钟表维修管理系统技术解析(五) 客户取表

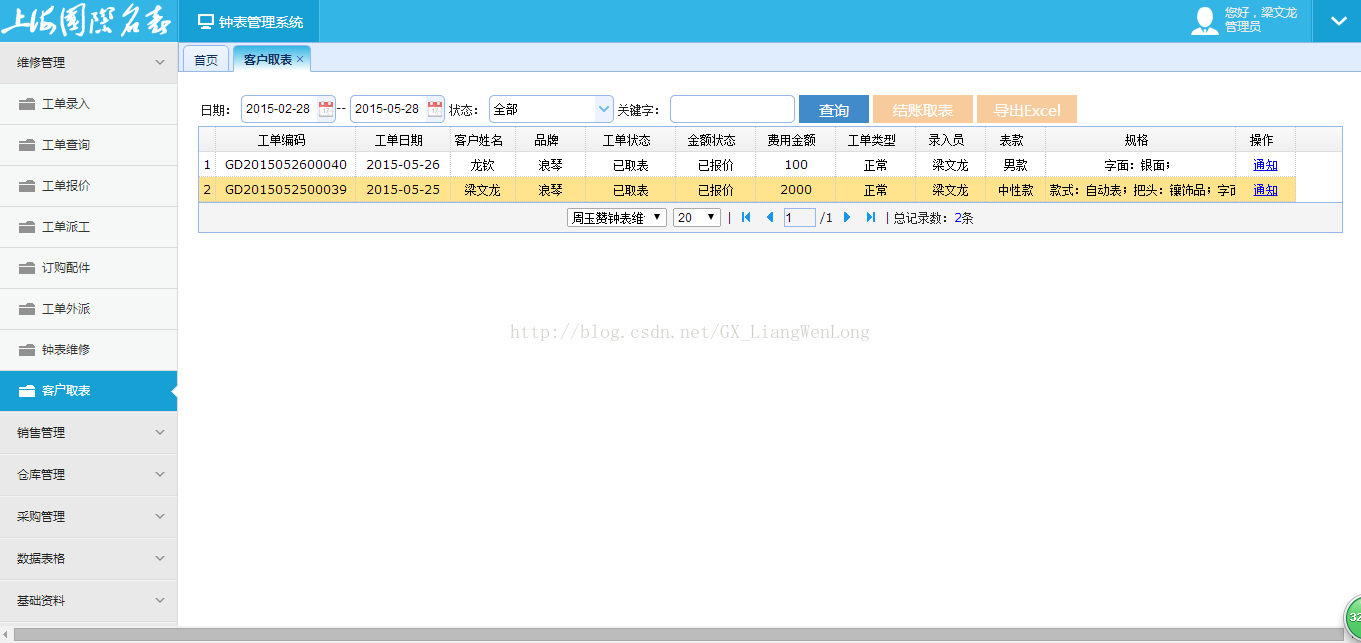
2.2.8图(1)
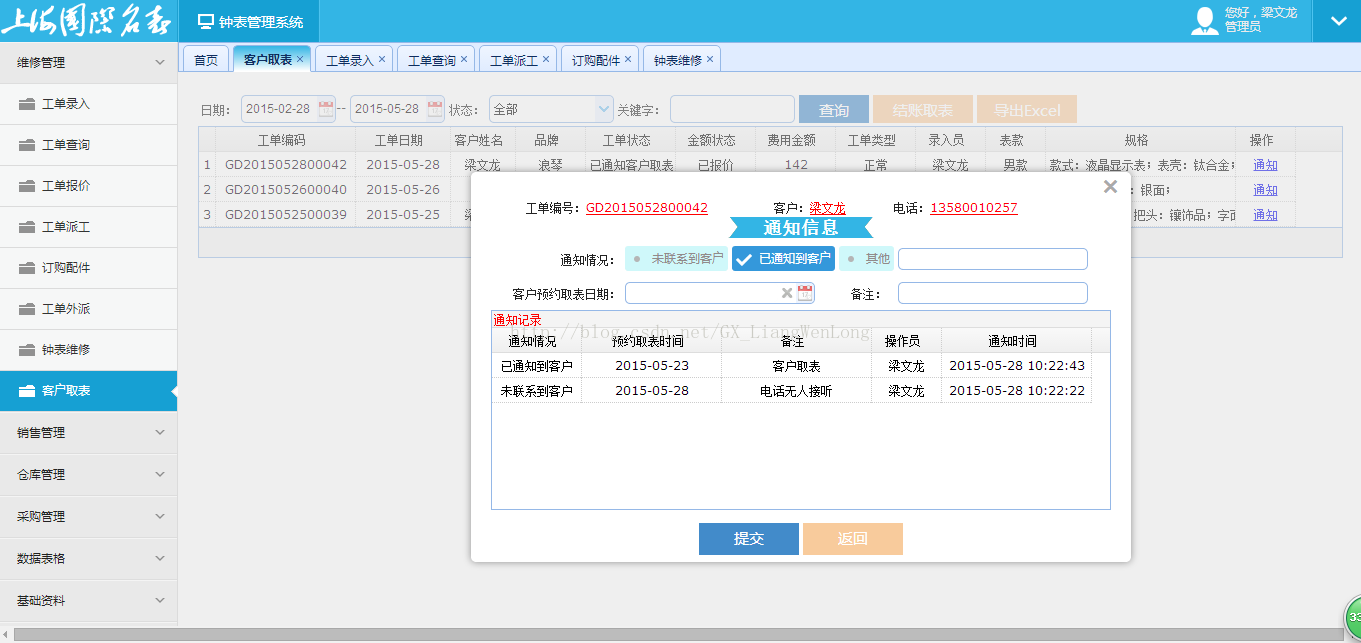
2.2.8图(2)
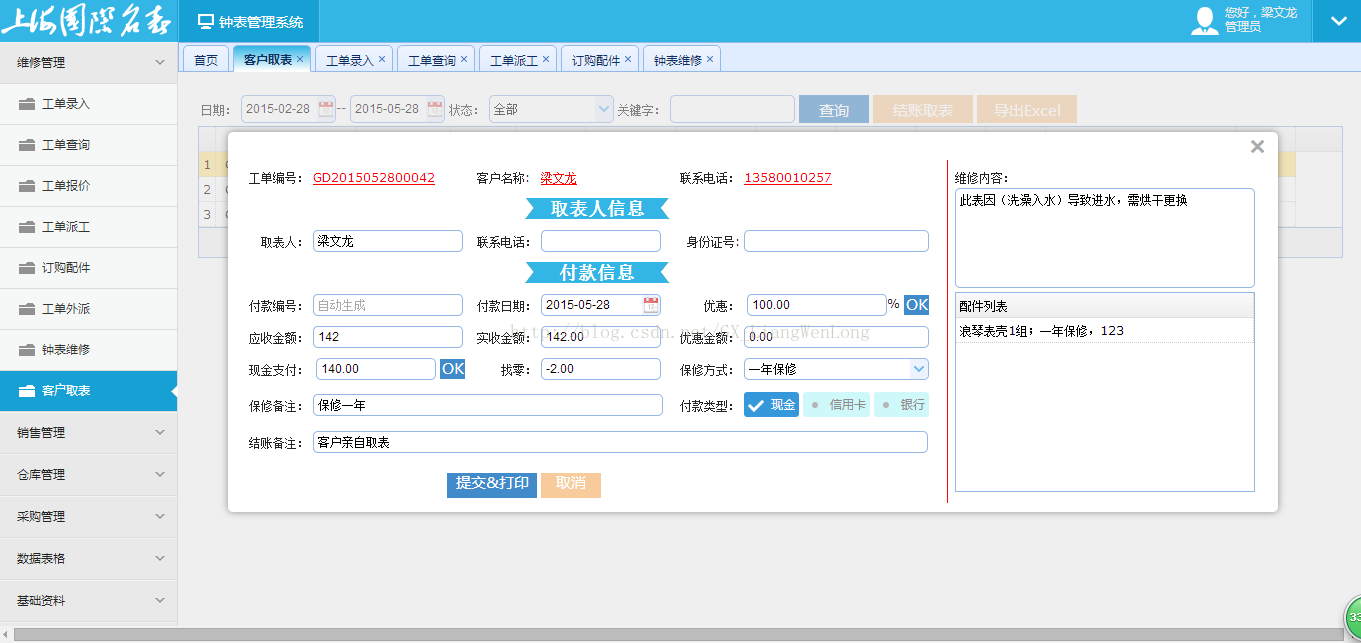
2.2.8图(3)
从界面上可以看到我们这里用到的控件有
| 控件名称 | 说明 |
| 日期控件(easyui-datebox) | 第一要设置每个控件的id,第二设置大小不设置也有默认,第三(data-options)是数据操作:可以设置控件的一些属性和事件 |
| 表格(easyui-datagrid) | |
| 下拉框(easyui-combobox) | |
| 按钮(easyui-linkbutton) | |
| 复选框,单选框(checkbox,radio) | |
| 文本框(easyui-textbox) |
功能实现:
第一步:数据库
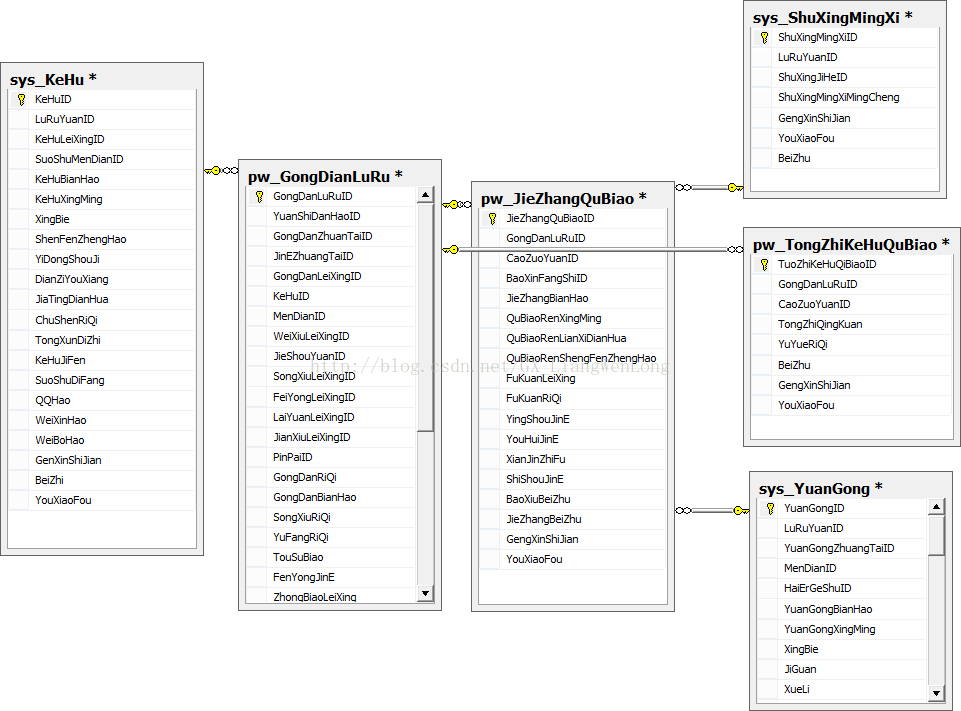
2.2.8图(4)
表1:工单录入表(pw_GongDianLuRu)
用于存放钟表录入的信息
| 列名 | 数据类型 | 主键/外键 | 说明 |
| GongDanLuRuID | int | 主键 | 工单录入ID |
| YuanShiDanHaoID | int | 外键 | 原始单号ID |
| GongDanZhuanTaiID | int | 外键 | 工单状态ID |
| JinEZhuangTaiID | int | 外键 | 金额状态ID |
| GongDanLeiXingID | int | 外键 | 工单类型ID |
| KeHuID | int | 外键 | 客户ID |
| JianXiuLeiXingID | int | 外键 | 检修类型ID |
| PinPaiID | int | 外键 | 品牌ID |
| GongDanRiQi | date |
| 工单日期 |
| GongDanBianHao | nchar(50) |
| 工单编号 |
| SongXiuRiQi | data |
| 送修日期 |
| YuFanRiQi | data |
| 预返日期 |
| FenYongJinE | decimal(18, 2) |
| 费用金额 |
| ZhongBiaoLeiXing | nchar(10) |
| 钟表类型 |
| BiaoKuan | nchar(10) |
| 表款 |
| GuiGe | text |
| 规格/名称 |
| XiuPeiJiLu | text |
| 修配记录 |
| JiXinXingHao | nchar(50) |
| 机芯号 |
| BiaoXingHao | nchar(50) |
| 表型号 |
| BiaoShenHao | nchar(50) |
| 表身号 |
| BiaoDaiJieShu | nchar(50) |
| 表带节数 |
| ZhongBiaoQiTaoMiaoShu | varchar(200) |
| 钟表其他描述 |
| WaiGuan | text |
| 外观 |
| KeHuZhiShu | varchar(200) |
| 客户自述 |
| YouXiaoFou | Bit |
| 有效否 |
表2:客户表(sys_KeHu)
记录客户的信息
| 列名 | 数据类型 | 主键/外键 | 说明 |
| KeHuID | int | 主键 | 客户ID |
| LuRuYuanID | int | 外键 | 录入员ID |
| KeHuLeiXingID | int | 外键 | 客户类型ID |
| SuoShuMenDianID | int | 外键 | 所属门店ID |
| KeHuBianHao | decimal(18, 2) |
| 客户编号 |
| KeHuXingMing | Nchar(20) |
| 客户姓名 |
| XingBie | Nchar(10) |
| 性别 |
| ShenFenZhengHao | Nchar(18) |
| 身份证号 |
| YiDongShouJi | Nchar(13) |
| 移动手机 |
| JiaTingDianHua | Nchar(10) |
| 家庭电话 |
| ChuShenRiQi | Date |
| 出生日期 |
| TongXunDiZhi | Date |
| 通讯地址 |
| KeHuJiFen | Nchar(10) |
| 客户积分 |
| SuoShuDiFang | Nchar(10) |
| 所属地方 |
| QQHao | Int |
| QQ号 |
| WeiXinHao | Nchar(10) |
| 维修号 |
| WeiBoHao | Nchar(10) |
| 微博号 |
| GenXinShiJian | datetime |
| 更新时间 |
| BeiZhi | Nchar(10) |
| 备注 |
| YouXiaoFou | Bit |
| 有效否 |
表3:员工表(sys_YuanGong)
记录员工的基本信息
| 列名 | 数据类型 | 主键/外键 | 说明 |
| YuanGongID | int | 主键 | 员工ID |
| LuRuYuanID | int | 外键 | 录入员ID |
| YuanGongZhuangTaiID | int | 外键 | 员工状态ID |
| MenDianID | int | 外键 | 门店ID |
| ZhiWuID | Int | 外键 | 职务 |
| JueSeID | int | 外键 | 角色ID |
| YuanGongBianHao | nchar(50) |
| 员工编号 |
| YuanGongXingMing | nchar(50) |
| 员工姓名 |
| XingBie | nchar(50) |
| 性别 |
| JiGuan | nchar(50) |
| 籍贯 |
| XueLi | nchar(50) |
| 学历 |
| ChuShengRiQi | date |
| 出生日期 |
| ShenFenZhengHao | nchar(18) |
| 身份证号 |
| RuZhiRiQi | data |
| 入职日期 |
| RuZhiDiDian | nchar(50) |
| 入职地点 |
| YiDongShouJi | int |
| 移动手机 |
| JiaTingDianHua | nchar(50) |
| 家庭电话 |
| DiXin | decimal(18, 2) |
| 底薪 |
| JiShiFou | bit |
| 技术否 |
| HunFou | bit |
| 婚否 |
| TongXunDiZhi | nchar(50) |
| 通讯地址 |
| BeiZhu | nchar(50) |
| 备注 |
| MiMa | nchar(50) |
| 密码 |
表4 结账表(sys_JieZhangQuBiao)
记录结账的基本信息
| 列名 | 数据类型 | 主键/外键 | 说明 |
| JieZhangQuBiaoID | int | 主键 | 结账ID |
| GongDanLuRuID | int | 外键 | 工单录入ID |
| CaoZuoYuanID | int | 外键 | 操作员ID |
| BaoXiuFangShiID | int | 外键 | 保修方式ID |
| JieZhangBianHao | nchar(50) |
| 结账编号 |
| QuBiaoRenXingMing | nchar(50) |
| 取表人姓名 |
| QuBiaoRenLianXiDianHua |
| 取表人电话 | |
| QuBiaoRenShengFenZhengHao | nchar(50) |
| 取表人身份证号 |
| FuKuanLeiXing | nchar(50) |
| 付款类型 |
| FuKuanRiQi | datetime |
| 付款日期 |
| YingShouJinE | decimal(18, 2) |
| 应收金额 |
| YouHuiJinE | decimal(18, 2) |
| 优惠金额 |
| XianJinZhiFu | nchar(18) |
| 现金支付 |
| BaoXiuBeiZhu | nchar(50) |
| 保修备注 |
| JieZhangBeiZhu | nchar(50) |
| 结账备注 |
| GengXinShiJian | datetime |
| 更新时间 |
| YouXiaoFou | Bit |
| 有效否 |
表5:通知客户表(sys_TongZhiKeHuQuBiao)
记录通知客户取表的基本信息
| 列名 | 数据类型 | 主键/外键 | 说明 |
| TuoZhiKeHuQiBiaoID | int | 主键 | 通知客户ID |
| GongDanLuRuID | int | 外键 | 工单ID |
| CaoZuoYuanID | int | 外键 | 操作员ID |
| TongZhiQingKuan | nchar(50) |
| 通知情况 |
| YuYueRiQi |
| 预约时间 | |
| BeiZhu | nchar(50) |
| 备注 |
| GengXinShiJian | datetime |
| 更新时间 |
| YouXiaoFou | bit |
| 有效否 |
表6:属性明细表(sys_ShuXingMingXi)
