测试界面布局的三种方式
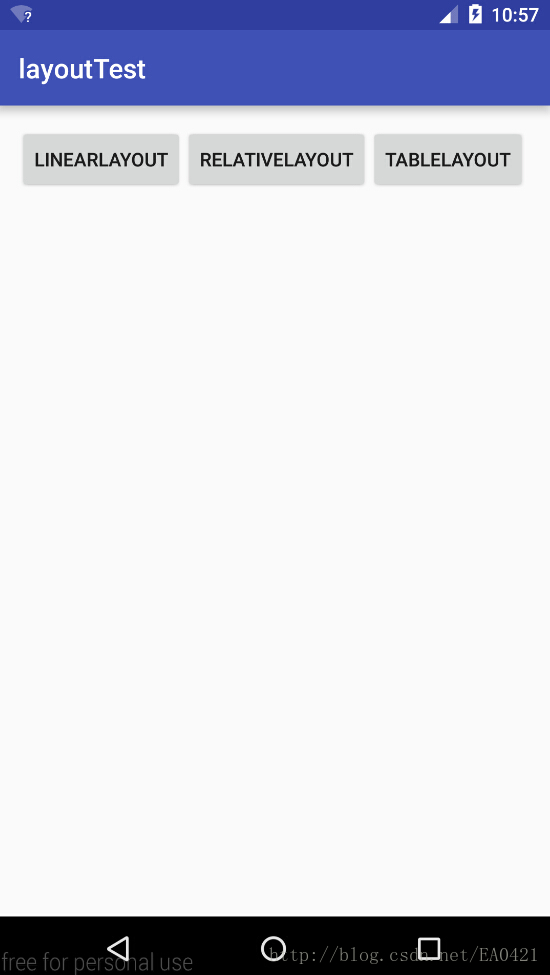
首页
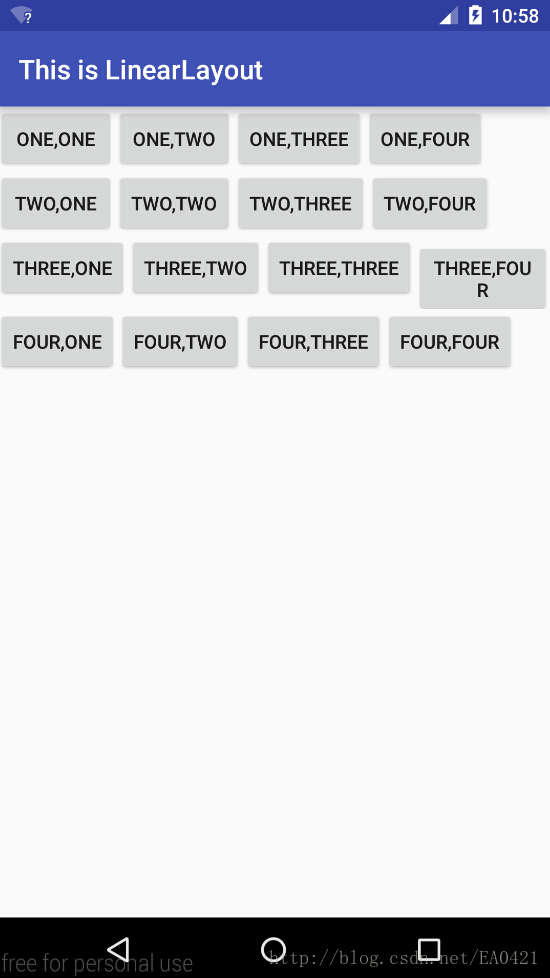
线性布局 LinearLayout
由于其中三行没有把行填充满,所以在嵌套的每个线性布局中对第二个控件的属性增加
android:layout_weight="1"
使其比重最大,自动占满剩余空间
即可让最后一个控件自适应使得界面相对美观
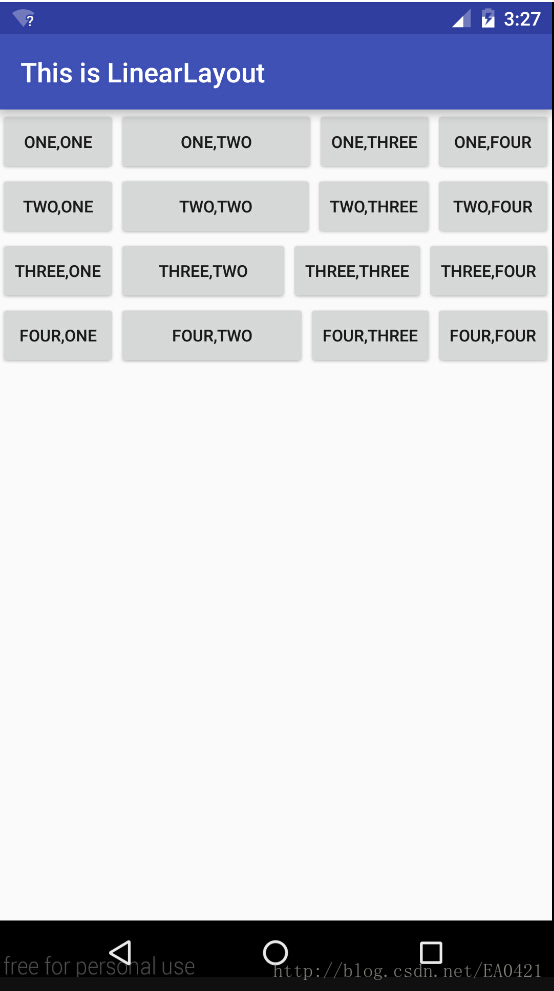
修改后的 LinearLayout
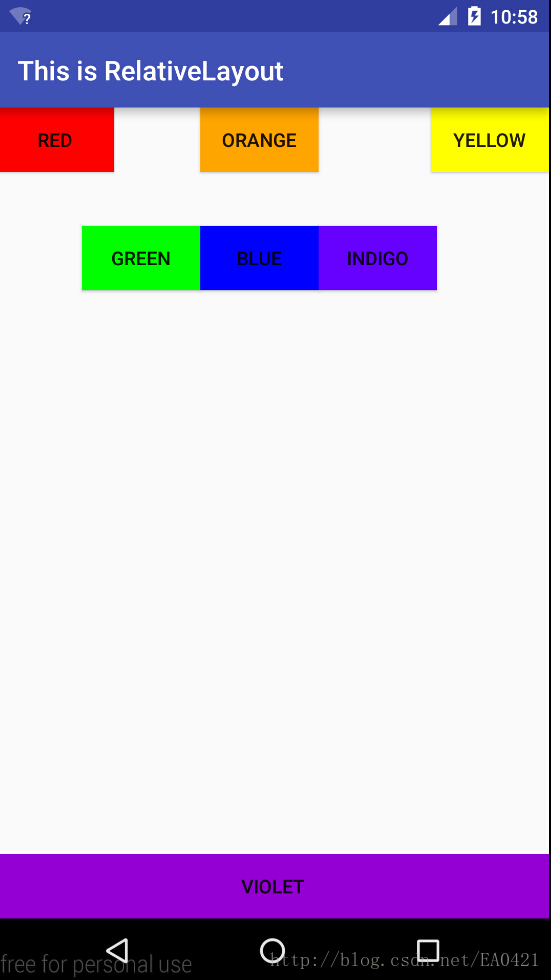
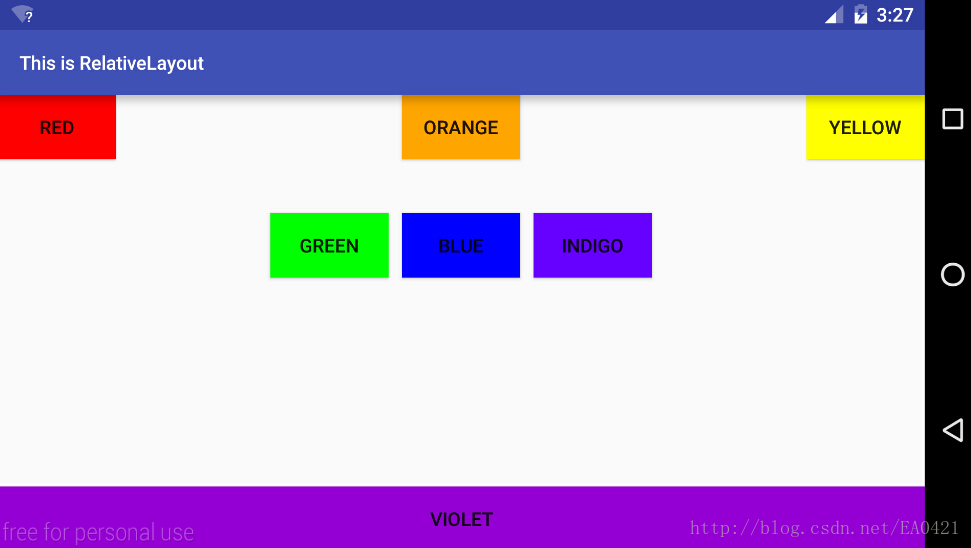
相对布局 RelativeLayout
此处相对布局推荐使用横屏来显示
