可能很多人在使用Android Studio或者其他什么开发平台的时候有这样的需求:当图片在拉伸的时候,很多不需要被拉伸的位置跟着被拉伸了,导致整幅图被拉出来就非常奇怪。这时候,勇敢的9.png图片就出来拯救大家了,这种图片可以让用户自定义拉伸的区域,还不错,所以想和大家分享下。
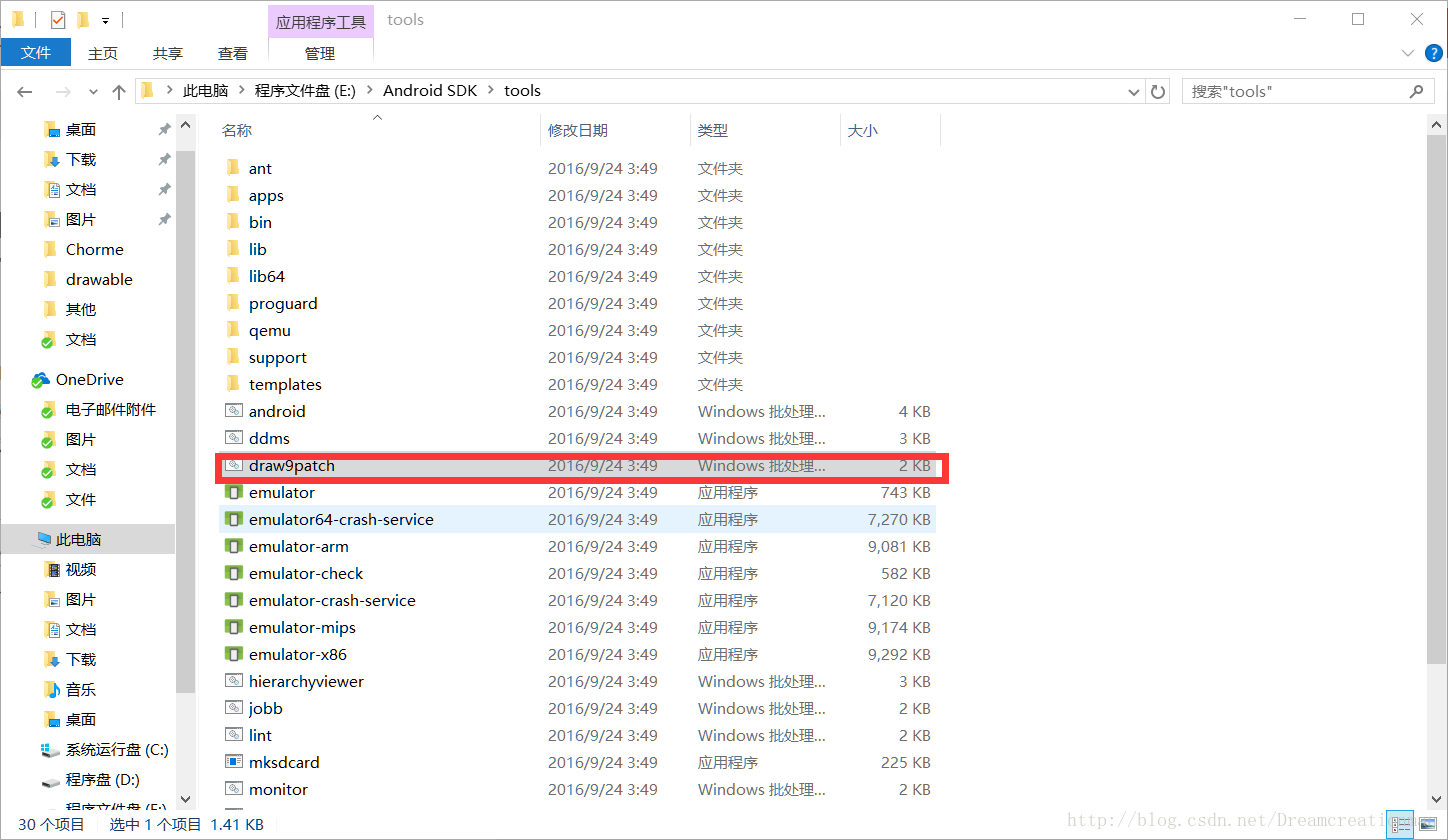
首先,在Android SDK里有这样一个批处理文件可能大家不太在意,当然这个只是个小工具,还不足以编辑特别复杂的图片简单的还行。怎么去找呢:在你的Android SDK的路径下有个tools文件夹,打开后找到一个draw9patch的文件(如图1),这就是我们的小工具了。
然后双击打开,弹出命令行界面,不久后会打开这样一个界面(如图2)
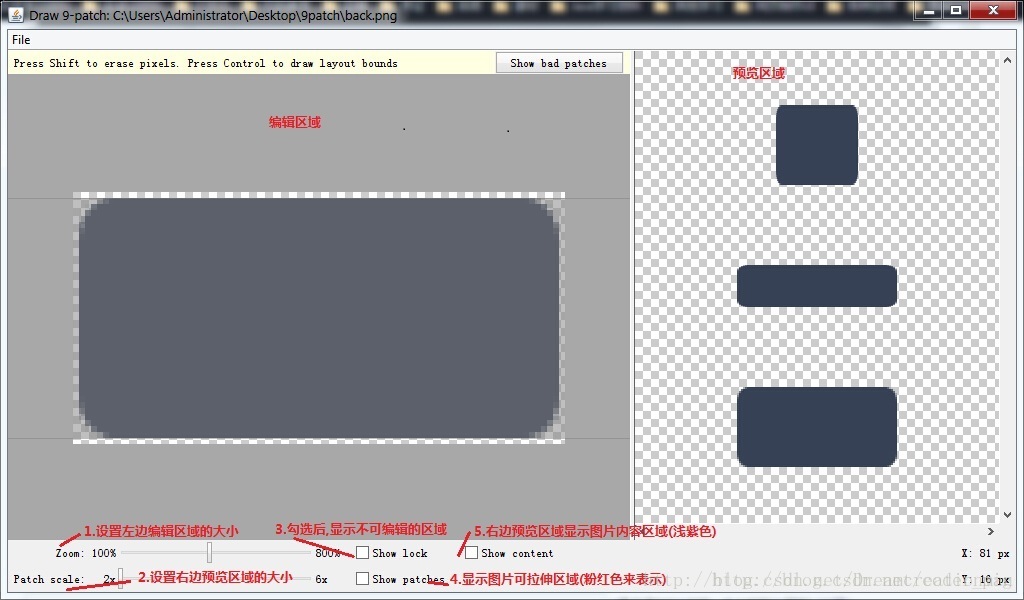
点击左上角的file,找到你需要编辑的文件,打开后就是这样(如图3)
(PS:左边的预览区依次是纵向拉伸,横向拉伸,横纵都拉伸的预览)
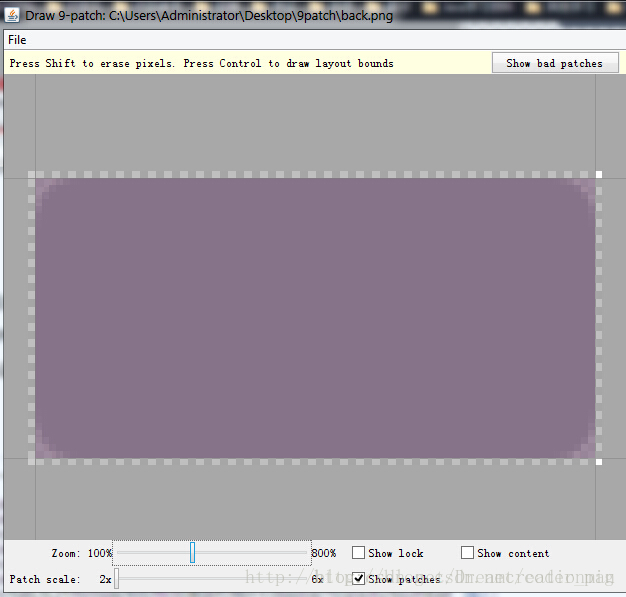