属性基本集合
| 列名 | 数据类型 | 主键/外键 | 说明 |
| ShuXingMingXiID | int | 主键 | 属性明细ID |
| LuRuYuanID | int | 外键 | 录入员ID |
| ShuXingJiHeID | int | 外键 | 属性集合ID |
| ShuXingMingXiMingCheng | nchar(50) |
| 属性明细名称ID |
| GengXinShiJian | Datetime |
| 更新时间 |
| BeiZhu | nchar(50) |
| 备注 |
第二步:控制器(Controllers)
2.2.8图(4)
linq语法处理客户取表数据
//客户取表
/// <summary>
/// 按条件查询工单
/// </summary>
/// <param name="strGongDanBianHao">工单编号关键字</param>
/// <param name="strChaXunNeiRong">模糊内容</param>
/// <param name="dtmStarRiQi">开始时间</param>
/// <param name="dtmEndRiQi">结束时间</param>
/// <param name="intGongDanZhuangTaiID">工单状态ID</param>
/// <returns></returns>
public ActionResult SelectKeHuQuBiao(string strGongDanBianHao, string strChaXunNeiRong, DateTime dtmStarRiQi, DateTime dtmEndRiQi, int intGongDanZhuangTaiID)
{
var varGongDan = (from dtGonDan in myMdl.pw_GongDianLuRu
join dtKeHu in myMdl.sys_KeHu on dtGonDan.KeHuID equals dtKeHu.KeHuID
join dtPinPai in myMdl.sys_PinPai on dtGonDan.PinPaiID equals dtPinPai.PinPaiID
join dtGongDanZhuangTai in myMdl.sys_ShuXingMingXi on dtGonDan.GongDanZhuanTaiID equals dtGongDanZhuangTai.ShuXingMingXiID
join dtGongDanLeiXing in myMdl.sys_ShuXingMingXi on dtGonDan.GongDanLeiXingID equals dtGongDanLeiXing.ShuXingMingXiID
join dtJieShouYuan in myMdl.sys_YuanGong on dtGonDan.JieShouYuanID equals dtJieShouYuan.YuanGongID
join dtJinEZhuanTai in myMdl.sys_ShuXingMingXi on dtGonDan.JinEZhuangTaiID equals dtJinEZhuanTai.ShuXingMingXiID
join dtYuanShiDanHao in myMdl.pw_GongDianLuRu on dtGonDan.YuanShiDanHaoID equals dtYuanShiDanHao.GongDanLuRuID into JoinedEmpDept
from dtYuanShiDanHao in JoinedEmpDept.DefaultIfEmpty()
where dtGonDan.YouXiaoFou == true && dtGonDan.GongDanBianHao.Contains(strGongDanBianHao) && (dtGonDan.JiXinXingHao.Contains(strChaXunNeiRong) || dtGonDan.KeHuZhiShu.Contains(strChaXunNeiRong)
|| dtGonDan.WaiGuan.Contains(strChaXunNeiRong) || dtGonDan.XiuPeiJiLu.Contains(strChaXunNeiRong) || dtGonDan.ZhongBiaoQiTaoMiaoShu.Contains(strChaXunNeiRong)
|| dtKeHu.KeHuXingMing.Contains(strChaXunNeiRong) || dtKeHu.JiaTingDianHua.Contains(strChaXunNeiRong)) && (dtGonDan.SongXiuRiQi >= dtmStarRiQi && dtGonDan.SongXiuRiQi <= dtmEndRiQi)
orderby dtGonDan.GongDanLuRuID descending
select new
{
dtGonDan.GongDanLuRuID,
dtGonDan.GongDanLeiXingID,
dtGonDan.KeHuID,
dtGonDan.PinPaiID,
dtGonDan.JieShouYuanID,
dtGonDan.WeiXiuLeiXingID,
dtGonDan.GongDanZhuanTaiID,
dtGonDan.GongDanBianHao,
dtGonDan.GongDanRiQi,
dtKeHu.KeHuXingMing,
dtKeHu.YiDongShouJi,
dtKeHu.TongXunDiZhi,
dtPinPai.PinPaiMingCheng,
dtGonDan.SongXiuLeiXingID,
GongDanZhuangTai = dtGongDanZhuangTai.ShuXingMingXiMingCheng,
dtGonDan.FenYongJinE,
GongDanLeiXing = dtGongDanLeiXing.ShuXingMingXiMingCheng,
LuRuRen = dtJieShouYuan.YuanGongXingMing,
dtGonDan.ZhongBiaoQiTaoMiaoShu,
dtGonDan.XiuPeiJiLu,
dtGonDan.WaiGuan,
dtGonDan.KeHuZhiShu,
dtGonDan.BiaoKuan,
dtGonDan.BiaoDaiJieShu,
dtGonDan.BiaoXingHao,
dtGonDan.BiaoShenHao,
dtGonDan.ZhongBiaoLeiXing,
dtGonDan.JiXinXingHao,
dtGonDan.GuiGe,
dtGonDan.SongXiuRiQi,
dtGonDan.YuFangRiQi,
dtGonDan.YuanShiDanHaoID,
dtGonDan.JinEZhuangTaiID,
YuanShiGongDan = dtYuanShiDanHao != null ? dtYuanShiDanHao.GongDanBianHao : "无原始工单",//三目运算符处理null值
JinEZhuangTai = dtJinEZhuanTai.ShuXingMingXiMingCheng
}).ToList().AsEnumerable().Select(n => new
{
n.GongDanLuRuID,
n.GongDanLeiXingID,
n.KeHuID,
n.PinPaiID,
n.JieShouYuanID,
n.WeiXiuLeiXingID,
n.GongDanZhuanTaiID,
n.GongDanBianHao,
GongDanRiQi = n.GongDanRiQi.Value.ToString("yyyy-MM-dd"),//转换日期显示格式
n.KeHuXingMing,
n.YiDongShouJi,
n.TongXunDiZhi,
n.PinPaiMingCheng,
n.SongXiuLeiXingID,
GongDanZhuangTai = n.GongDanZhuangTai,
n.FenYongJinE,
GongDanLeiXing = n.GongDanLeiXing,
LuRuRen = n.LuRuRen,
n.ZhongBiaoQiTaoMiaoShu,
n.XiuPeiJiLu,
n.WaiGuan,
n.KeHuZhiShu,
n.BiaoDaiJieShu,
n.BiaoXingHao,
n.BiaoShenHao,
n.ZhongBiaoLeiXing,
n.JiXinXingHao,
n.GuiGe,
SongXiuRiQi = n.SongXiuRiQi.Value.ToString("yyyy-MM-dd"),
YuFangRiQi = n.YuFangRiQi.Value.ToString("yyyy-MM-dd"),
n.YuanShiDanHaoID,
n.JinEZhuangTaiID,
n.YuanShiGongDan
});
if (intGongDanZhuangTaiID > 0)
{
varGongDan = varGongDan.Where(n => n.GongDanZhuanTaiID == intGongDanZhuangTaiID);
}
return Json(varGongDan.ToList(), JsonRequestBehavior.AllowGet);
