这个操蛋的东西,早期在面试的时候有被问到过,当时好像没答出来,现在一看,你妹啊,那么简单
来来来,直接上图
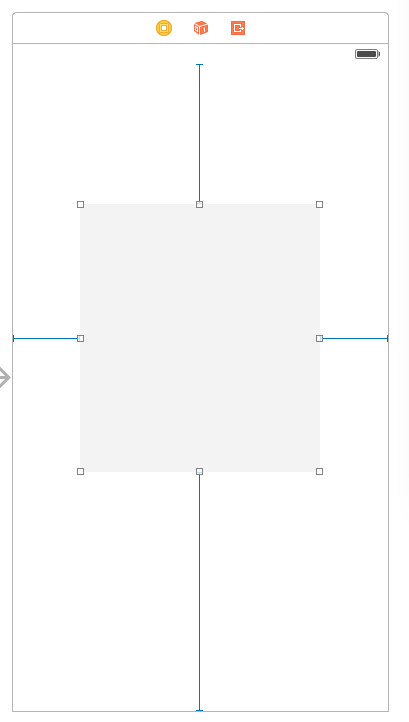
1.首先新建一个工程,然后拉入一个UIView,第一步,做约束啊少年,这个应该问题不大,如下
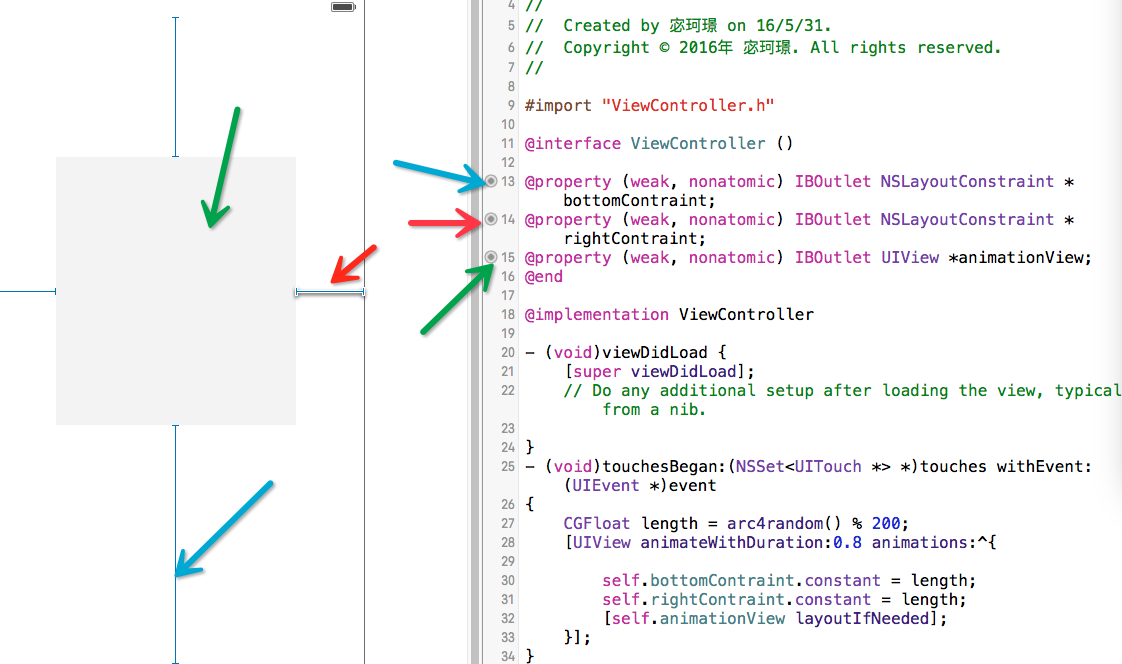
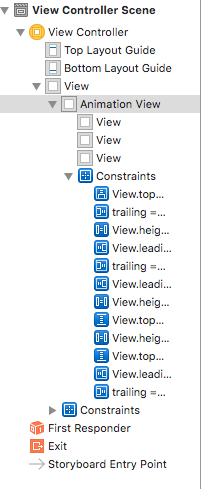
2.第二步先把咱们这个容器View需要的东西关联下
注:约束也是对象,和控件一样,按住CTRL,直接拽出来就好了
3.假如有需求要求里面有三个控件,分别按2:3:5分割父视图的高度,而且无论容器View(父视图)怎么变,内部都是以2:3:5的比例分割
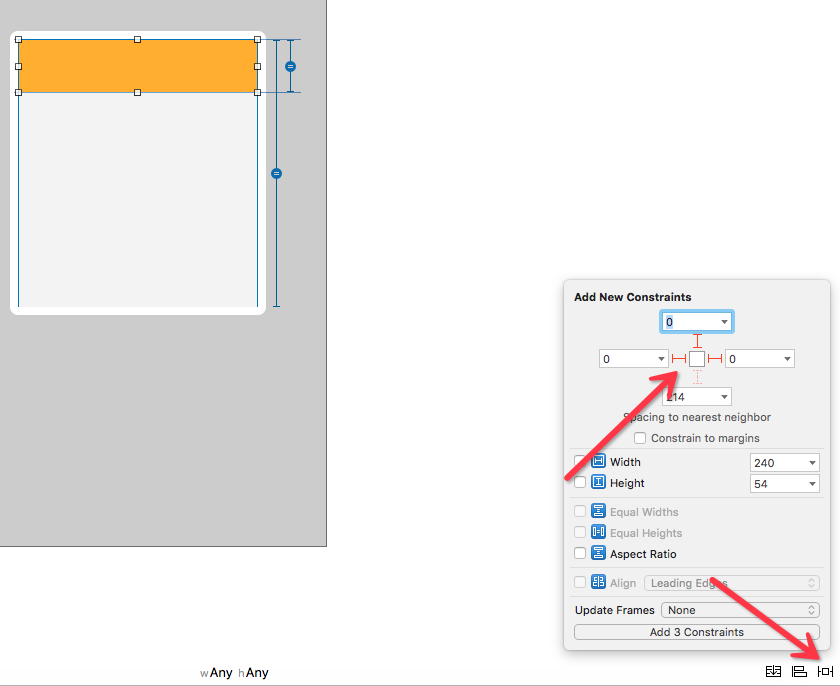
先添加一个进去 由于操作都是类似,只演示一个
先定三边,按箭头所示选择三边的约束
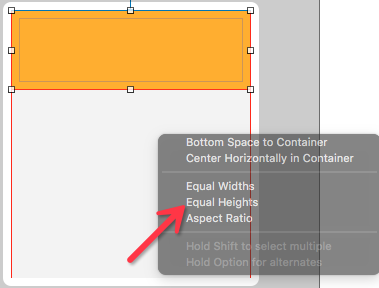