然后调节ZOOM和Patch scale,使得编辑区和预览图的比例适合,勾选show patch。(如图4)
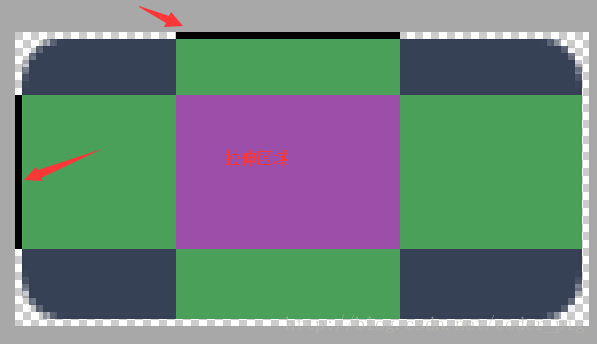
接下来只需要用鼠标调整“斑马线”即可(留下的紫色区域就是拉伸区域),黑色那条线是一条条点出来的,如果想消除点的话:按住shift点即可!(如图5)

最后保存就行,可以看到后缀名就是.9.png。效果还是很不错的。
最后还是再说一下,这个毕竟是个小工具,太过复杂的图片处理起来还是太麻烦,不过有耐心的朋友可以去试试。当然,也有像NinePng九图神器、NinePatchEditor这样的优化过的软件也是不错的选择,大家可以去试试,photoshop也可以,大家也可以去试试!
好了今天的分享就到这里了,有问题欢迎在评论区留言指出,希望和大家一起进步!
谢谢观看。

























 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