解决方法:
在AndroidManifest.xml文件中RelativeLayout对应的Activity中添加此条命令
android:screenOrientation="landscape"
使得屏幕显示强制改为横向显示
修改后的RelativeLayout
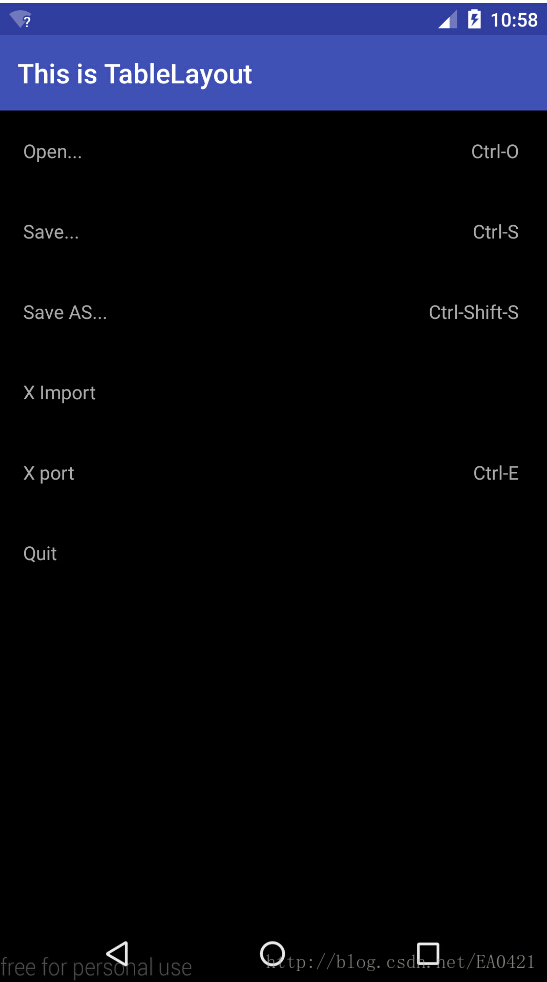
表格布局 TableLayout
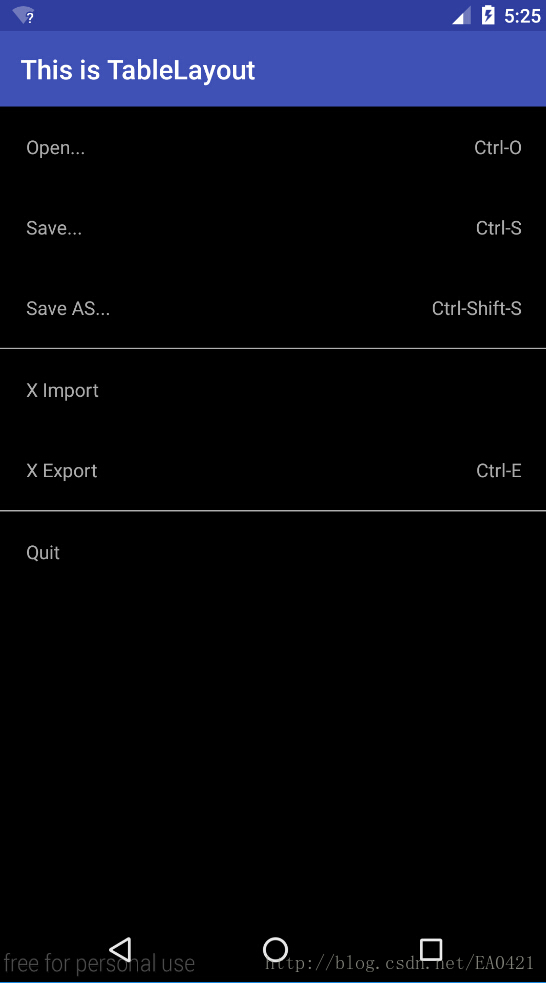
第一次做的表格布局与PPT中要求的布局少了两条横线,当时并不了解怎么添加表格边框,网上查阅资料后,方法如下:
在 TableLayout的属性中加入背景色
android:background="#A8A8A8"
注意此处的背景色为 边框 所需的颜色
然后在每个TableRow中分别添加黑色的背景色
<TableRow android:background="#000000">
在所需要添加边框的地方 则 使用
android:background="#000000"
android:layout_marginBottom="1dip"
其中 根据边框的位置 可以使用
android:layout_marginBottom
android:layout_marginLeft
android:layout_marginRight
android:layout_marginTop
android:layout_margin
分别设置下边框、左边框、右边框、上边框、全边框
修改后的TableLayout






























 9348
9348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








