CSS选择器优先级计算
特指度
特指度(specificity): 特指度表示一个css选择器表达式的重要程度,可以通过一个公式来计算出一个数值,数越大,越重要。
这个计算叫做“I-C-E”计算公式:
- I —— Id;
- C —— Class;
- E —— Element;
即,针对一个css选择器表达式,遇到一个id就往特指度数值中加100,遇到一个class就往特指度数值中加10,遇到一个element就往特指度数值中加1。
下面举几个css表达式的特指度计算结果,可以实际编码验证。
| CSS选择器表达式 | 特指度计算结果 |
|---|---|
| p | 1 |
| p .large | 11 |
| P #large | 101 |
| div p #large | 102 |
| div p #large ul .list | 113 |
| div p #large ul .list li | 114 |
- 还有一个重点要注意:!important优先级最高,高于上面一切。* 选择器最低,低于一切。(非继承情况下)
- 根据特指度计算公式计算,哪个的计算结果大,浏览器就会以哪个为优先。
简单分析方法
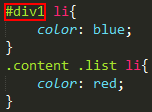
规则一:包含ID的选择器胜过包含Class的选择器,包含Class的选择器胜过包含元素的选择器;例如下图,第一个特指度更高(虽然根据“就近原则”后边定义的样式会覆盖前边的一样,但是从例子可以看出选择器”特指度“权重更大):
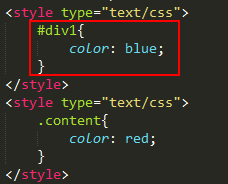
规则二:不同选择器的特指度比较时,不区分加载的顺序(相同选择器在层叠时,后加载的覆盖前加载的),例如下图,虽然后加载,但是特指度低:
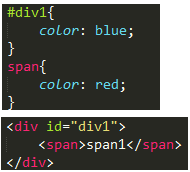
规则三:设置的样式高于继承的样式,不用考虑特指度。例如:
快速的简单判断便捷明了!


























 297
297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








