
实验楼的一个项目,画一个萌萌的大白,完全使用css来画,用css3的圆角和阴影就可以达到效果,一起开始吧!
首先要写一个html文件,定义这个大白的各个结构,然后用css将这些结构渲染表现出来。
hml文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bymax</title>
</head>
<body>
<div id="Bymax">
<!--定义头部,包括眼睛和嘴-->
<div id="head">
<div id="eye"></div>
<div id="eye2"></div>
<div id="mouth"></div>
</div>
<!--定义躯干,包括心脏-->
<div id="torso">
<div id="heart"></div>
</div>
<!--定义肚子腹部,包括cover-->
<div id="belly">
<div id="cover"></div>
</div>
<!--定义左胳膊,包括两个手指-->
<div id="left-arm">
<div id="l-bigfinger"></div>
<div id="l-smallfinger"></div>
</div>
<!--定义右胳膊,包括两个手指-->
<div id="right-arm">
<div id="r-bigfinger"></div>
<div id="r-smallfinger"></div>
</div>
<!--定义左腿-->
<div id="left-leg"></div>
<!--定义右腿-->
<div id="right-leg"></div>
</div>
</body>
</html>接下来是CSS文件
首先是头部:
#head{
height: 64px;
width: 100px;
border-radius: 50%;/*定义圆角形状*/
background: #fff;
margin: 0 auto;
margin-bottom: -20px;
border-bottom: 5px solid #0e0e0e;//作为阴影
z-index: 100;/*拥有更高堆叠顺序的元素总是处于拥有较低堆叠顺序的前面*/
position:relative;
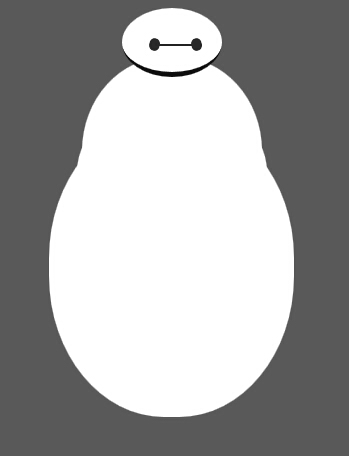
}那么大白就有一个头部了:
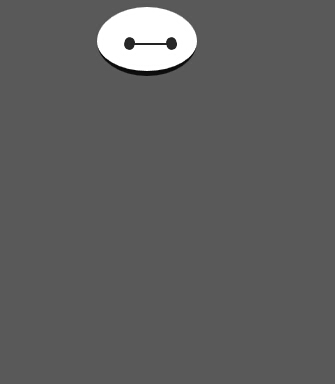
还有眼睛和嘴巴:
#eye,
#eye2{
width: 11px;
height: 13px;
background:#282828;
border-radius: 50%;
position: relative;
top:30px;
left: 27px;
transform:rotate(8deg);//让两个眼睛有倾斜角度
}
#eye2{
transform:rotate(-8deg);
left: 69px;
top: 17px;
}
#mouth{
width: 38px;
height: 1.5px;
background: #282828;
position: relative;
left: 34px;
top:10px;
}
接下来要画大白的胸和大肚子,这里需要两个椭圆,一大一小,相互覆盖,看起来是一个鼓鼓的肚子:
#torso,
#belly{
//border:3px solid red;
margin: 0 auto;
height: 200px;
width: 180px;
background:#fff;
border-radius: 47%;//一个疑问,为什么会重叠,因为head的bottom是负的
border:5px solid #e0e0e0;
border-top: none;
z-index: 1;
}
#belly{
height: 300px;
width: 245px;
margin-top: -140px;
z-index: 5;
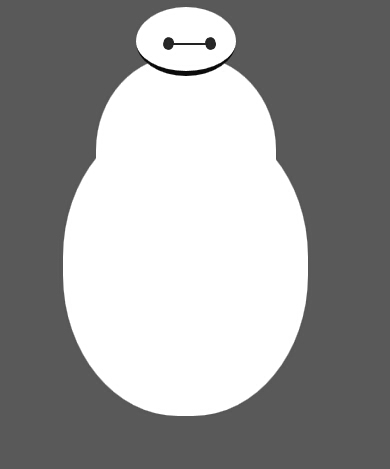
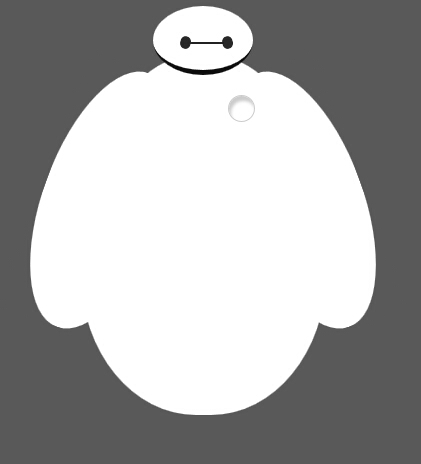
}在胸腹交接处盖一个小椭圆使过度更平滑
#cover{
width: 190px;
background: #fff;
height: 150px;
margin: 0 auto;
position: relative;
top:-20px;
