简介
UIWebView用于在App中嵌入网页内容,通常情况下是html格式的网页,也支持pdf, word等文档。
用法详解
我们来做一个简单的UIWebView来实现浏览网页的功能。
1、创建UIWebView
- (void)creatWebView {
self.webView = [[UIWebView alloc]initWithFrame:CGRectMake(0, 64, self.view.bounds.size.width, self.view.bounds.size.height - 64)];
self.webView.delegate = self;
[self.view addSubview:self.webView];
}可以给webView设置一些属性:
self.webView.scrollView.bounces = NO; //取消回弹效果
self.webView.scalesPageToFit = YES; //自动缩放页面/适应屏幕
self.webView.dataDetectorTypes = UIDataDetectorTypePhoneNumber; //检测网页中的电话号码,点击可拨打2、选择加载方式
webView加载网页有几种方式:
//通过NSURLRequest加载网络URL
- (void)loadNetworkUrl {
if (!self.url) {
self.url = @"http://3g.163.com/";
}
[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:self.url]]];
}//通过NSURLRequest加载本地资源
- (void)loadLocateUrl {
NSString * path = [[NSBundle mainBundle] pathForResource:@"Objective-C_百度百科.html" ofType:nil];
[self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL fileURLWithPath:path]]];
}//通过NSString加载本地资源
- (void)loadLocateString {
NSString * path = [[NSBundle mainBundle] pathForResource:@"万众科技有限公司_百度百科.html" ofType:nil];
NSString * StringOfHtml = [NSString stringWithContentsOfFile:path encoding:NSUTF8StringEncoding error:nil];
[self.webView loadHTMLString:StringOfHtml baseURL:[NSURL URLWithString:path]];
}3、实现代理方法
- (void)webViewDidStartLoad:(UIWebView *)webView {
NSLog(@"开始加载....");
}
- (void)webViewDidFinishLoad:(UIWebView *)webView {
NSLog(@"加载完成");
//显示标题
self.title = [self.webView stringByEvaluatingJavaScriptFromString:@"document.title"];
}
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
return YES;
}
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error {
NSLog(@"加载失败");
}4、Optional:通过Nav跳转页面
如果需要通过Nav跳转来展示网页跳转的内容,则可以在webView: shouldStartLoadWithRequest: navigationType: 代理方法里面加入以下代码:
//获取点击的URL
NSString * clickURL = [NSString stringWithFormat:@"%@",request.URL];
NSLog(@"%@",clickURL);
//如果是点击链接操作,则使用Nav跳转
if (navigationType == UIWebViewNavigationTypeLinkClicked) {
WebViewController * VC = [[WebViewController alloc]init];
VC.loadingType = LoadingNetworkUrlWithNavJump;
VC.url = clickURL;
[self.navigationController pushViewController:VC animated:YES];
//return NO,不加载
return NO;
}
return YES;
}
//return NO,加载
return YES;5、加入控制按钮
加入 < > o x 四个按钮来实现对网页的控制功能:
- (void)configControlBtns {
NSArray * btns = [NSArray arrayWithObjects:@"返回",@"前进",@"刷新",@"停止", nil];
int spacing = (self.view.bounds.size.width - btns.count * 50) / (btns.count + 1);
for (int i = 0; i < btns.count; i++) {
UIButton * button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setFrame:CGRectMake( spacing * (i + 1) + 50 * i, self.view.bounds.size.height - 40, 50, 30)];
[button setTitle:btns[i] forState:UIControlStateNormal];
[button setBackgroundColor:[UIColor yellowColor]];
[button setTag:1000 + i];
[self.view addSubview:button];
[button addTarget:self action:@selector(dealClickAction:) forControlEvents:UIControlEventTouchUpInside];
}
}
- (void)dealClickAction:(UIButton *)button {
//控制按钮执行事件,这里没有加判断
switch (button.tag) {
case 1000:
[self.webView goBack];
break;
case 1001:
[self.webView goForward];
break;
case 1002:
[self.webView reload];
break;
case 1003:
[self.webView stopLoading];
break;
default:
break;
}
}6、mission complete!
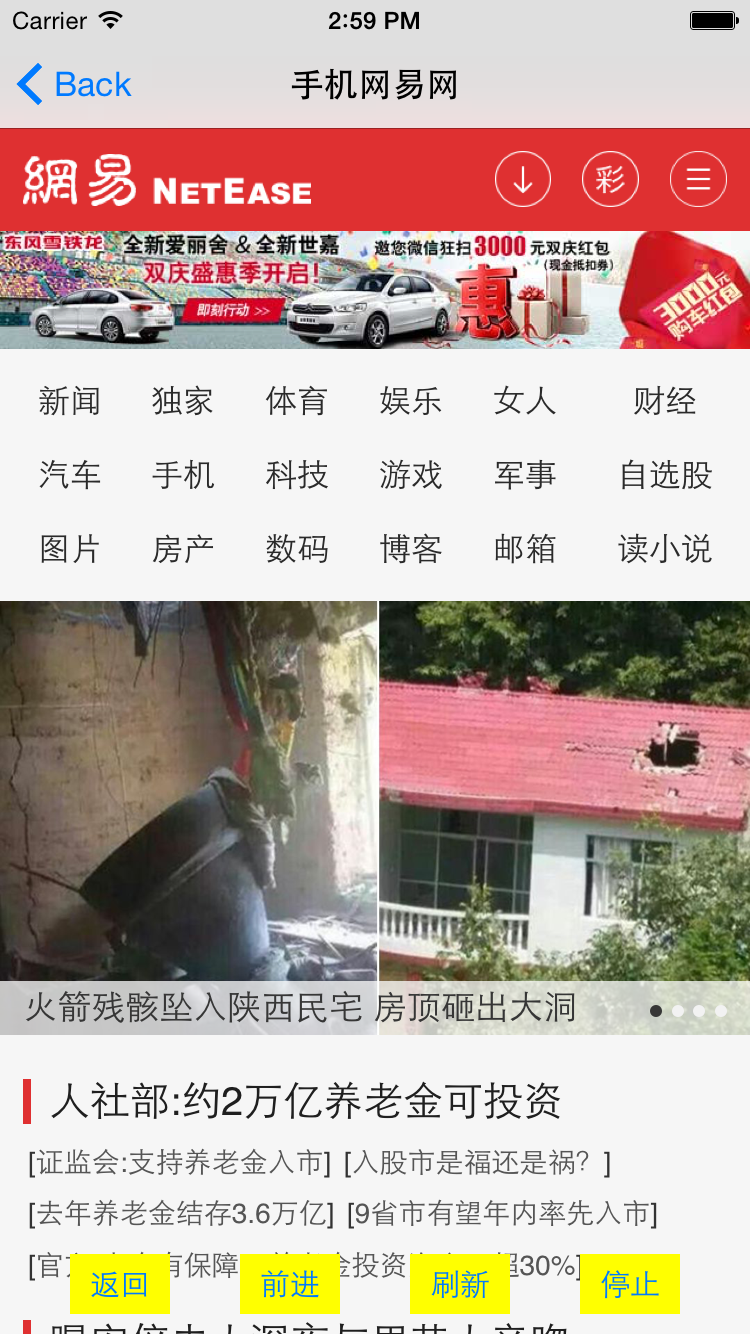
我们来看看效果:
7、demo下载
下载地址:[点击我] (https://github.com/DaMingShen/UIWebViewDemo)


























 2323
2323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








