CardView是Android5.0提供了另一个全新组件,可以很方便的实现“卡片式布局”(具有投影/圆角 的立体效果)。CardView继承自FrameLayout并提供了默认的elevation 和 圆角,你也可以通过cardElevation和cardCornerRadius属性自定义它们的值。
效果图:

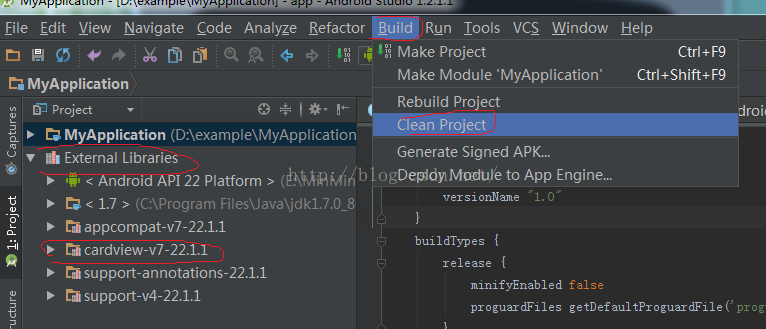
1、在build.gradle中添加如下代码:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:22.1.1'
compile 'com.android.support:cardview-v7:22.1.1'
}
2、接着Build -->Clean project

3、layout布局:
属性解释:
cardCornerRadius:圆角大小;
cardElevation:投影的深度;
cardBackgroundColor:卡片的背景色。
<android.support.v7.widget.CardView
android:layout_margin="10dp"
card_view:cardCornerRadius="6dp"
card_view:cardBackgroundColor="#00ff00"
card_view:cardElevation="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Your card content -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView android:text="@string/hello_world" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@null"
android:src="@drawable/ic_launcher" />
</LinearLayout>
</android.support.v7.widget.CardView>




















 1463
1463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