border-radius: 50%;
}接下来就是大白的心脏,这可是大白最关键的控制区域哦:
#heart{
width: 25px;
height: 25px;
border-radius: 50%;
position: relative;
box-shadow: 2px 5px 2px #ccc inset;//加阴影
right: -115px;
top:40px;
z-index: 111;
border:1px solid #ccc;
}使用阴影效果让心脏更真实啦
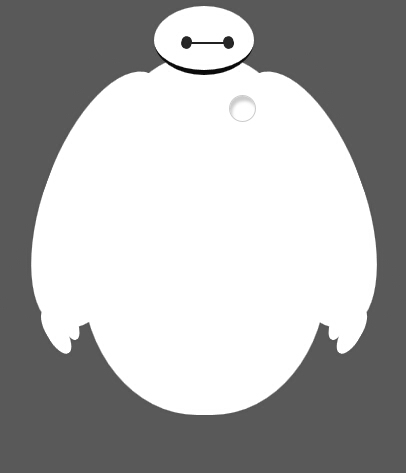
然后是大白的大胳膊:
#left-arm,
#right-arm{
height: 270px;
width: 120px;
border-radius: 50%;
background: #fff;
margin: 0 auto;
position:relative;
top: -350px;
left: -100px;
transform:rotate(20deg);
z-index: -1;
}
#right-arm{
transform:rotate(-20deg);
top: -620px;
left: 100px;
}
是不是很圆润啦~接下来要画两边的手指,还记得布啦啦拉~~吗?
#l-bigfinger,
#r-bigfinger{
//border:2px solid red;
//z-index: 200;
height:50px;
width: 20px;
border-radius: 50%;
background: #fff;
position: relative;
top: 250px;
left: 50px;
transform:rotate(-50deg);
}
#r-bigfinger{
left:50px;
transform:rotate(50deg);
}
#l-smallfinger,
#r-smallfinger{
height: 35px;
width: 15px;
border-radius: 50%;
background: #fff;
position: relative;
top: 195px;
left: 63px;
transform: rotate(-40deg);
}
#r-smallfinger{
background: #fff;
transform: rotate(40deg);//可以通过调整角度和定位挪动div调整样式
top: 195px;
left: 42px;
}
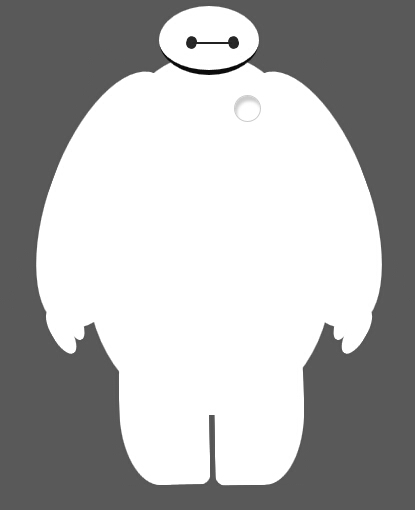
好了 就差两条大腿了!
#left-leg,
#right-leg{
height: 170px;
width: 90px;
border-radius: 40% 30% 10px 45%;
/* border-radius可以同时设置1到4个值。
(想想我们之前的margin与padding)如果设置1个值,
表示4个圆角都使用这个值。如果设置两个值,
表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。
如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,
右下角使用第三个值。
如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)。 */
background: #fff;
position: relative;
top: -640px;
left: -45px;
transform: rotate(-1deg);
z-index: -2;
margin: 0 auto;
}
#right-leg{
border-radius:30% 40% 45% 10px;
position: relative;
top: -810px;
left: 50px;
z-index: -2;
margin: 0 auto;
}
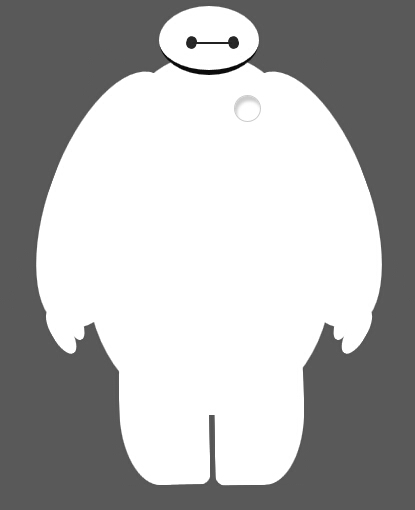
好了,一个大白完成了,完全使用的是css3的圆角以及阴影就可以画出这个萌萌的大白啦~~很有成就感的一件事呢。
还有就是 实验楼是个好网站。





























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








