在黄金的沙滩上
安息着远古的悲剧在深绿的波涌中
停着灵魂的船
——《眼睛》,顾城

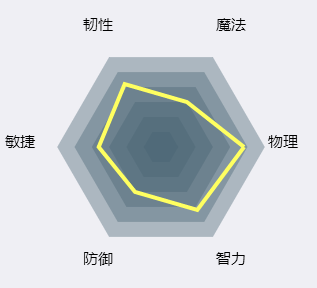
最近用MUI做Web app时想实现一个六芒星战斗力图的(类似LPL赛前战队实力分析图)效果,由于正多边形是十分规则的,所以感觉很轻易就可以用h5 canvas来实现,首先在<body>里画一个canvas,id="polygon"。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1472
1472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