然后对高度进行约束,还是按住CTRL,拖到其父视图位子,就会出现如下的灰色浮窗,由于咱们现在是对高度进行约束所以选择Equal heights,先这么选,等下再改
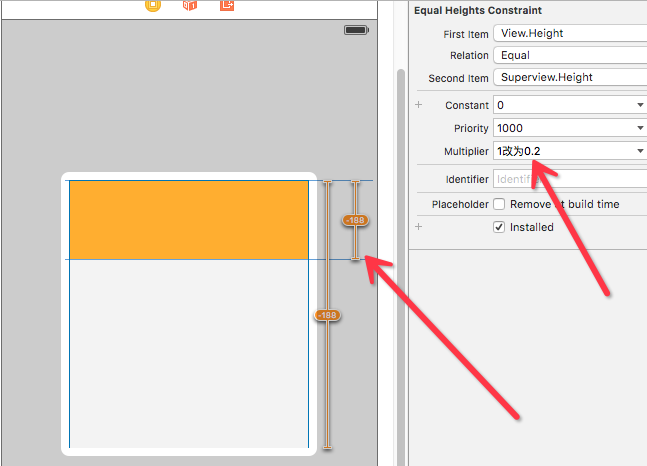
选完之后就会出现如下的视图,然后我们点击那个约束,右侧就会弹出对应约束的各种属性,我们根据需求2:3:5的需求,自行修改Mutiplier的值,默认是1(Equal),我们改为需要的0.2
改完之后线还是黄色的啊,也就是需要更新下位子(如果出现红色的线,那么就是约束不完整或者冲突了)
我习惯快捷键command + ALT + = 或者 
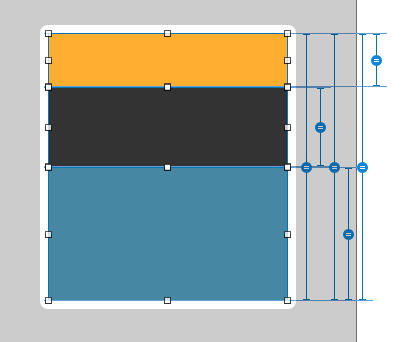
把剩下的两个也添加完,效果如下
4.约束加完了,我们现在开始加一丢丢代码,就可以做到了
<span style="font-size:14px;">- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
CGFloat length = arc4random() % 200;
