前面写了UIWindow、UIViewController,那些都是一些框架,框架需要填充上具体的view才能组成我们的应用,移动应用开发中UI占了很大一部分,最基础的UI实现是使用系统提供的各种控件,其他的就是自定义实现了,作者目前是入门状态,只能写写基础控件了。
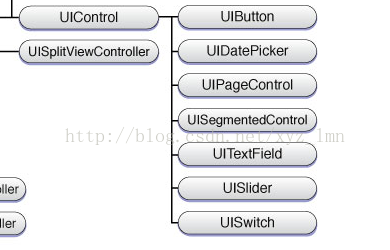
iOS中提供了UIButton、UILable、UITextField、UIImageView等基础UI控件,继承于UIView。这里先拿UIButton练练手,为什么拿UIButton呢,因为UIbutton继承自UIControl,UIControl派生自UIView类,每个控件都有很多视图的特性,包括附着于其他视图的能力,所有控件都拥有一套共同的属性和方法,包含显示内容,点击事件等等,UIControl的子类都有事件处理能力。
图、UIControl
UIButton的定义:
UIButton可使用 initWithFrame、buttonWithType两种方式创建:
1)initWithFrame
- UIButton *btn=[[UIButton alloc]initWithFrame:CGRectMake(60, 60, 200, 60)];
- btn.backgroundColor=[UIColor greenColor];
- [btn setTitle:@"btn1" forState:UIControlStateNormal];
- [self.view addSubview:btn];
2)buttonWithType
- UIButton *btn2=[UIButton buttonWithType:UIButtonTypeRoundedRect];
- CGRect rect=CGRectMake(60, 160, 200, 60);
- btn2.frame=rect;
- btn2.tag=1001;









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1271
1271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