}
/// <summary>
/// 通过工单ID查询通知客户取表记录,查询通知记录
/// </summary>
/// <param name="intGongDanID">工单ID</param>
/// <returns></returns>
public ActionResult SelectTongZhiJiLu(int intGongDanID)
{
var varTongZhiJiLu = (from dtTongZhiJiLu in myMdl.pw_TongZhiKeHuQuBiao
join dtLuRuYuan in myMdl.sys_YuanGong on dtTongZhiJiLu.CaoZuoYuanID equals dtLuRuYuan.YuanGongID
orderby dtTongZhiJiLu.TuoZhiKeHuQiBiaoID descending
where dtTongZhiJiLu.GongDanLuRuID == intGongDanID
select new
{
dtTongZhiJiLu.BeiZhu,
dtTongZhiJiLu.CaoZuoYuanID,
dtTongZhiJiLu.GengXinShiJian,
dtTongZhiJiLu.GongDanLuRuID,
dtTongZhiJiLu.TongZhiQingKuan,
dtTongZhiJiLu.TuoZhiKeHuQiBiaoID,
dtTongZhiJiLu.YouXiaoFou,
dtTongZhiJiLu.YuYueRiQi,
dtLuRuYuan.YuanGongXingMing
}).AsEnumerable().Select(n => new
{
GengXinShiJian = n.GengXinShiJian.Value.ToString("yyyy-MM-dd HH:mm:ss"),//转换日期格式,精确到秒
n.TuoZhiKeHuQiBiaoID,
n.YuYueRiQi,
TongZhiQingKuan = n.TongZhiQingKuan != null ? n.TongZhiQingKuan.Trim() : n.TongZhiQingKuan,
n.CaoZuoYuanID,
BeiZhu = n.BeiZhu != null ? n.BeiZhu.Trim() : n.BeiZhu,
LuRuYuan = n.YuanGongXingMing != null ? n.YuanGongXingMing.Trim() : n.YuanGongXingMing
}).ToList();
return Json(varTongZhiJiLu, JsonRequestBehavior.AllowGet);
}
/// <summary>
/// 提交通知
/// </summary>
/// <param name="dtTongZhi">通知内容</param>
/// <param name="intGongDanZhuangTaiID">工单状态ID</param>
/// <returns></returns>
public ActionResult TiJiaoTongZhi(Models.pw_TongZhiKeHuQuBiao dtTongZhi, int intGongDanZhuangTaiID)
{
if (dtTongZhi.YuYueRiQi == null)
{
dtTongZhi.YuYueRiQi = "无预约";
}
dtTongZhi.YouXiaoFou = true;
dtTongZhi.GengXinShiJian = DateTime.Now;
myMdl.pw_TongZhiKeHuQuBiao.AddObject(dtTongZhi);
int i = myMdl.SaveChanges();
if (i > 0)
{
#region 修改工单状态
if (intGongDanZhuangTaiID == 76 || intGongDanZhuangTaiID == 79 || intGongDanZhuangTaiID == 81 || intGongDanZhuangTaiID == 83)
{
var varGongDan = (from dtGongDan in myMdl.pw_GongDianLuRu
where dtGongDan.GongDanLuRuID == dtTongZhi.GongDanLuRuID
select dtGongDan).Single<Models.pw_GongDianLuRu>();
varGongDan.GongDanZhuanTaiID = 77;
myMdl.SaveChanges();
}
#endregion
return Json(SelectTongZhiJiLu(Convert.ToInt32(dtTongZhi.GongDanLuRuID)), JsonRequestBehavior.AllowGet);
}
else { return Json(false, JsonRequestBehavior.AllowGet); }
}
/// <summary>
/// 结账时通过工单录入ID查询维修的内容显示在结账单上,查询维修记录
/// </summary>
/// <param name="intGongDanLuRuID"></param>
/// <returns></returns>
public ActionResult SelectWeiXiuJiLu(int intGongDanLuRuID)
{
var varWeiXiuJiLu = (from dtGongDan in myMdl.pw_GongDianLuRu
join dtWeiXieJiLu in myMdl.pw_GongDanWeiXiu on dtGongDan.GongDanLuRuID equals dtWeiXieJiLu.GongDanLuRuID
where dtWeiXieJiLu.YouXiaoFou == true && dtGongDan.GongDanLuRuID == intGongDanLuRuID
select new
{
dtWeiXieJiLu.GongDanWeiXiuID,
dtWeiXieJiLu.FuWuNeiRong
}).ToArray();
if (varWeiXiuJiLu.Count() > 0)
{
int intGongDanWeiXiuID = varWeiXiuJiLu[0].GongDanWeiXiuID;
var varPeiJian = (from dtPeiJianLieBiao in myMdl.pw_GongDanChanPinMingXi
join dtChanPin in myMdl.sys_ChanPinZiLiao on dtPeiJianLieBiao.ChanPinID equals dtChanPin.ChanPinID
join dtDanWei in myMdl.sys_ShuXingMingXi on dtChanPin.DanWeiID equals dtDanWei.ShuXingMingXiID
join dtBaoXiuQi in myMdl.sys_BaoXiuQi on dtPeiJianLieBiao.BaoXiuQiID equals dtBaoXiuQi.BaoXiuQiID
where dtPeiJianLieBiao.GongDanWeiXiuID == intGongDanWeiXiuID
select new
{
dtChanPin.ChanPinMingCheng,
dtPeiJianLieBiao.ShuLiang,
DanWei = dtDanWei.ShuXingMingXiMingCheng,
dtBaoXiuQi.BaoXiuQiMingCheng,
dtPeiJianLieBiao.BaoXiuBeiZhu
}).AsEnumerable().Select(n => new
{
PeiJian = n.ChanPinMingCheng.Trim() + n.ShuLiang + n.DanWei.Trim() + ";" + n.BaoXiuQiMingCheng.Trim() + "," +( n.BaoXiuBeiZhu!=null? n.BaoXiuBeiZhu.Trim():"")
});
Dictionary<string, object> myMap = new Dictionary<string, object>();
myMap.Add("NeiRong", varWeiXiuJiLu[0].FuWuNeiRong);
myMap.Add("rows", varPeiJian);
return Json(myMap, JsonRequestBehavior.AllowGet);
}
return Json(false, JsonRequestBehavior.AllowGet);
}
/// <summary>
/// 获取界面传过来的值,在结账表中添加结账内容,提交付款
/// </summary>
/// <param name="dtJieZhang"></param>
/// <returns></returns>
public ActionResult TiJiaoFuKuan(Models.pw_JieZhangQuBiao dtJieZhang)
{
dtJieZhang.YouXiaoFou = true;
