前言:之前做的时候听人说很简单,就尝试了一下,因为没有理清楚所以感觉好难,现在理清楚了觉得还好,大家可以参考着看一下,如果对大家有帮助我会很高兴.Yeah
相关资料:
SDK下载:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=11_1APP端开发步骤说明:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5
服务器接入流程文档:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_3
大致的步骤为以下:
1.在微信开放平台注册。
2.创建一个App应用。
3.获取开发者资质认证。
4.创建的App开通“获取支付能力”。
5.下载微信商户平台的证书,并且安装到开发电脑上。
6.配置微信商户平台的密匙。
7.下载官方的支付demo与SDK。
8.植入SDK。
10.后台创建API参数,根据后台的url数据,获得支付。
商户系统和微信支付系统主要交互说明:
步骤1:用户在商户APP中选择商品,提交订单,选择微信支付。
步骤2:商户后台收到用户支付单,调用微信支付统一下单接口。参见【统一下单API】。
步骤3:统一下单接口返回正常的prepay_id,再按签名规范重新生成签名后,将数据传输给APP。参与签名的字段名为appId,partnerId,prepayId,nonceStr,timeStamp,package。注意:package的值格式为Sign=WXPay
步骤4:商户APP调起微信支付。api参见本章节【app端开发步骤说明】
步骤5:商户后台接收支付通知。api参见【支付结果通知API】
步骤6:商户后台查询支付结果。,api参见【查询订单API】
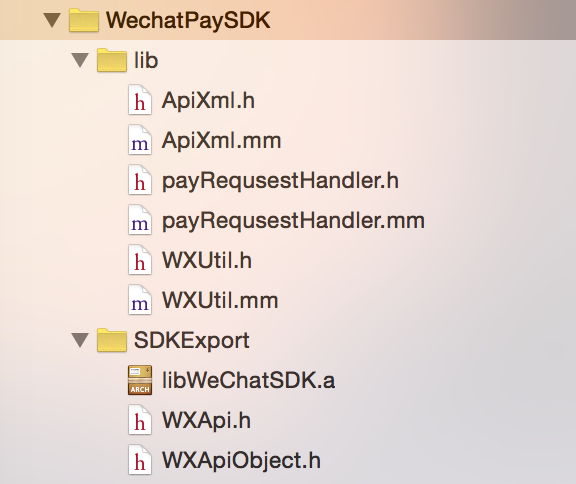
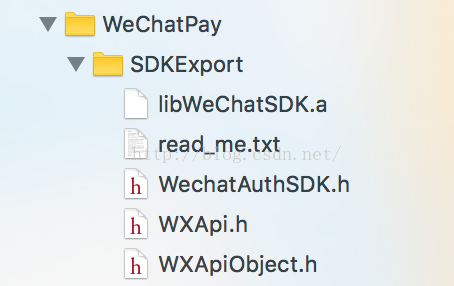
1.导入SDK文件
2.导入相关的系统库及文件,不导入的话会报错
- SystemConfiguration.framework
- lib.tbd
- libsqlite3.0.tbd
- CoreTelephony.framework





- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//向微信注册
[WXApi registerApp:@"wx920fde9f97d60569"];
return YES;
}
// 跳转处理
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
// 设置Appdelegate为代理
return [WXApi handleOpenURL:url delegate:self];
} //调起微信支付
PayReq* req = [[[PayReq alloc] init]autorelease];
req.partnerId = [dict objectForKey:@"partnerid"];
req.prepayId = [dict objectForKey:@"prepayid"];
req.nonceStr = [dict objectForKey:@"noncestr"];
req.timeStamp = stamp.intValue;
req.package = [dict objectForKey:@"package"];
req.sign = [dict objectForKey:@"sign"];
[WXApi sendReq:req];
switch (resp.errCode) {
case WXSuccess:
strMsg = @"支付结果: 成功!";
