举个例子电商平台对商品的评价
评价完成索要展示的数据
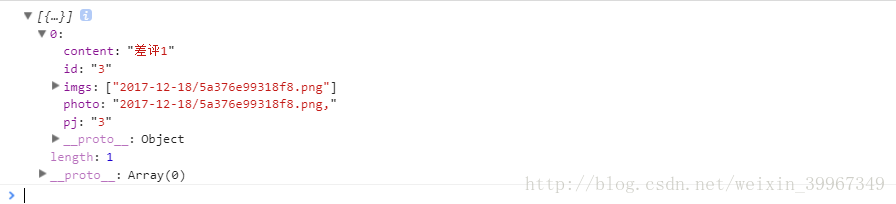
评价内容 上传多张的图片 注:这里我们去到的数据是如下图
我们遍历数据同时,还要对每条数据里面的imgs进行遍历,代码如下:
<!doctype html>
<html >
<head >
<meta charset ="UTF-8" >
<title > 后台管理</title >
<link rel ="stylesheet" type ="text/css" href ="__PUBLIC__/css/common.css" />
<link rel ="stylesheet" type ="text/css" href ="__PUBLIC__/css/main.css" />
<script src ="https://cdn.bootcss.com/jquery/3.2.1/jquery.js" > </script >
</head >
<style >
img {
width : 50 px height : 50 px }
</style >
<body >
<span pj =1 > 好评</span >
<span pj =2 > 中评</span >
<span pj =3 > 差评</span >
<div class ="aa" >
<div class ="bb" style ="border-bottom: 1px solid red" >
<p > asdasd</p >
<p > 11</p >
<div id ="cc" >
<img src ="" alt ="" >
</div >
</div >
</div >
</body >
</html >
<script >
$("span" ).click(function () {var pj = $(this ).attr("pj" )
$(".aa" ).html("" )
$.ajax({
url:"__CONTROLLER__/ajaxchuli" ,
data:{pj:pj},
type:"POST" ,
dataType:"JSON" ,
success: function (data) {for (var i = 0 ; i < data.length; i++) {
var id = data[i]["id" ];
var content = data[i]["content" ];
var pj = data[i]["pj" ];
$(".aa" ).append(
'<div class="bb" style="border-bottom: 1px solid red">' +
'<p>' +content+'</p>' +
'<p>' +pj+'</p>' +
"<div id='cc" +id+"'>" + "</div>" +
'</div>'
)
for (var j = 0 ; j < data[i]['imgs' ].length; j++) {
$("#cc" +id).append(
'<img id="" src="__ROOT__/Uploads/' + data[i]['imgs' ][j] + '" alt="">'
)
}
}
}
})
})
</script >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 补充一下:在遍历每一项数据中的imgs时插入的父级id要相互对应





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