dtJieZhang.GengXinShiJian = DateTime.Now;
dtJieZhang.CaoZuoYuanID = Convert.ToInt32(Session["YongHuID"]);
string strJieZhangBianHao = ShengChengFuKuanDan();
dtJieZhang.JieZhangBianHao = strJieZhangBianHao;
myMdl.pw_JieZhangQuBiao.AddObject(dtJieZhang);
int i = myMdl.SaveChanges();
if (i > 0)
{
var varGongDan = (from dtGongDan in myMdl.pw_GongDianLuRu
where dtGongDan.GongDanLuRuID == dtJieZhang.GongDanLuRuID
select dtGongDan).Single<Models.pw_GongDianLuRu>();
varGongDan.GongDanZhuanTaiID = 67;
myMdl.SaveChanges();
return Json(strJieZhangBianHao, JsonRequestBehavior.AllowGet);
}
else
{
return Json(false, JsonRequestBehavior.AllowGet);
}
}
/// <summary>
/// 生成付款单号
/// </summary>
/// <returns></returns>
public string ShengChengFuKuanDan()
{
int intDanHao = 0;
DateTime dtmShiJian = DateTime.Now;
string strNian = dtmShiJian.Year.ToString();
string strYue = dtmShiJian.Month.ToString();
string strRi = dtmShiJian.Day.ToString();
var varFuKuanBianHao = (from dtWaiPaiDan in myMdl.DangRiZuiDaDanShu
where dtWaiPaiDan.ZuiDaDanHaoShuID == 1
select dtWaiPaiDan).Single<Models.DangRiZuiDaDanShu>();
intDanHao = Convert.ToInt32(varFuKuanBianHao.FuKuanBianHao + 1);
varFuKuanBianHao.WaiPaiDanJuHao = intDanHao;
string strDanHao = "";
if (myMdl.SaveChanges() > 0)
{
string strZuiDaDanJuShu = intDanHao.ToString();
switch (strZuiDaDanJuShu.Length)
{
case 1:
strZuiDaDanJuShu = "000" + strZuiDaDanJuShu;
break;
case 2:
strZuiDaDanJuShu = "00" + strZuiDaDanJuShu;
break;
case 3:
strZuiDaDanJuShu = "0" + strZuiDaDanJuShu;
break;
}
strDanHao = "FK" + strNian + (strYue.Length < 2 ? "0" + strYue : strYue) + (strRi.Length < 2 ? "0" + strRi : strRi) + strZuiDaDanJuShu;
}
return strDanHao;
}
第三步、视图层(views)
2.2.8图(6)
HTML代码:
<div id="_revealloading" class="reveal-loadding" style="display:block">
<span class="loading" style="display:block">
</span>
</div>
<div>
<table>
<tr>
<td>
日期:
</td>
<td>
<input id="dtpKaiShiShiJian" class="easyui-datebox" style="width: 95px; height: 28px"
data-options="editable:false" />--
</td>
<td>
<input id="dtpJieShuJian" class="easyui-datebox" style="width: 95px; height: 28px"
data-options="editable:false" />
</td>
<td>
状态:
</td>
<td>
<input id="cboZhuangTai" class="easyui-combobox" style="width: 125px; height: 28px;"
data-options="panelHeight: 'auto'" />
</td>
<td>
关键字:
</td>
<td>
<input id="txtMoHu" class="easyui-textbox" style="width: 125px; height: 28px" />
</td>
<td>
<a οnclick="ClickSelect()" class="goodButton" style="width: 70px; height: 28px; line-height:30px;">查询</a>
</td>
<td>
<a οnclick="OpenSettleAccounts()" class="goodButton_c1" style="width: 100px; height: 28px; line-height:30px;">结账取表</a>
</td>
<td>
<a οnclick="DeriveExcel()" class="goodButton_c1" style="width: 100px; height: 28px; line-height:30px;">导出Excel</a>
</td>
</tr>
</table>
</div>
<div>
<table id="dgvGongDan" class="easyui-datagrid" style="width: auto; height: auto"
data-options="
singleSelect:true,
onClickCell:TongZhiKeHuQiBiao,
footer:'#_Paging'">
<thead>
<tr>
<th data-options="field:'GongDanLuRuID',width:90,align:'center',hidden:true">
工单录入ID
</th>
<th data-options="field:'GongDanLeiXingID',width:90,align:'center',hidden:true">
工单类型ID
</th>
<th data-options="field:'KeHuID',width:90,align:'center',hidden:true">
客户ID
</th>
<th data-options="field:'PinPaiID',width:90,align:'center',hidden:true">
品牌ID
</th>
<th data-options="field:'JieShouYuanID',width:90,align:'center',hidden:true">
接收员ID
</th>
<th data-options="field:'WeiXiuLeiXingID',width:90,align:'center',hidden:true">
维修类型ID
</th>
<th data-options="field:'GongDanZhuanTaiID',width:90,align:'center',hidden:true">
工单状态ID
</th>
<th data-options="field:'JinEZhuangTaiID',width:90,hidden:true">
金额状态ID
</th>
<th data-options="field:'order',width:'auto',align:'center'"></th>
<th data-options="field:'GongDanBianHao',width:140,align:'center'">
工单编码
</th>
<th data-options="field:'GongDanRiQi',width:95,align:'center'">
工单日期
</th>
<th data-options="field:'KeHuXingMing',width:'auto',align:'center'">
客户姓名
</th>
<th data-options="field:'YiDongShouJi',width:'auto',align:'center',hidden:true">
移动手机
</th>
<th data-options="field:'PinPaiMingCheng',width:70,align:'center'">
品牌
</th>
