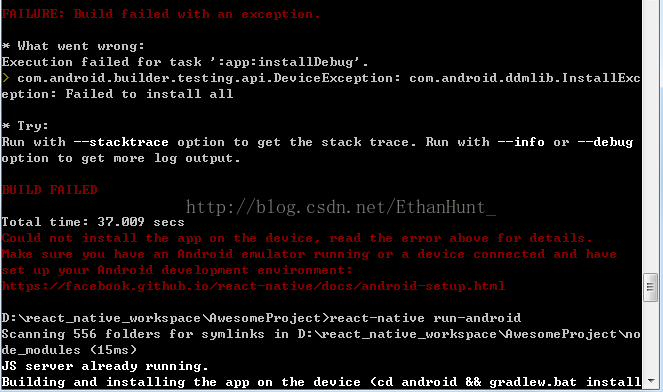
今天在研究Facebook的ReactNative的时候遇到了一个小问题,但是网上能找到的信息并不多,贴一下错误提示吧,其它的安装过程就不多说了,想知道可以点击打开链接,这个是在执行,react-native run-android的时候出现的
我最开始以为是sdk的问题,于是把所有android版本都下载了,可是事实并不是这样的,后来终于发现了问题,就是我用虚拟机是可以运行的,但是我用了一个华为的5.0系统的手机运行就会报这个错误,这个问题的具体原因就是React-Native被国产手机玩坏了。。。。
大致解决方案有两种,第一种是用android studio直接打开,没有亲测,但是根据gayhub上实测可以成功。
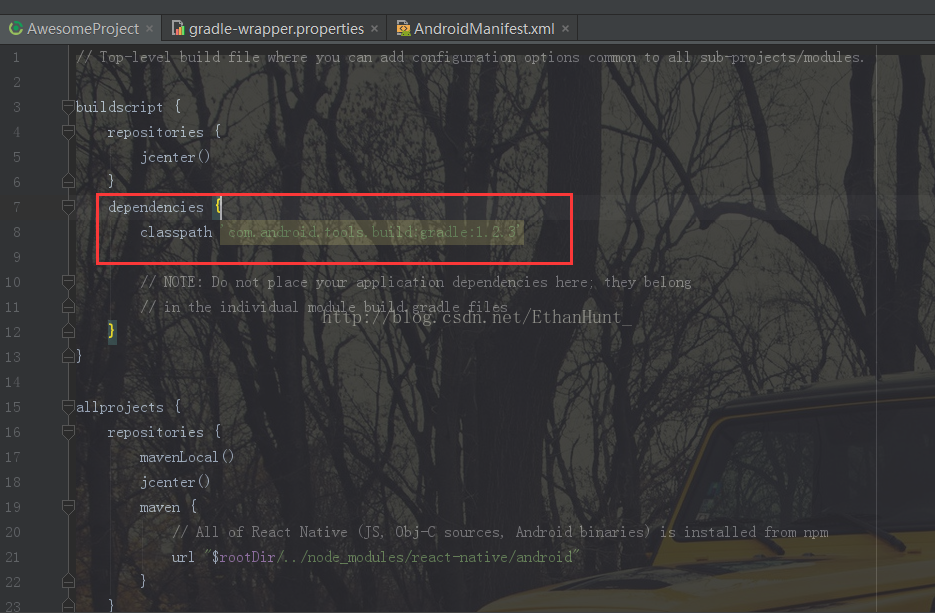
第二种就是,在项目的android/build.gradle第八行把版本号改为1.2.3,亲测有效。
好啦,到这里这个问题解决啦!
再多说一嘴,有可能会发生你安装完应用后,界面是白色的,空空的。原因是你手机应用的悬浮窗权限并未打开的缘故。。。
还有就是你可能也会摇了半天的手机却没什么反应,我就是。。。
如果手机的权限都已经打开了,那么这时候你要做的就是锲而不舍的摇,各种方向换着摇。。。。
总之我是摇了好半天。。。























 2039
2039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








