刚开始进入iOS开发领域,所以很多东西都是一直在学习,找资料,找Demo。然后自己总结了一下做一下笔记。
在自己做项目的时候,遇到过很多次一个屏幕的宽度会并排好几个控件平分整个屏幕的宽度。一开始之间我是不知道怎么去实现的,问了一些前辈,然后他们就给我推荐了一个前辈写的封装好了的方法:使用masonary, 参考: http://www.cocoachina.com/ios/20141219/10702.html在这里我也贴上或许以后有用,或者有像我一样的刚进入iOS开发领域的人找的时候能一同作为参考。
我现在是要记录的是自己在这方面思考过后成功实现的方法,不知道会不会跟别人的一样。我是想要在storyboard上直接添加约束进行布局的。所以并没有代码封装。
主要思路:四个控件平分整个屏幕的宽是吧,那么就可以想做是两个两个控件分别平分半个屏幕。所以我门现在就是要划分两个半个屏幕,这就可以使用两个View进行划分了。得到了两个大小一样的半个屏幕,这样接下来我们就可以在各自的半个屏幕里再进行平分了,然后再拉两个控件进入一个View中,划分的方式和我们划分屏幕的方式一样就好。下面进行详细步骤的说明:
step1:先拉进来两个View,大小调好并排放着先,这样能方便我们添加约束的时候找到相应的参考点
step2:然后全选中两个View,这时候就可以对他们进行其中的一个约束了,就是给他们添加等宽的约束Equal Widths
step3:对左边的View做的约束就是固定到顶端的距离&固定到左边的距离&固定到右边View的距离为0&设定View的高度,如果是做一个tableView的Cell的话,那么可以不设定View的高度,应该是根据Cell的高度来改变我们的高度,这样的话就可以是固定到底部的距离。
step4:对右边的View做的约束跟左边的有一点不同而已,就是这时候View固定到左边View的距离为0,其他的固定到顶部,固定到右边,固定到View的高度也是参考step3步骤
step5:当完成了前面的所有步骤之后就可以进行约束的更新了。发现得到下面这样的样子了
做好了上面这个之后,我们就可以做四个控件并排着的了
step1:现在左边的View中放置两个imageView,为什么呢?因为布局是相对于一个父视图做的,所以我们不能一下子在两个VIew中分别放入四个imageView进行一起布局,所以只能两个两个的来。在左边的View中,先选中两个iamgeView,然后对他们添加约束:1⃣️对两个imageView同时添加的约束是等宽等高,然后比例设置为1:1 再把它们同时固定在竖直方向上的中间(Vertical Center in Container);2⃣️这时候就可以分别对每个imageView进行添加约束了,左边的imageView约束为:固定到左边父视图左边距的距离为多少,固定到右边imageView的距离为多少。右边的imageView约束为:固定到左边父视图右边距的距离为多少,固定到右边imageView的距离为多少(这个固定的距离一定要跟上面imageView固定的距离一样,不然会出错)
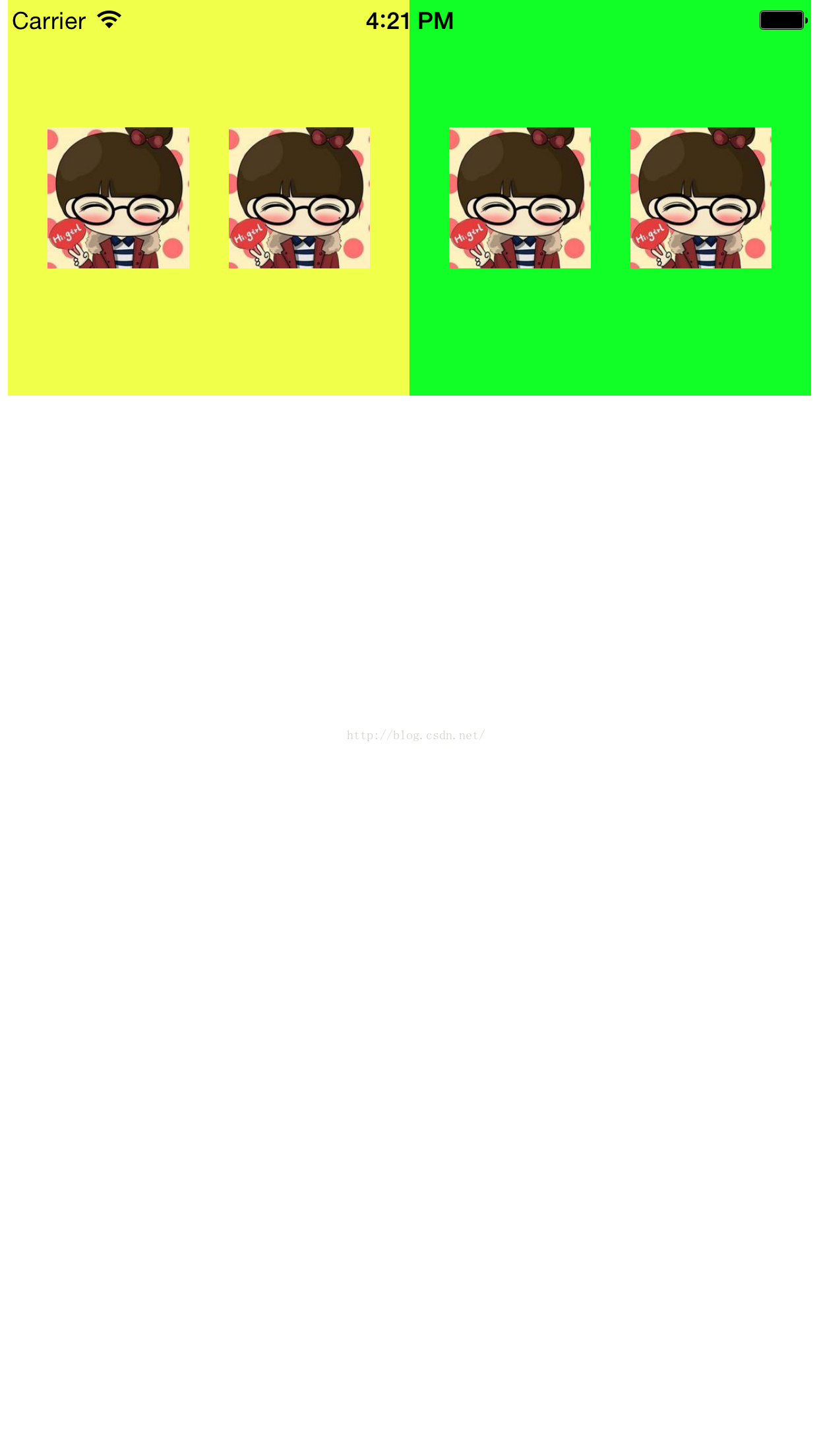
step2:右边VIew中的两个imageView的布局就和上面step1一样了,只要重复step1的步骤就可以完成了。效果图如下
这样就可以做出一个由多空间等宽等高平分屏幕的界面了。






















 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