<th data-options="field:'GongDanZhuangTai',width:90,align:'center'">
工单状态
</th>
<th data-options="field:'JinEZhuangTai',width:80,align:'center'">
金额状态
</th>
<th data-options="field:'FenYongJinE',width:80,align:'center'">
费用金额
</th>
<th data-options="field:'GongDanLeiXing',width:80,align:'center'">
工单类型
</th>
<th data-options="field:'LuRuRen',width:70,align:'center'">
录入员
</th>
<th data-options="field:'ZhongBiaoQiTaoMiaoShu',width:100,align:'center',hidden:true">
钟表其他描述
</th>
<th data-options="field:'XiuPeiJiLu',width:120,align:'center',hidden:true">
修配记录
</th>
<th data-options="field:'WaiGuan',width:90,align:'center',hidden:true">
外观
</th>
<th data-options="field:'KeHuZhiShu',width:90,align:'center',hidden:true">
客户自述
</th>
<th data-options="field:'BiaoKuan',width:60,align:'center'">
表款
</th>
<th data-options="field:'BiaoDaiJieShu',width:90,align:'center',hidden:true">
表带节数
</th>
<th data-options="field:'BiaoShenHao',width:90,align:'center',hidden:true">
表身号
</th>
<th data-options="field:'BiaoXingHao',width:90,align:'center',hidden:true">
表型号
</th>
<th data-options="field:'TongXunDiZhi',width:90,align:'center',hidden:true">
客户地址
</th>
<th data-options="field:'ZhongBiaoLeiXing',width:90,align:'center',hidden:true">
钟表类型
</th>
<th data-options="field:'JiXinXingHao',width:90,align:'center',hidden:true">
机芯型号
</th>
<th data-options="field:'GuiGe',width:190,align:'center'">
规格
</th>
<th data-options="field:'SongXiuRiQi',width:120,align:'center',hidden:true">
送修日期
</th>
<th data-options="field:'YuFangRiQi',width:120,align:'center',hidden:true">
预返日期
</th>
<th data-options="field:'YuanShiDanHaoID',width:90,align:'center',hidden:true">
原始单号ID
</th>
<th data-options="field:'YuanShiGongDan',width:130,align:'center',hidden:true">
原始工单
</th>
<th data-options="field:'CaoZuo',width:60,align:'center',formatter:CaoZuo">
操作
</th>
</tr>
</thead>
</table>
<div class="_Paging" id="_Paging">
<center>
<table class="_Layout">
<tr>
<td id="_Shop"></td>
<td><select id="RowCount" title="显示行数" οnchange="ClickSelect()" >
<option value="10">10</option>
<option value="20" selected="selected">20</option>
<option value="30">30</option>
<option value="40">40</option>
<option value="50">50</option>
<option value="60">60</option>
<option value="70">70</option>
<option value="80">80</option>
<option value="90">90</option>
<option value="100">100</option>
</select>
</td>
<td>|</td>
<td><a href="javascript:;" class="_HomePage" title="首页" οnclick="ShouYe()"></a></td>
<td><a href="javascript:;" class="_PreviousPage" title="上一页" οnclick="ShangYiYe()"></a></td>
<td><input class="_Skip" id="txtTiaoZhuan" title="回车跳转" οnkeypress="TiaoZhuan(event)" οnkeyup="value=value.replace(/[^\d]/g,'')
"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))" /></td>
<td>/<label id="lblZonngYeShu"></label></td>
<td><a href="javascript:;" class="_NextPage" title="下一页" οnclick="XiaYiYe()"></a></td>
<td><a href="javascript:;" class="_TrailerPage" title="尾页" οnclick="WeiYe()"></a></td>
<td>|</td>
<td>
总记录数:<label class = "_Totals" id="lblZongJiLuShu"></label>条
</td>
</tr>
</table>
</center>
</div>
</div>
@*通知客户取表*@
<div id="MessageClient" class="reveal-modal" style="width:630px;height:350px; background-color:White">
<center>
<table>
<tr>
<td style="width:5px;"></td>
<td style="width:200px;">工单编号:<label id="lblGongDanBianHao" style="color: #FF0000; border-bottom:1px solid #FF0000;"></label></td>
<td align="center" style="width:160px;">客户:<label id="lblKeHuXingMing" style="color: #FF0000;border-bottom:1px solid #FF0000;"></label></td>
<td style="width:190px;">电话:<label id="lblLianXiDianHua" style="color: #FF0000;border-bottom:1px solid #FF0000;"></label></td>
</tr>
</table>
<form id="formTongZhi">
<input id="txtGongDanLuRuID" name="GongDanLuRuID" type="hidden"/>
<input id="txtCaoZuoYuan" name="CaoZuoYuanID" type="hidden"/>
<center>
<div class="imgl" style="background-position:center;height:auto">
通知信息
</div>
<table>
<tr>
<td align="right">通知情况:</td>
<td colspan="2">
<ul class="dowebok" style="margin:0 0 0 0;padding:0 0 0 0">
<li><input type="radio" name="TongZhiQingKuan" checked="checked" data-labelauty="未联系到客户" value="未联系到客户" /></li>
