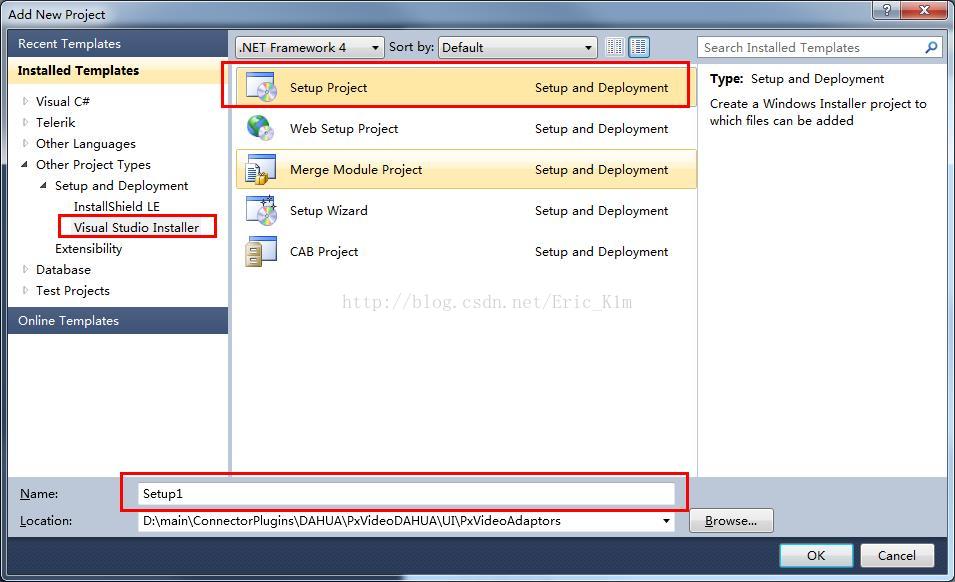
1. 在项目里添加一个Setup安装程序 - 输入相应的安装程序名称。
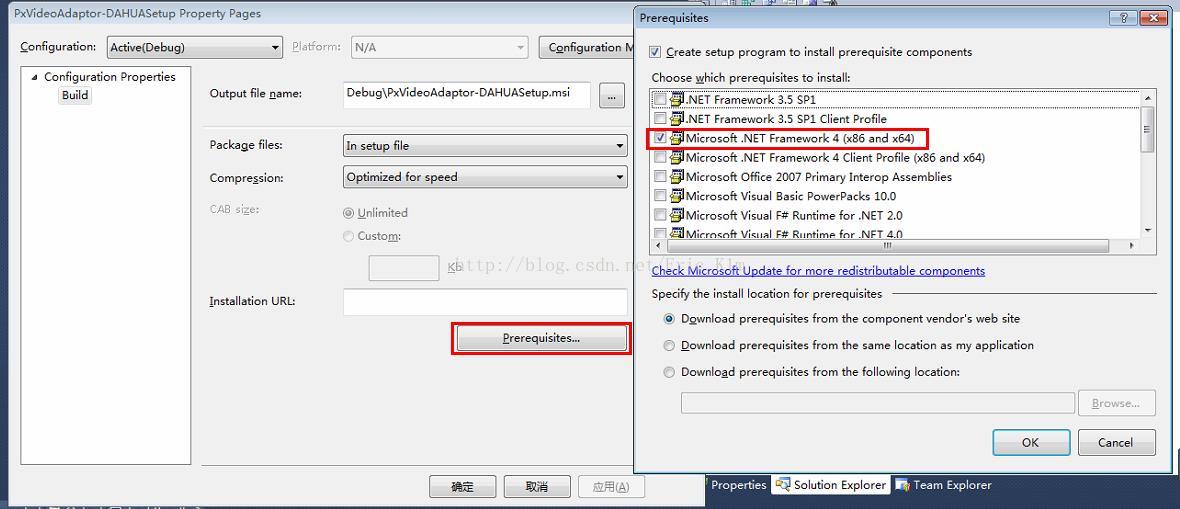
2. 在新建的安装项目上点击右键选择“Properties”,然后设置相应的参数信息,点击“Prerequisites”打开检查预先安装选项,我们这里选择了Framework4,以及“Windows Installer 4.5”,也就是说在安装之前会先检查PC上是否安装了这些框架,如果没有安装会自动安装(DownLoad prerequiestes from the componenet vendors web site)。
点击“OK”,“确定”完成该设定。
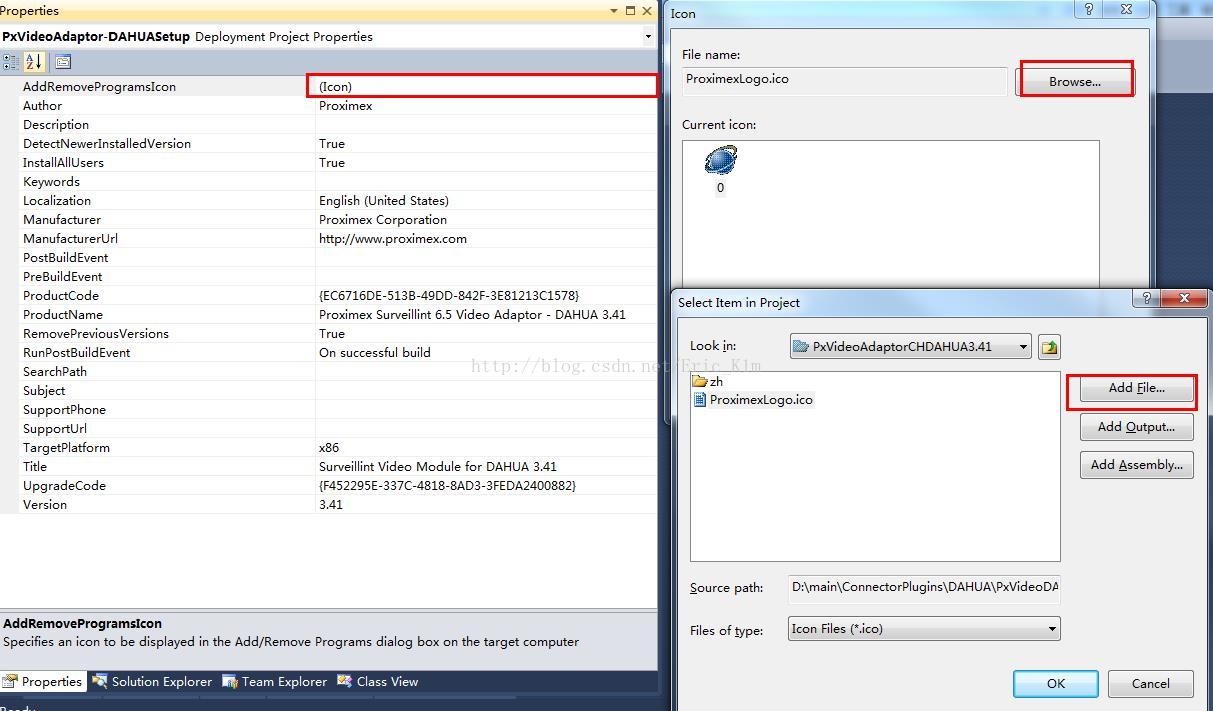
3. 先左键选择“PxVideoAdaptor-DAHUASetup”项目,然后再VS上选择“View”->"Properties