 点击上方
“前端达人” 可以订阅哦!
点击上方
“前端达人” 可以订阅哦!
时间过的可真快,马上三月份就快过完了,为了给大家分享高质量的源码,这份源码姗姗来迟。如今React阵营越来越强大,正在学习React的亲也是不少,小编忍痛割爱,把收藏多月的源码分享给大家。小编一直认为坚持看源码是提升自我水平的重要途径,不多说了,马上介绍。

如何获取源码?

关注“前端达人”,在对话框回复“三月福利”即可获取项目源码。

最现代化的前端构建方式

整个项目基于ES6、React、Redux、Webpack、Babel、Grunt。满足你对前端的求知欲

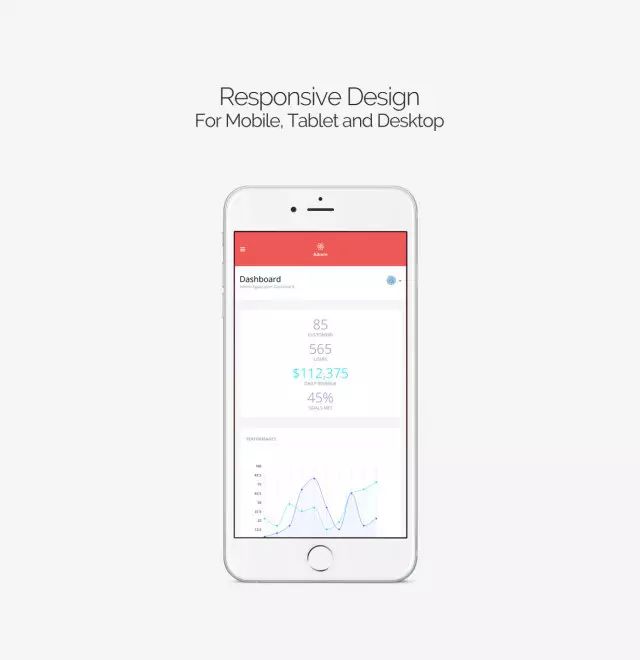
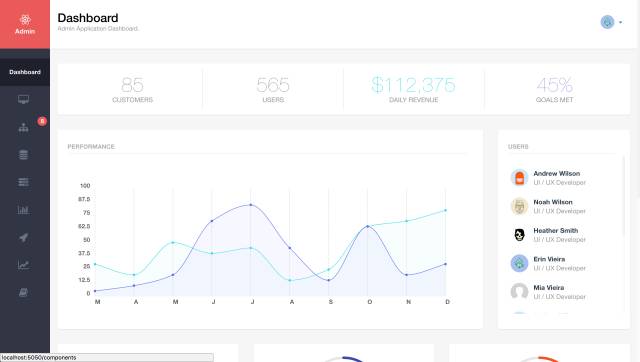
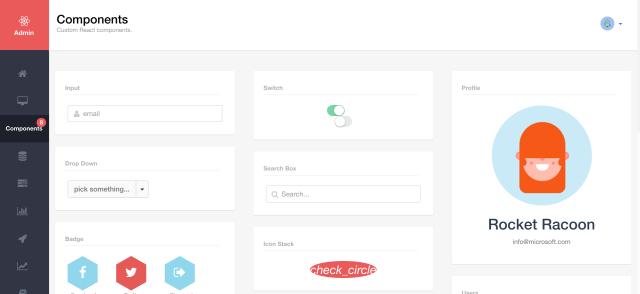
颜值高

清新简洁干净的设计风格,绝对国际范,更重要的是还支持响应式。




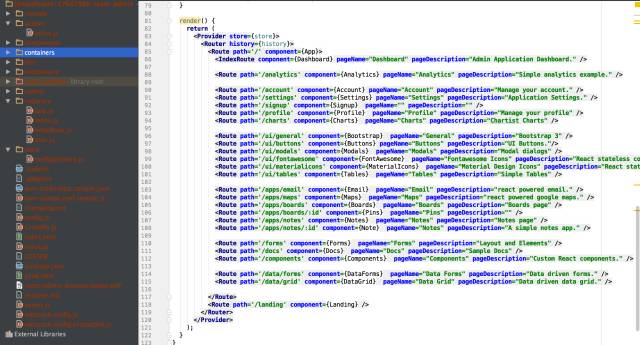
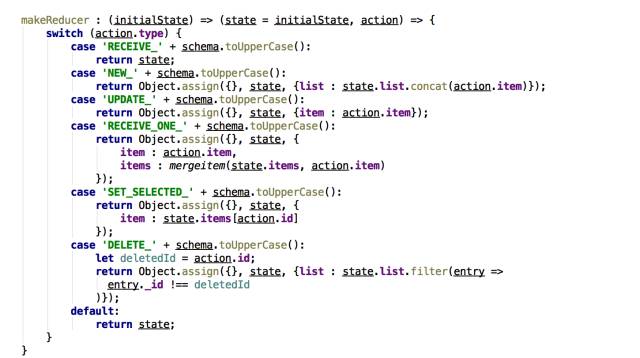
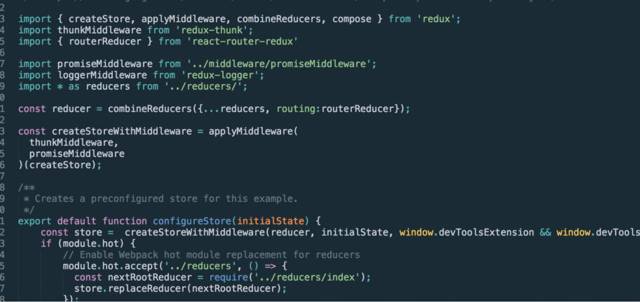
优秀的项目结构和编码

整个项目结构清晰,代码规范易读,相信各位一定能从中收获不少。




如何安装使用

首先需要安装Node环境,安装完后,通过控制台切换到项目目录,执行以下命令:
npm install
npm start
就会看到项目运行效果。
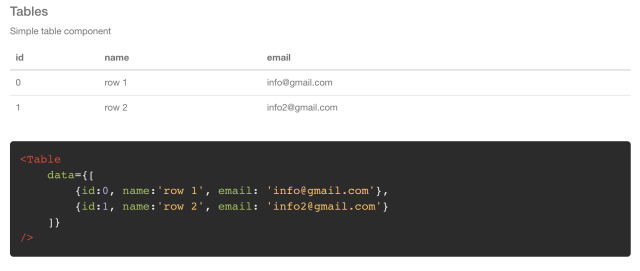
调用项目的组件更是简单,比如表格组件:

项目文件里含有详细的使用说明,小编就不在这里絮叨了,更多的惊喜,有待大家自己研读发掘。
关于今天的分享就到这里,希望大家能够喜欢,从中快速掌握到学习的技巧与经验,喜欢的亲们,快快下载吧。

公众号
前端达人
长按识别左边二维码关注我




















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