<li><input type="radio" name="TongZhiQingKuan" data-labelauty="已通知到客户" value="已通知到客户" /></li>
<li><input type="radio" name="TongZhiQingKuan" data-labelauty="其他" value="$('#txtQiTa').val();" /></li>
</ul>
</td>
<td><input id="txtQiTa" name="TongZhiQingKuan" class="easyui-textbox" style="width:190px"/></td>
</tr>
<tr>
<td align="right">客户预约取表日期:</td>
<td>
<input id="dtpYiYueQuBiaoRiQi" name="YuYueRiQi" class="easyui-datebox" style="width:190px"
data-options="
editable:false,
icons: [{
iconCls:'icon-clear',
handler: function(e){
$('#dtpYiYueQuBiaoRiQi').datebox('clear');
}
}]"/>
</td>
<td>备注:</td>
<td><input id="txtBeiZhu" name="BeiZhu" class="easyui-textbox" style="width:190px"/></td>
</tr>
</table>
</center>
</form>
<table>
<tr>
<td style="width:620px">
<table id="dgvTongZhiJiLu" class="easyui-datagrid" style="width:620px;height:200px" data-options="toolbar:'#TZJL'" >
<thead>
<tr>
<th data-options="field:'TuoZhiKeHuQiBiaoID',width:90,align:'center',hidden:true">
通知客户取表ID
</th>
<th data-options="field:'CaoZuoYuanID',width:90,align:'center',hidden:true">
操作员ID
</th>
<th data-options="field:'TongZhiQingKuan',width:90,align:'center'">
通知情况
</th>
<th data-options="field:'YuYueRiQi',width:140,align:'center'">
预约取表时间
</th>
<th data-options="field:'BeiZhu',width:150,align:'center'">
备注
</th>
<th data-options="field:'LuRuYuan',width:70,align:'center'">
操作员
</th>
<th data-options="field:'GengXinShiJian',width:150,align:'center'">
通知时间
</th>
</tr>
</thead>
</table>
</td>
</tr>
</table>
<div id="TZJL">
<font color="red" >通知记录</font>
</div>
<table>
<tr style="height:5px"></tr>
<tr>
<td><a οnclick="TiJiaoTongZhi()" class="goodButton" style="width:100px;height:32px; line-height:30px;">提交</a></td>
<td><a οnclick="CloseMessage()" class="goodButton_c1" style="width:100px;height:32px; line-height:30px;">返回</a></td>
</tr>
</table>
</center>
<a class="close-reveal-modal">×</a><!--关闭按钮-->
</div>
@* 付款 *@
<div id="frmFuKuan" class="reveal-modal" style="width:1020px;height:340px; background-color:White; top:60px; left:350px;">
<form id="formFuKuan">
<table>
<tr>
<td>
<center>
<table style=" border-right:1px solid #FF0000;">
<tr style="height:30px;">
<td>工单编号:</td>
<td style="width:160px;"><label id="lblGongDanBianHao_FK" style="color: #FF0000; border-bottom:1px solid #FF0000;"></label></td>
<td>客户名称:</td>
<td style="width:135px;"><label id="lblKeHuXingMing_FK" style="color: #FF0000;border-bottom:1px solid #FF0000;"></label></td>
<td>联系电话:</td>
<td style="width:150px;"><label id="lblLianXiDianHua_FK" style="color: #FF0000;border-bottom:1px solid #FF0000;"></label></td>
</tr>
<tr style="height:30px;">
<td colspan="6" align="center">
<div class="imgl" style="background-position:center;height:auto">
取表人信息
</div>
<input id="txtGongDanID" name="GongDanLuRuID" type="hidden"/>
</td>
</tr>
<tr style="height:30px;">
<td align="right">取表人:</td>
<td><input id="txtQuBiaoRen" name="QuBiaoRenXingMing" class="easyui-textbox" style="width:150px"/></td>
<td align="right">联系电话:</td>
<td><input id="txtQuBianRenDianHua" name="QuBiaoRenLianXiDianHua" class="easyui-textbox" style="width:120px;"/></td>
<td align="right">身份证号:</td>
<td><input id="txtShengFenZheng" name="QuBiaoRenShengFenZhengHao" class="easyui-textbox" style="width:185px;"/></td>
</tr>
<tr style="height:30px;">
<td colspan="6" align="center">
<div class="imgl" style="background-position:center;height:auto">
付款信息
</div>
</td>
</tr>
<tr style="height:30px;">
<td>付款编号:</td>
<td><input id="txtFuKuanBianHao" class="easyui-textbox" name="JieZhangBianHao" style="width:150px;" data-options="editable:false,prompt:'自动生成'" /></td>
<td>付款日期:</td>
<td><input id="dtpFuKuanRiQi" class="easyui-datebox" name="FuKuanRiQi" style="width:120px;" data-options="editable:false"/></td>
<td align="right">优惠:</td>
<td><table>
<tr>
<td><input id = "txtYouHui" class="easyui-numberbox" precision="2" value="100" name="txtYouHuiJinE" style="width:140px;" data-options="max:100,min:0" />%</td>
<td><a οnclick="YouHui()" class="goodButton" style="width:25px;height:20px">OK</a></td>
</tr>
</table></td>
</tr>
<tr style="height:30px;">
<td>应收金额:</td>
