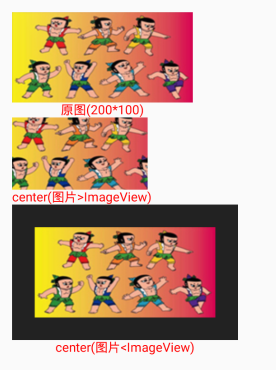
- android:scaleType=”center” //图片可能被剪裁或控件未被填满,不被拉伸
(1)当图片大于ImageView的宽高:以图片的中心点和ImageView的中心点为基准,按照图片的原大小居中显示,不缩放,用ImageView的大小截取图片的居中部分。
(2)当图片小于ImageView的宽高:直接居中显示该图片。
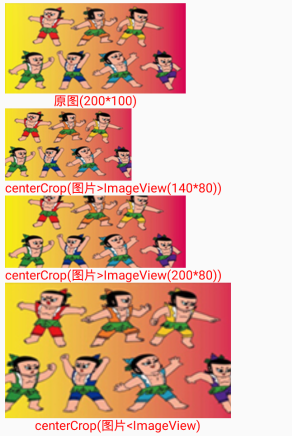
- android:scaleType=”centerCrop” //图片可能被剪裁,总是能填满控件,不被拉伸
(1)当图片大于ImageView的宽高:以图片的中心点和ImageView的中心点为基准,按比例缩小图片,直到图片的宽高有一边等于ImageView的宽高,则对于另一边,图片的长度大于或等于ImageView的长度,最后用ImageView的大小居中截取该图片。拿下面的图片来说,图二高缩小为80.图片宽本应该缩小为160.但是ImageView宽只有140,所以宽被截取到140,图三宽为200,图片高本应该缩小为100,ImageView只有80,所以高被剪裁到80,图四同理
(2)当图片小于ImageView的宽高:以图片的中心店和ImageView的中心点为基准,按比例扩大图片,直到图片的宽高大于或等于ImageView的宽高,并按ImageView的大小居中截取该图片。
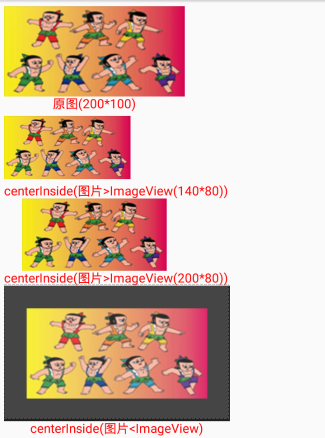
- android:scaleType=”centerInside” //图片小于控件时,大于时不能填满,图片不被拉伸
(1)当图片大于ImageView的宽高:以图片的中心和ImageView的中心点为基准,按比例缩小图片,使图片宽高等于或者小于ImagevView的宽高,直到将图片的内容完整居中显示。
(2)当图片小于ImageView的宽高:直接居中显示该图片。
- android:scaleType=”fitCenter” //图片不被剪切,宽高比例不合适时控件不被填满
表示把图片按比例扩大(缩小)到ImageView的宽度,居中显示。
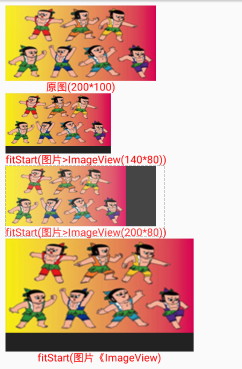
- android:scaleType=”fitStart” //图片不被剪切,宽高比例不合适时控件不被填满
表示把图片按比例扩大(缩小)到ImageView的宽度,在ImageView的上方显示。
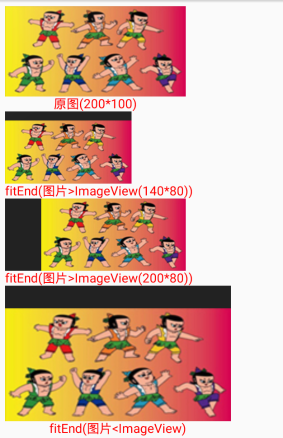
- android:scaleType=”fitEnd” //图片不被剪切,宽高比例不合适时控件不被填满
表示把图片按比例扩大(缩小)到ImageView的宽度,在ImageView的下方显示。
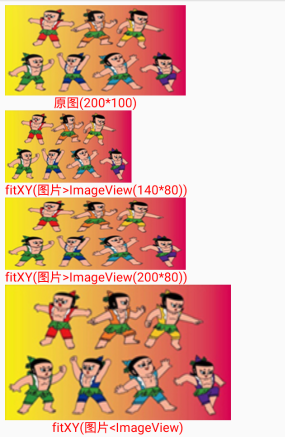
- android:scaleType=”fitXY” //拉伸图片使其填满控件,
表示把图片按指定的大小在ImageView中显示,拉伸或收缩图片,不保持原比例,填满ImageView。
我的博客网站:http://huyuxin.top/欢迎大家访问!评论!




























 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