NSLog(@"--------------支付成功-PaySuccess, retcode = %d", resp.errCode);
break;
default:
strMsg = [NSString stringWithFormat:@"支付结果: 失败! retcode = %d, retstr = %@", resp.errCode, resp.errStr];
NSLog(@"===============错误, retcode = %d, retstr = %@", resp.errCode, resp.errStr);
break;
}
客户端进行签名
1.导入文件。官方已经不提供这个SDK的下载了,2015年3月11号最新修改的版本

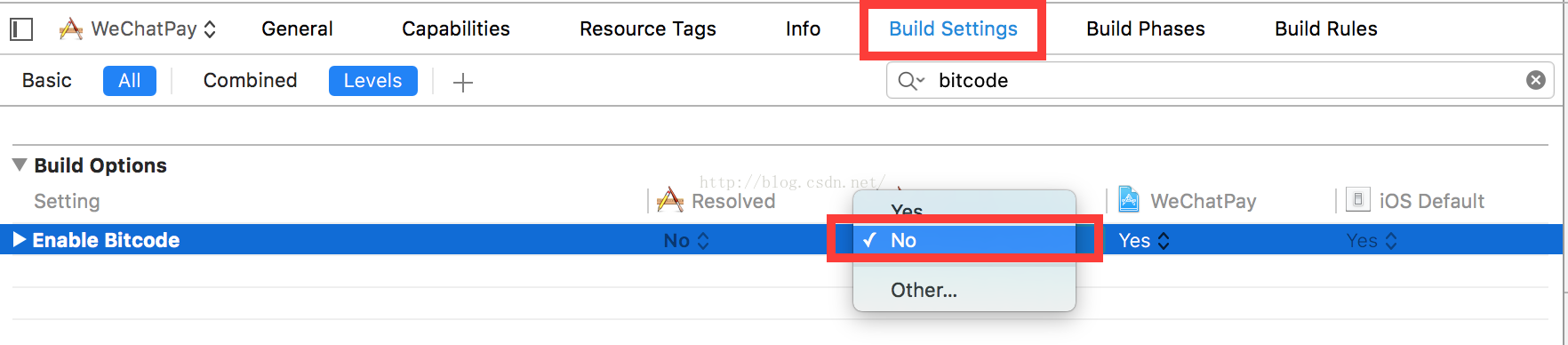
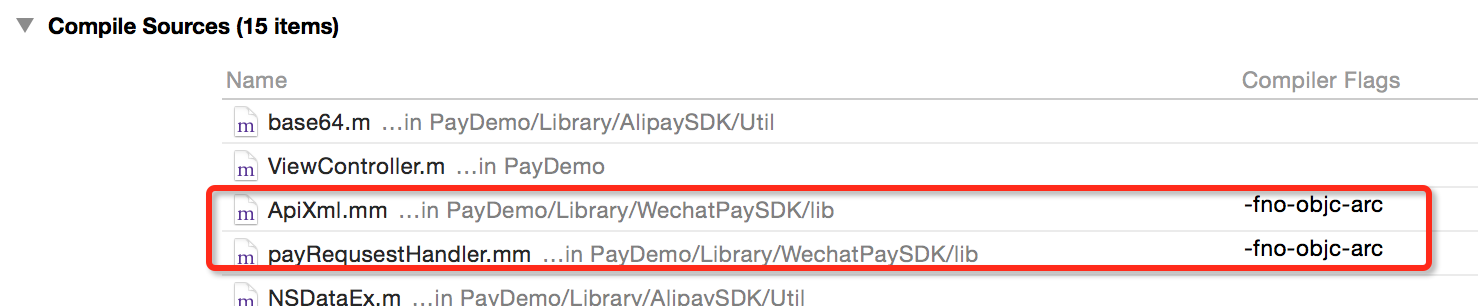
2.里面有两个文件是非arc的,我们需要设置一下 -fno-objc-arc

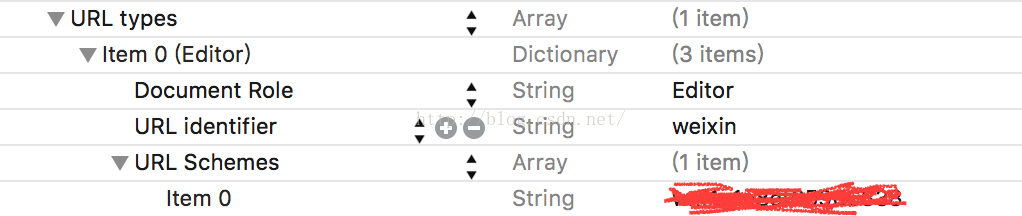
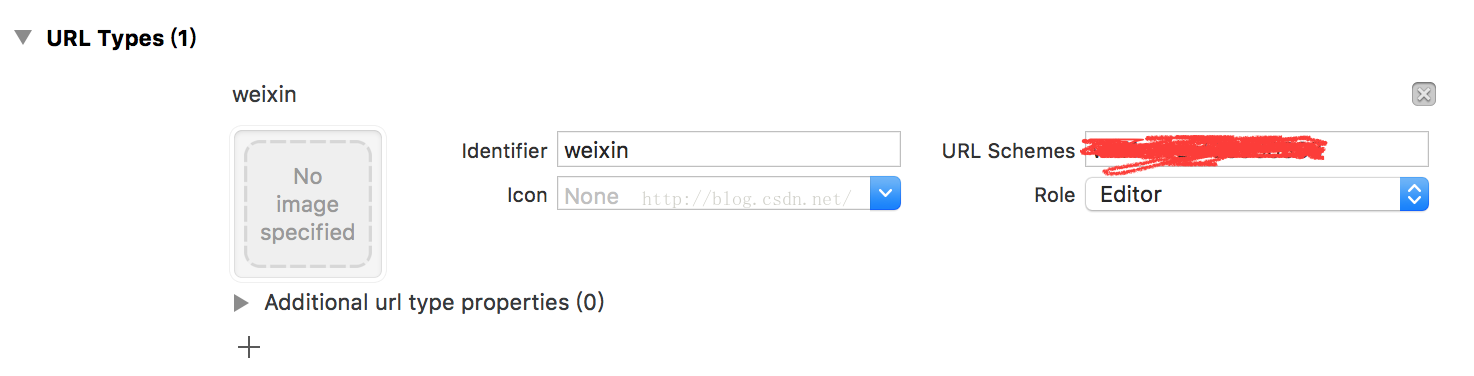
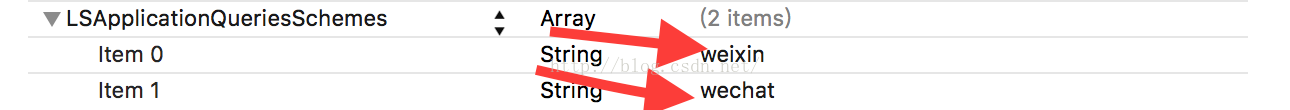
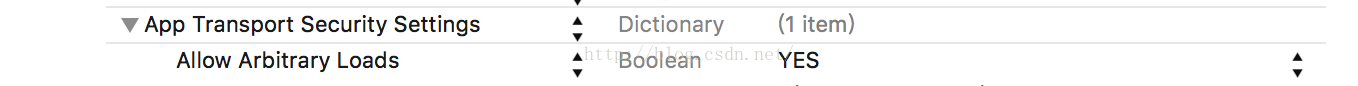
3.导入系统库及info.list配置,请参数上面服务端签名。
4.AppDelegate配置
1)导入头文件
#import "WXApi.h" #import "payRequsestHandler.h"
2)实现微信代理
@interface AppDelegate ()<WXApiDelegate> @end
3)注册微信,及微信支付回调
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. //向微信注册 [WXApi registerApp:APP_ID withDescription:@"demo 2.0"]; return YES; } - (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url { return [WXApi handleOpenURL:url delegate:self]; } - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [WXApi handleOpenURL:url delegate:self]; } // 微信支付成功或者失败回调 -(void) onResp:(BaseResp*)resp { NSString *strMsg = [NSString stringWithFormat:@"errcode:%d", resp.errCode]; NSString *strTitle; if([resp isKindOfClass:[SendMessageToWXResp class]]) { strTitle = [NSString stringWithFormat:@"发送媒体消息结果"]; } if([resp isKindOfClass:[PayResp class]]){ //支付返回结果,实际支付结果需要去微信服务器端查询 strTitle = [NSString stringWithFormat:@"支付结果"]; switch (resp.errCode) { case WXSuccess: strMsg = @"支付结果:成功!"; NSLog(@"支付成功-PaySuccess,retcode = %d", resp.errCode); break; default: strMsg = [NSString stringWithFormat:@"支付结果:失败!retcode = %d, retstr = %@", resp.errCode,resp.errStr]; NSLog(@"错误,retcode = %d, retstr = %@", resp.errCode,resp.errStr); break; } } UIAlertView *alert = [[UIAlertView alloc] initWithTitle:strTitle message:strMsg delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil]; [alert show]; }
5.写方法直接在支付时调用
- (void)payForWechat { //创建支付签名对象 payRequsestHandler *req = [[payRequsestHandler alloc] init]; //初始化支付签名对象 [req init:APP_ID mch_id:MCH_ID]; //设置密钥 [req setKey:PARTNER_ID]; NSMutableDictionary *dict = [req sendPay_demo]; if(dict != nil){ NSMutableString *retcode = [dict objectForKey:@"retcode"]; if (retcode.intValue == 0){ NSMutableString *stamp = [dict objectForKey:@"timestamp"]; //调起微信支付 PayReq* req = [[PayReq alloc] init]; req.openID = [dict objectForKey:@"appid"]; req.partnerId = [dict objectForKey:@"partnerid"]; req.prepayId = [dict objectForKey:@"prepayid"]; req.nonceStr = [dict objectForKey:@"noncestr"]; req.timeStamp = stamp.intValue; req.package = [dict objectForKey:@"package"]; req.sign = [dict objectForKey:@"sign"]; [WXApi sendReq:req]; //日志输出 NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",req.openID,req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign ); }else{ [self alert:@"提示信息" msg:[dict objectForKey:@"retmsg"]]; } }else{ [self alert:@"提示信息" msg:@"服务器返回错误,未获取到json对象"]; } } //客户端提示信息 - (void)alert:(NSString *)title msg:(NSString *)msg { UIAlertView *alter = [[UIAlertView alloc] initWithTitle:title message:msg delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil]; [alter show]; }
最后,修改payRequsestHandler.h文件里的APP_ID 和MCH_ID即可使用。























 1654
1654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








