JSP页面代码:
$(document).ready(function () {
$("button").click(function () {
$.post("/untitled/Servlet", {sname: $("#a").val(), spassword: $("#b").val()}, function (data) {
$("p").text(data)
});
$("button").text("已启动")
})
})
姓名:
<input type="text" name="sname" id="a">
密码:
<input type="password" name="spassword" id="b">
提交
style="width: 300px;height: 600px;background-color: aquamarine">
登陆状态Servlet代码:
@WebServlet(name="Servlet",urlPatterns ="/Servlet")
public class Myservlet extends HttpServlet {
public Myservlet() {
super();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("------------------------------------");
String a=request.getParameter("sname");
String b=request.getParameter("spassword");
String data = "用户名:"+a+";密码:"+b;
response.setContentType("text/html;charset=utf-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
out.write(data);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
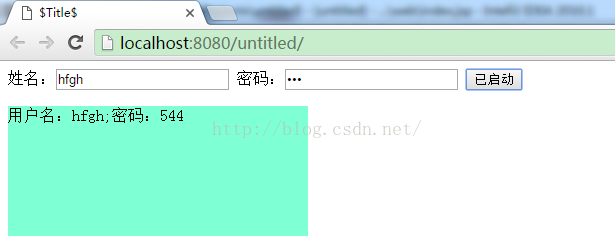
}结果图如下:

























 2563
2563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










