最近因为做SVG方面的开发工作,所以研究起SVG的一些东西。
手头上使用的资料是SVG官方的文档,《SVG essentials》,《基于XML的SVG应用指南》。
网上说,firefox,opera,都可以直接支持SVG,当然安装了SVG插件的IE也行。
马上开始行动,代码之前,了无秘密。 写一个最简单的SVG文件:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg width="1024" height="768"> <rect style="opacity:1;fill:#00ff00" id="rect2160" width="540" height="511.42856" x="42.857143" y="158.07646" /> </svg>
使用安装了Adobe SVGViewerd的IE浏览器打开,可以正常显示,如下图:

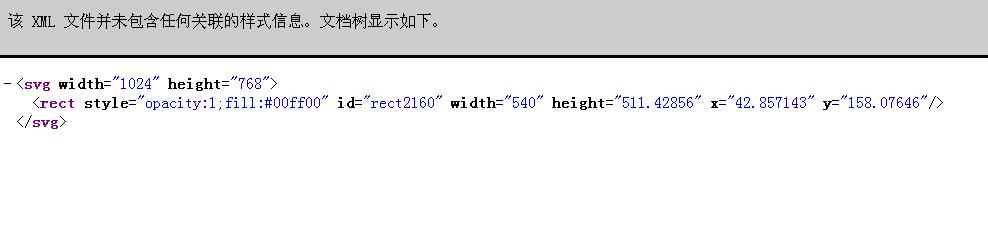
再使用firefox打开,不行,不可以正常显示,firefox把它当作xml文件来显示了,如下图:

上网查资料,网上都说:firefox可以直接支持SVG,具体怎么支持SVG,都没提到。而且,好像没人遇到我这样的问题。是不是其他人见到别人说支持,也就人云亦云,说支持,而自己没去检验过。关于这点不可考究。
既然遇到问题,就解决它。首先我找了其他SVG的编辑软件来看看。首先使用开源的Inkspace软件。用它编辑了一个SVG文件,然后用firefox打开,可以正常显示。这证明了,friefox是可以正常支持SVG的。具体为什么,继续研究。
我对比了Inkspace生成的文件源代码和我写的SVG文件源代码,发现Inkspace 生成的文件里面多了一行东西:
xmlns="http://www.w3.org/2000/svg"
我把这行代码加入到我的SVG文件中,编程下面的样子:
?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
width="1024"
height="768" xmlns="http://www.w3.org/2000/svg">
<rect
style="opacity:1;fill:#00ff00"
id="rect2160"
width="540"
height="511.42856"
x="42.857143"
y="158.07646" />
</svg>
保存后再用Firefox打开,OK,这次可以正常显示了,如下图:

做技术,我们要知其因。为什么加上那一行代码以后就可以正常显示了呢?
查资料
我在《SVG essentials》查到这么一段:
SVG uses the URI http://www.w3.org/2000/svg for its namespace. The URI is just an
identifier — opening that page in a Web browser reveals some links to the SVG, XML
1.0, and Namespaces in XML specifications. Programs processing documents with
multiple vocabularies can use the namespaces to figure out which vocabulary they are
handling at any given point in a document.
SVG applies the namespace in the root element of SVG documents:
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100">
....
</svg>
大意是说:SVG使用http://www.w3.org/2000/svg这个链接来标识文件是SVG的命名空间,这个链接是一个标志而已,用来告诉打开文件的软件:这个文件是SVG文件,而不是把它当成XML文件打开。另外,如果要在SVG加入图片的链接,还要加上这一句,xmlns:xlink="http://www.w3.org/1999/xlink"。Opera好像不支持图片的链接。而firefox和Opera都好像不支持中文文字的字体的各种参数的设置。哪位大虾知道的麻烦告诉我。
PS:该文章是我原创的,转走的记得标明出处。























 1979
1979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








