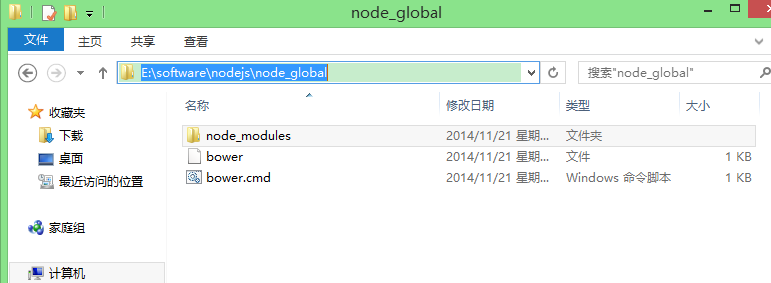
bower安装成功后, 还要设置环境变量, bower.cmd路径如下

设置环境变量"BOWER_PATH", 值为:E:\software\nodejs\node_global
然后在环境变量PATH后面追加 %BOWER_PATH%;
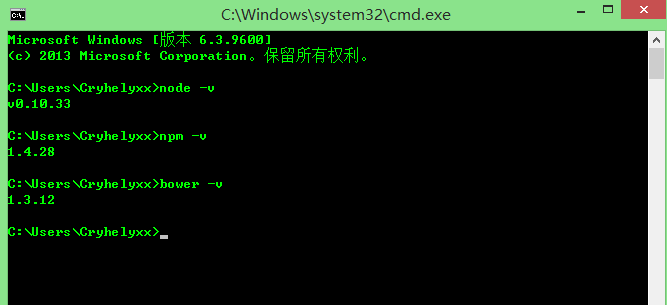
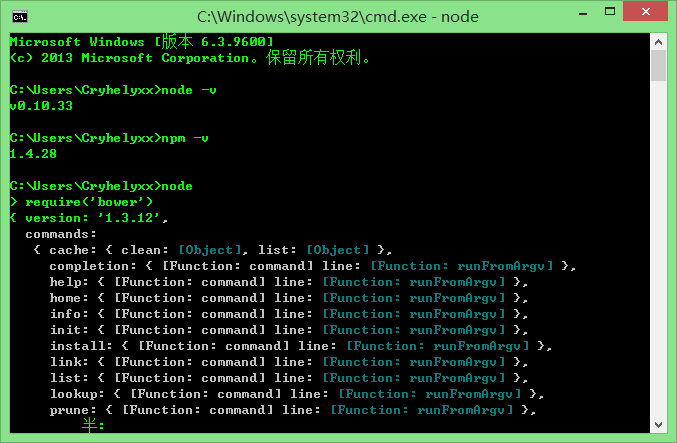
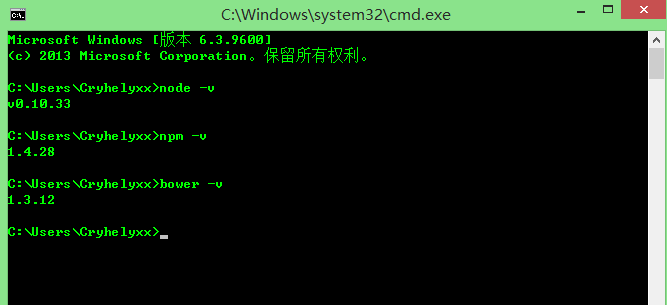
好啦, 现在来查看nodejs + npm + bower版本号

3. Bower使用介绍
bower是一款非常强大的包管理工具, web前端开发用到的第三方插件可以通过bower search:http://bower.io/search/ 来搜索, 并用
命令格式:bower install 包名
进行安装。
解决"Bower : ENOGIT git is not installed or not in the PATH"问题
OK, Enjoy it!!!



































 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