Window"选项,打开该项目的属性窗口,属性窗口设置如下,首先先设置该安装程序的Icon图标,然后设定相应的选项,这里需要注意"ProductCode"和"UpgradeCode",一定要生成一个全新的GUID来设置。
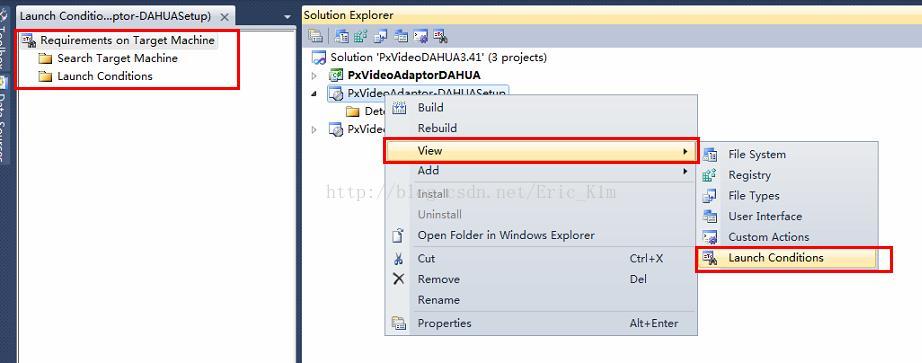
3. 设置该Setup程序的Launch Condition,也就是添加文件启动条件。
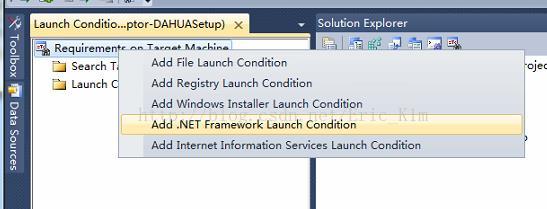
4. 在Req...上按右键,选择 Add .NET Framework Launch Condition,来添加.NET框架启动条件;在选择“Add Registry Launch Condition”来设定注册表启动条件。
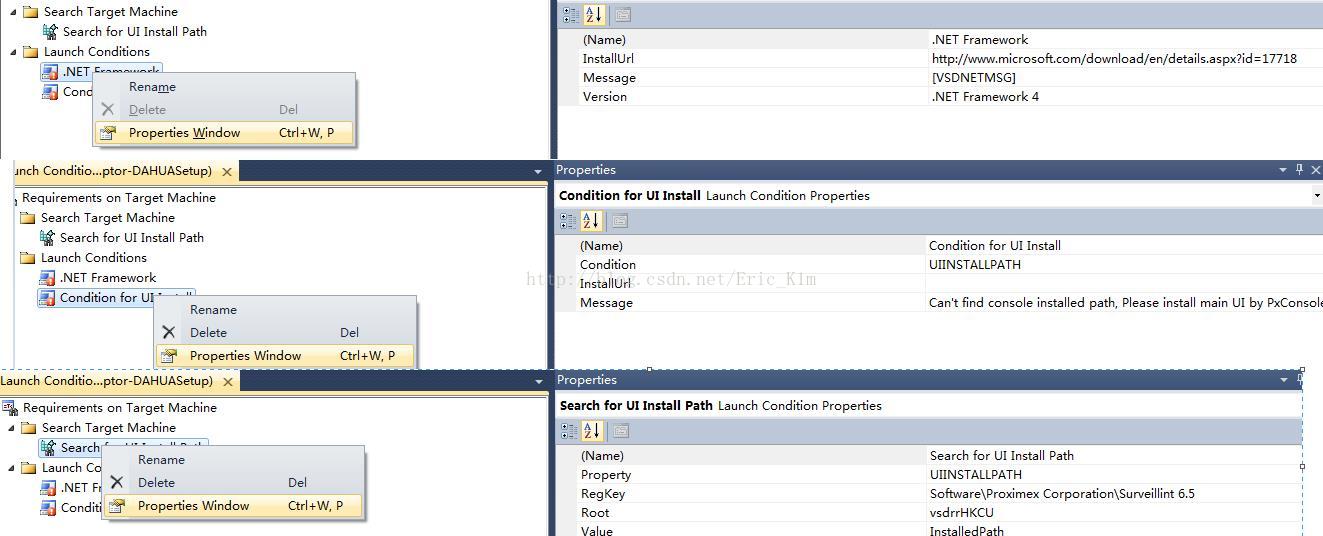
5. 修改相应的启动条件名称后,设这他们的属性,这里需要说明的是Sear for UI Install Path的目的是为了查找到我们之前安装的程序的目录而设置的,这是通过注册表信息来查到的。
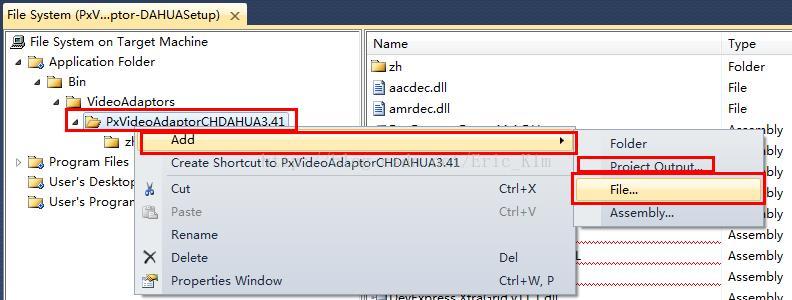
6. 在Setup项目上右键->View->File System,打开该安装程序的安装目录,然后再"Application Folder"里添加相应的文件夹,注意这里要在"Application Folder"上右键,选择“Properties”然后修改相应的值:
7. 在相应的安装目录上选择右键->Add->File或者Project Folder,来选择需要安装到目录里的dll文件等数据。
8. 在File System...上右键->Add Special Folder ->选择Program Files Folder,然后在新加的”Program File Folder“里添加相应的安装文件夹,然后再最里的文件家里Add相应的文件。
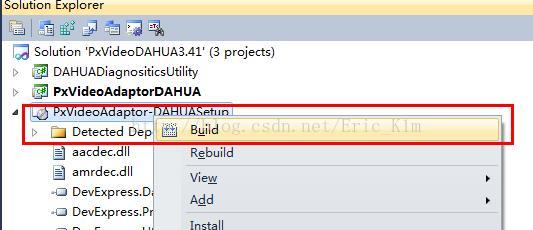
9. 设置完毕后,选择Build来生成安装文件。































 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