[UIView animateWithDuration:0.8 animations:^{
self.bottomContraint.constant = length;
self.rightContraint.constant = length;
[self.animationView layoutIfNeeded];
}];
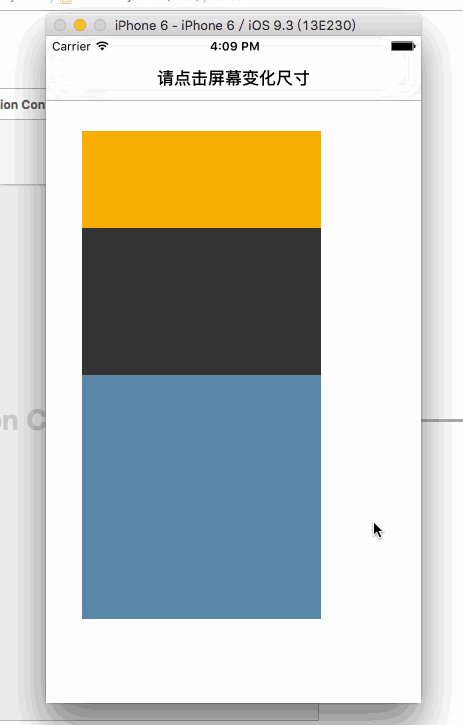
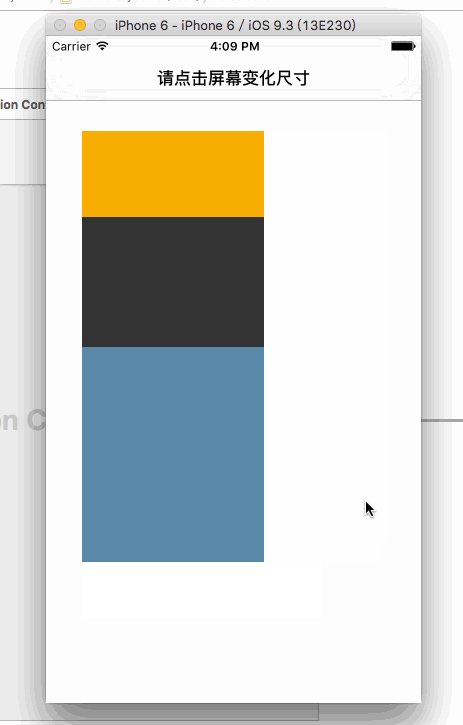
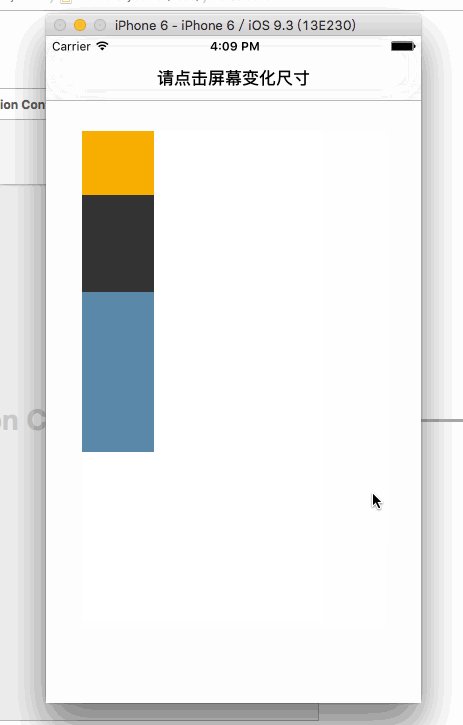
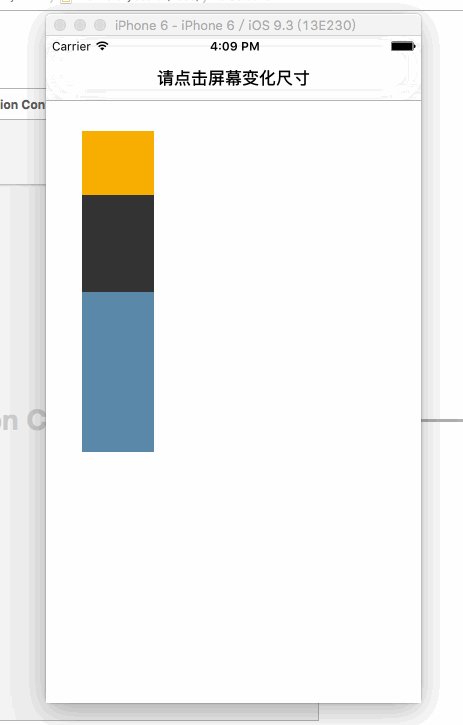
}</span>OK,做完了,现在点击屏幕触发这个方法,我们的父视图会各种变大变小,但是内部永远是按着2:3:5的比例进行分割的
效果如下


 Over~~~
Over~~~
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








