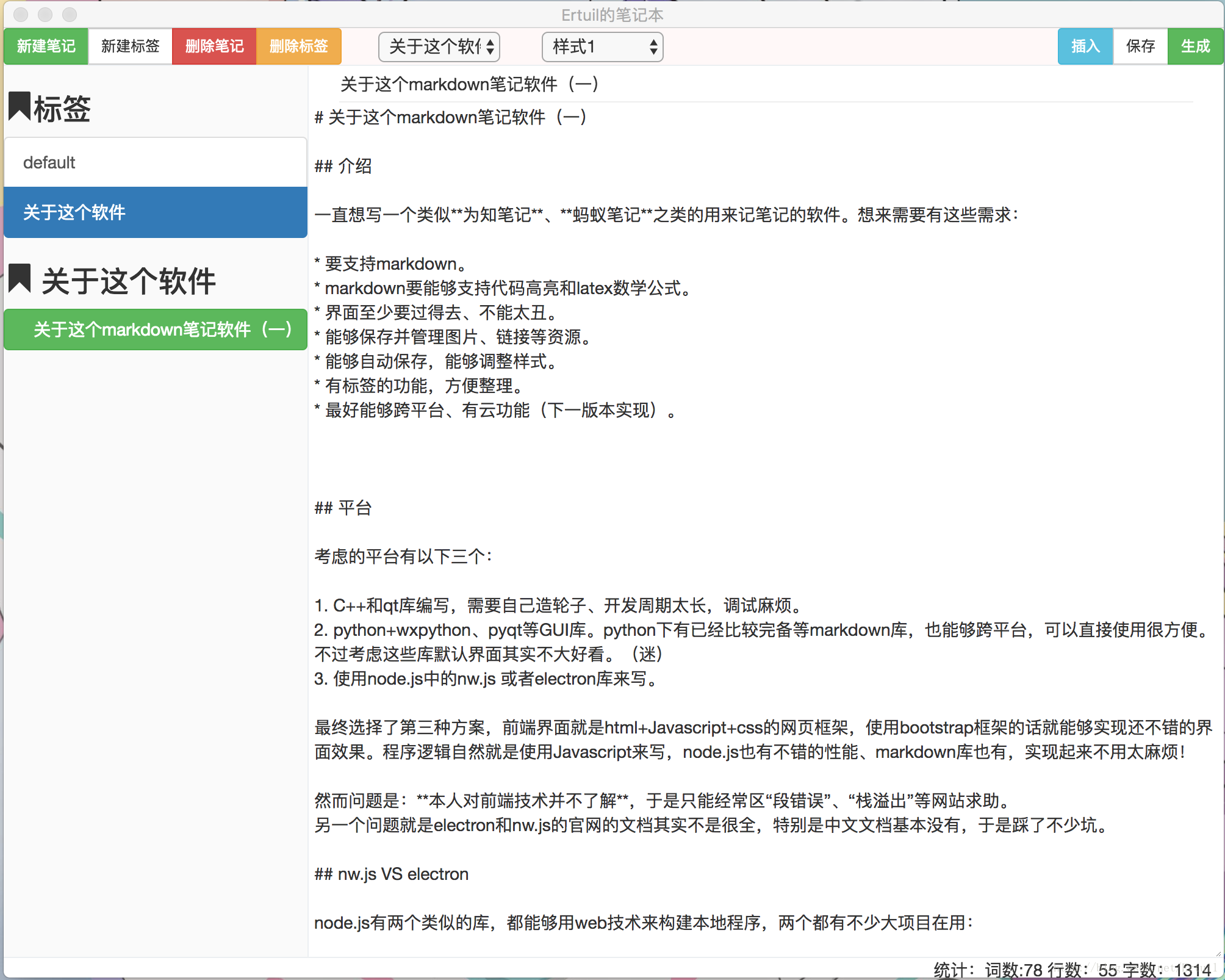
关于这个markdown笔记软件(一)——总体的思路和介绍
项目源码
https://github.com/andytt/ErtuilEditor
目录
关于这个markdown笔记软件(五)——electron库
关于这个markdown笔记软件(六)——应用逻辑、electron对话框
介绍
一直想写一个类似为知笔记、蚂蚁笔记之类的用来记笔记的软件。想来需要有这些需求:
- 要支持markdown。
- markdown要能够支持代码高亮和latex数学公式。
- 界面至少要过得去、不能太丑。
- 能够保存并管理图片、链接等资源。
- 能够自动保存,能够调整样式。
- 有标签的功能,方便整理。
- 最好能够跨平台、有云功能(下一版本实现)。
Todo List
下一版本可能会有如下优化:
- 优化程序逻辑、减少重复的代码。各部分进一步解耦。
- 加入对右键的支持操作
- 加入用户和云备份的操作
- 优化用户界面和操作逻辑、提供设置
平台
考虑的平台有以下三个:
- C++和qt库编写,需要自己造轮子、开发周期太长,调试麻烦。
- python+wxpython、pyqt等GUI库。python下有已经比较完备等markdown库,也能够跨平台,可以直接使用很方便。不过考虑这些库默认界面其实不大好看。(迷)
- 使用node.js中的nw.js 或者electron库来写。
最终选择了第三种方案,前端界面就是html+Javascript+css的网页框架,使用bootstrap框架的话就能够实现还不错的界面效果。程序逻辑自然就是使用Javascript来写,node.js也有不错的性能、markdown库也有,实现起来不用太麻烦!
然而问题是:本人对前端技术并不了解,于是只能经常区“段错误”、“栈溢出”等网站求助。
另一个问题就是electron和nw.js的官网的文档其实不是很全,特别是中文文档基本没有,于是踩了不少坑。
nw.js VS electron
node.js有两个类似的库,都能够用web技术来构建本地程序,两个都有不少大项目在用:
- nw.js:Leanote、mongo的软件、Whatsapp等等……
- electron:github、VScode、Wordpress、atom等都用的这个框架
看起来好像electron的文档更多、看起来也更好,于是选择了使用这个框架。
架构
选定了方案之后就要开始选择软件的架构。
View层:视图层就是html文件,利用bootstrap框架,有着不少很好看的样式、不需要自己绘制图标、定制样式了,也有不少动态效果。
Model层:其实有几个想法。第一个就是直接使用json文件,但是需要自己造轮子,谈不上多麻烦,但是还是不大乐意。第二个方案就是使用数据库了,最好是本地数据库sqlite3,轻量级,就一个文件,也很好用。然而,这是一个坑,electron对sqlite3不兼容,报错(为此浪费了我 大半天的事件),索性放弃。
正当我打算动手造轮子的时候,发现了node.js的一个很神奇的库lowdb。说是一个数据库,其实管理的就是一个json文件,使用起来看起来非常方便,CRUD有非常好的支持,稍微封装一下就好。
Control层:其实没什么好说的,就是JavaScript实现查询数据库、对DOM操作操作,就成了。


























 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








