背景:你的 strut2 框架能够跑的起来。
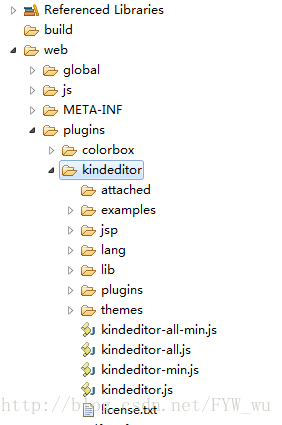
- 添加kindeditor插件。这是我的存放位置
- 写一个自己的jsp文件,引入kindeditor相关文件。这是我jsp 文件的代码。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>Dynamic Load Examples</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <style> form { margin: 0; } textarea { display: block; } </style> <script src="<%=path%>/js/jquery-1.8.0.min.js"> </script> <script> $(function() { $('input[name=load]').click(function() { $.getScript('<%=path%>/plugins/kindeditor/kindeditor-min.js', function() { KindEditor.basePath = '<%=path%>/plugins/kindeditor/'; KindEditor.create('textarea[name=content]'); }); }); $('input[name=remove]').click(function() { KindEditor.remove('textarea[name=content]'); }); }); </script> <body> <h3> 异步加载 </h3> <div> <img src="<%=path%>/test/img/1.png"></img> <img src="<%=path%>/test/img/2.png"></img> <img src="<%=path%>/test/img/3.png"></img> </div> <form> <textarea name="content" style="width: 800px; height: 200px;"></textarea> <p> <input type="button" name="load" value="加载JS并创建编辑器" /> <input type="button" name="remove" value="删除编辑器" /> </p> </form> </body> </html>





















 4080
4080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








