主要就是指的复用内存块,不需要在重新给这个bitmap申请一块新的内存,避免了一次内存的分配和回收,从而改善了运行效率。
需要注意的是inBitmap只能在3.0以后使用。2.3上,bitmap的数据是存储在native的内存区域,并不是在Dalvik的内存堆上。
使用inBitmap,在4.4之前,只能重用相同大小的bitmap的内存区域,而4.4之后你可以重用任何bitmap的内存区域,只要这块内存比将要分配内存的bitmap大就可以。这里最好的方法就是使用LRUCache来缓存bitmap,后面来了新的bitmap,可以从cache中按照api版本找到最适合重用的bitmap,来重用它的内存区域。
Google官方文档已经给出了一个非常棒的教程 Managing Bitmap Memory
另外非常推荐Google官方文档的这个系列 Displaying Bitmaps Efficiently 绝对帮你精通bitmap的操作。
需要注意的是inBitmap只能在3.0以后使用。2.3上,bitmap的数据是存储在native的内存区域,并不是在Dalvik的内存堆上。
使用inBitmap,在4.4之前,只能重用相同大小的bitmap的内存区域,而4.4之后你可以重用任何bitmap的内存区域,只要这块内存比将要分配内存的bitmap大就可以。这里最好的方法就是使用LRUCache来缓存bitmap,后面来了新的bitmap,可以从cache中按照api版本找到最适合重用的bitmap,来重用它的内存区域。
Google官方文档已经给出了一个非常棒的教程 Managing Bitmap Memory
另外非常推荐Google官方文档的这个系列 Displaying Bitmaps Efficiently 绝对帮你精通bitmap的操作。
inBitmap类似对象池的技术原理,避免内存的频繁的创建和销毁带来性能的损耗。使用inBitmap能高提升bitmap的循环效率。在Google发布的第二季性能优化都有提到inBitmap技术
https://www.youtube.com/watch?v=_ioFW3cyRV0&index=17&list=PLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE(需翻墙)
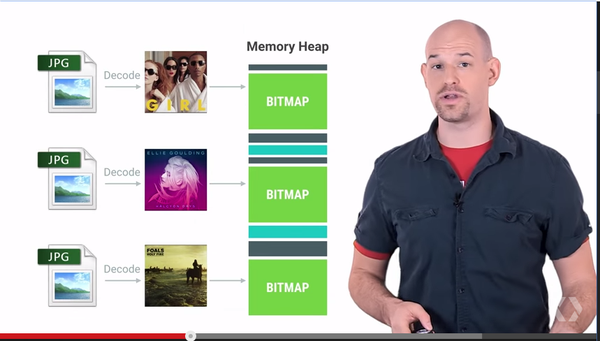
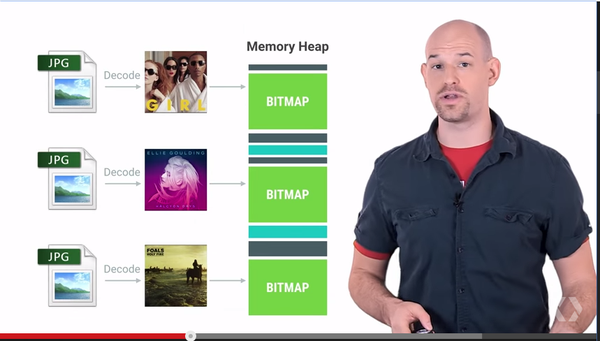
使用inBitmap前,每创建一个bitmap需要独占一块内存
<img src="https://pic2.zhimg.com/e2dc7b46d2de25253a890f4603bf7659_b.png" data-rawwidth="859" data-rawheight="488" class="origin_image zh-lightbox-thumb" width="859" data-original="https://pic2.zhimg.com/e2dc7b46d2de25253a890f4603bf7659_r.png">
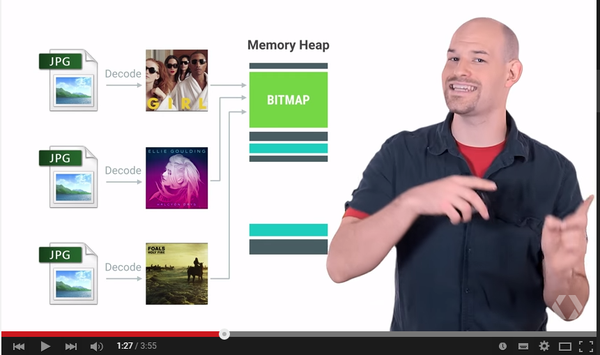
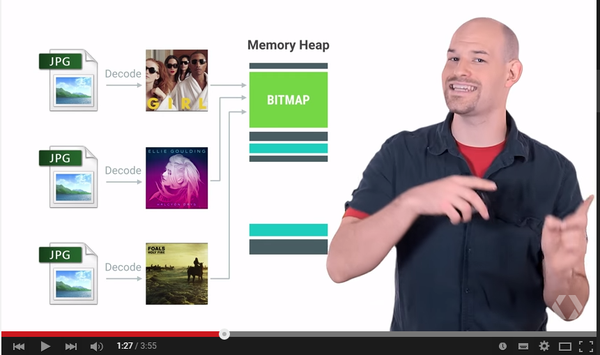
使用inBitmap后,多个bitmap会复用同一块内存
<img src="https://pic3.zhimg.com/67963f56caf572db533ee92104762a56_b.png" data-rawwidth="861" data-rawheight="509" class="origin_image zh-lightbox-thumb" width="861" data-original="https://pic3.zhimg.com/67963f56caf572db533ee92104762a56_r.png">
所以使用inBitmap能够大大提高内存的利用效率,但是它也有几个限制条件:
使用inBitmap前,每创建一个bitmap需要独占一块内存
<img src="https://pic2.zhimg.com/e2dc7b46d2de25253a890f4603bf7659_b.png" data-rawwidth="859" data-rawheight="488" class="origin_image zh-lightbox-thumb" width="859" data-original="https://pic2.zhimg.com/e2dc7b46d2de25253a890f4603bf7659_r.png">

使用inBitmap后,多个bitmap会复用同一块内存
<img src="https://pic3.zhimg.com/67963f56caf572db533ee92104762a56_b.png" data-rawwidth="861" data-rawheight="509" class="origin_image zh-lightbox-thumb" width="861" data-original="https://pic3.zhimg.com/67963f56caf572db533ee92104762a56_r.png">

所以使用inBitmap能够大大提高内存的利用效率,但是它也有几个限制条件:
- 在SDK 11 -> 18之间,重用的bitmap大小必须是一致的,例如给inBitmap赋值的图片大小为100-100,那么新申请的bitmap必须也为100-100才能够被重用。从SDK 19开始,新申请的bitmap大小必须小于或者等于已经赋值过的bitmap大小。
- 新申请的bitmap与旧的bitmap必须有相同的解码格式,例如大家都是8888的,如果前面的bitmap是8888,那么就不能支持4444与565格式的bitmap了,不过可以通过创建一个包含多种典型可重用bitmap的对象池,这样后续的bitmap创建都能够找到合适的“模板”去进行重用。























 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