<td><input id="txtYingShouJinE" name="YingShouJinE" class="easyui-numberbox" precision="2" style="width:150px; background:#888e8f;" data-options="editable:false" /></td>
<td>实收金额:</td>
<td><input id="txtShiShouJinE" name="ShiShouJinE" class="easyui-numberbox" precision="2" style="width:120px;background:#888e8f;" data-options="editable:false" /></td>
<td>优惠金额:</td>
<td><input id="txtYouHuiJinE" name="YouHuiJinE" class="easyui-numberbox" precision="2" style="width:185px;background:#888e8f;" data-options="editable:false" /></td>
</tr>
<tr style="height:30px;">
<td>现金支付:</td>
<td><table>
<tr>
<td><input id="txtXianJinZhiFu" name="XianJinZhiFu" class="easyui-numberbox" precision="2" style="width:120px;"/></td>
<td><a οnclick="YouHui()" class="goodButton" style="width:25px;height:20px">OK</a></td>
</tr>
</table></td>
<td align="right">找零:</td>
<td><input id="txtZhaoLing" class="easyui-numberbox" precision="2" style="width:120px;" data-options="editable:false" /></td>
<td align="right">保修方式:</td>
<td><input id="cboBaoXiuQi" name="BaoXinFangShiID" class="easyui-combobox" style="width:185px;"/></td>
</tr>
<tr style="height:30px;">
<td align="right">保修备注:</td>
<td colspan="3"><input id="txtBaoXiuBeiZhu" name="BaoXiuBeiZhu" class="easyui-textbox" style="width:350px;"/></td>
<td>付款类型:</td>
<td style="width:200px;">
<ul class="dowebok" style="margin:0 0 0 0;padding:0 0 0 0">
<li><input type="radio" id="XianJin" name="FuKuanLeiXing" data-labelauty="现金" value="现金"/></li>
<li><input type="radio" id="XinYongKa" name="FuKuanLeiXing" data-labelauty="信用卡" value="信用卡" /></li>
<li><input type="radio" id="YingHang" name="FuKuanLeiXing" data-labelauty="银行" value="银行" /></li>
</ul>
</td>
</tr>
<tr style="height:30px;">
<td>结账备注:</td>
<td colspan="5"><input id="txtJieZhangBeiZhu" name="JieZhangBeiZhu" class="easyui-textbox" style="width:615px;"/></td>
</tr>
<tr style="height:10px;"></tr>
<tr style="height:30px;">
<td colspan="3" align="right">
<a class="goodButton" οnclick="TiJiaoFuKuan()" style="width:90px;height:25px;">提交&打印</a>
</td>
<td>
<a class="goodButton_c1" οnclick="OnclickCancel()" style="width:60px;height:25px;">取消</a>
</td>
</tr>
</table>
</center>
</td>
<td>
<table>
<tr>
<td>维修内容:</td>
</tr>
<tr>
<td><input id="txtWeiXiuNeiYong" class="easyui-textbox" style="width:300px;height:100px;" data-options="multiline:true" /></td>
</tr>
<tr>
<td>
<table id="dgvPeiJianLieBiao" class="easyui-datagrid" style="width:300px;height:200px;" data-options="singleSelect:true">
<thead>
<tr>
<th data-options="field:'PeiJian',width:298">
配件列表
</th>
</tr>
</thead>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<a class="close-reveal-modal">×</a><!--关闭按钮-->
</div>
@*设置打印格式处理*@
<div style="display:none">
<div id="settle" >
<table>
<tr>
<td></td>
<td>工单编号</td>
<td>ck1598798988</td>
<td style="width:15px"></td>
<td>工单类型:</td>
<td>保修</td>
</tr>
</table>
</div>
</div>
Jquery代码:
var CurPage = 1;
var HeadOfficeIs = @Session["HeadOfficeIs"];
var MenDianID = @Session["ShopID"];
$(function(){
$(':input').labelauty();
});
$(document).ready(function () {
$('#cboZhuangTai').combobox({//JS绑定下拉框(状态)
url: '../WeiXiuGuanLi/ChaXunGongDanZhuangTai',
valueField: 'ShuXingMingXiID',
textField: 'ShuXingMingXiMingCheng',
editable: false//不可编辑
});
SetStarRiQi();
$('#cboZhuangTai').combobox('setValue', 0);//设置状态初始选中第一项
document.getElementById('RowCount').value = 20;//设置页数下拉框默认一页显示20条数据
ClickSelect();//查询工单
if (HeadOfficeIs == 1) {//判断是否总公司
//查询所有门店,动态生成下拉框绑定到分页部分,让总公司可以查看其它门店的结账情况
$.getJSON("/WeiXiuGuanLi/SelectShopAll", function (data) {
var Generate = "<select style='width:100px;' id='Shop_id' title='选择店铺' οnchange='SelectShop()'>";
for (var i = 0; i < data.length; i++) {
if(data[i]["value"] == MenDianID){
Generate += "<option value=" + data[i]["value"] + " selected>" + data[i]["text"] + "</option>";//默认选择总公司ID
}else{
Generate += "<option value=" + data[i]["value"] + " >" + data[i]["text"] + "</option>";
}
}
Generate += "</select>";
$("#_Shop").html(Generate);//将下拉框显示出来
});
}
});
//设置时间的默认值
function SetStarRiQi() {
var curr_time = new Date();//实例化时间对象
var strDate = curr_time.getFullYear() + "-";//获取当前时间中的年份值
var vMon = curr_time.getMonth() - 2;//获取当前时间中的月份值,-2为前三个月
var vDay = curr_time.getDate();//获取当前时间月份中的天数值
strDate += (vMon < 10 ? "0" + vMon : vMon) + "-";//拼接日期格式
strDate += (vDay < 10 ? "0" + vDay : vDay);//拼接日期格式
$('#dtpKaiShiShiJian').datebox('setValue', strDate);//对日期控件赋值
var date = curr_time.getFullYear() + "-" + curr_time.getMonth() + 1 + curr_time.getDate();//+1为当前月份
$('#dtpJieShuJian').datebox('setValue', date);//对日期控件赋值
$('#dtpFuKuanRiQi').datebox('setValue',date);//对日期控件赋值
}
function SelectShop(){
MenDianID = document.getElementById('Shop_id').value;//获取门店下拉框中的选项
ClickSelect();//进入查询功能
}
//查询工单
function SelectGongDan() {
$("#_revealloading").css("display", "block");//显示进度条
//多条件查询
$.getJSON("../WeiXiuGuanLi/SelectGongDan?dtpKaiShiRiQi=" + $('#dtpKaiShiShiJian').datebox("getValue")//开始时间
+ "&" + "dtpJieShuShiJian=" + $('#dtpJieShuJian').datebox("getValue")//结束时间
+ "&" + "intGongDanZhuangTaiID=" + $('#cboZhuangTai').combobox("getValue")//工单状态
+ "&" + "intJinEZhuangTaiID=" + 0//金额状态
+ "&" + "strMoHu=" + $('#txtMoHu').val()//关键字查询条件
+ "&" + "PageSize=" + document.getElementById('RowCount').value //获取一页显示多少行
+ "&" + "CurPage=" + CurPage//页码
+ "&" + "intMenDianID=" + MenDianID//门店ID
+"&"+"intOperationType=4",
function (data) {
//数据是否为空,如果为空把页码,总页数,当前页数清为0
$("#lblZonngYeShu").html(function () {
if (data.length == 0) {
CurPage = 0;
$('#lblZongJiLuShu').html(0);
return 0;
}
else {
$('#lblZongJiLuShu').html(data[0].ZongYeShu);
return Math.ceil(data[0].ZongYeShu / document.getElementById('RowCount').value);
}
});
$("#txtTiaoZhuan").val(CurPage);
//绑定数据到datagrid中
$('#dgvGongDan').datagrid('loadData', data);
//关闭进度条
$("#_revealloading").css("display", "none");
if(IsExcel)
{//是否导出Excel文档
IsExcel=false;
window.location.href = "/Excel/DownLoadExcelJiZuChaXunGenRenXiaoFeiJiLu";
}
});
}
//选择显示行
function SelectRowCount() {
CurPage = 1;
SelectGongDan();
}
//下一页
function XiaYiYe() {
if ($("#lblZonngYeShu").html() == CurPage) {
$("#txtTiaoZhuan").val($("#lblZonngYeShu").html());
alert("已到最后一页");
return;
}
CurPage++;
SelectGongDan();
}
//上一页
function ShangYiYe() {
if (1 >= CurPage) {
$("#txtTiaoZhuan").val(1);
alert("已到第一页");
return;
}
CurPage--;
SelectGongDan();
}
//首页
function ShouYe() {
if (CurPage == 1) {
alert("当前页已是首页!");
} else {
CurPage = 1;
SelectGongDan();
}
}
//尾页
function WeiYe() {
if (CurPage == $("#lblZonngYeShu").html()) {
alert("当前页已是尾页!");
} else {
CurPage = $("#lblZonngYeShu").html();
SelectGongDan();
}
}
//跳转
function TiaoZhuan(e) {
if(e.keyCode !=13) {
return;
}
if ($("#txtTiaoZhuan").val() == "") {
alert("请输入您要跳转的页数");
$("#txtTiaoZhuan").val(CurPage);
return;
}
if (Number($.trim($("#txtTiaoZhuan").val())) > Number($.trim($("#lblZonngYeShu").html()))) {
alert("您输入的页数大于当前总页数");
$("#txtTiaoZhuan").val(CurPage);
return;
}
CurPage = $("#txtTiaoZhuan").val();
SelectGongDan();
}
//查询
function ClickSelect() {
CurPage = 1;
SelectGongDan();
}
//formatter改变datagrid中列的样式
function CaoZuo(value, row) {
return '<a href="javaScript:;" οnclick="butononclick()">通知</a>';
}
//通知客户
function butononclick() {
//打开通知客户的弹出层
$('#MessageClient').reveal($(this).data());
}
//点击datagrid中的单元格事件。传来3个参数,行索引,列名,单元格的值
var varGongDanZhuangTiaID = 0;
function TongZhiKeHuQiBiao(rowIndex, field, value) {
if (field == "CaoZuo") {
var GongDanRow = $('#dgvGongDan').datagrid("getData").rows[rowIndex]; //1、获取要修改的行
if (GongDanRow) {
$('#lblGongDanBianHao').html(GongDanRow.GongDanBianHao);
$('#lblKeHuXingMing').html(GongDanRow.KeHuXingMing);
$('#lblLianXiDianHua').html(GongDanRow.YiDongShouJi);
$('#txtGongDanLuRuID').val(GongDanRow.GongDanLuRuID);
varGongDanZhuangTiaID = GongDanRow.GongDanZhuanTaiID;
$('#txtCaoZuoYuan').val(parent.ParentID);
//通过工单ID,查询是否存在通知过的记录
$.getJSON("/WeiXiuGuanLi/SelectTongZhiJiLu?intGongDanID=" + GongDanRow.GongDanLuRuID,
function (dtTongZhiJiLu) {
//绑定通知记录的datagrid中
$("#dgvTongZhiJiLu").datagrid("loadData", dtTongZhiJiLu);
});
}
}
}
//提交通知
function TiJiaoTongZhi() {
if ($('#radQiTa').prop('checked')) {
if ($('#txtQiTa').val() == "") {
alert("请填写通知情况"); return;
}
$('#radQiTa').val($('#txtQiTa').val());
}
//表单提交数据
$.ajax({
type: 'post',
url: '/WeiXiuGuanLi/TiJiaoTongZhi?intGongDanZhuangTaiID=' + varGongDanZhuangTiaID,
data: $('#formTongZhi').serialize(),
success: function (_true) {
if (_true != false) {
alert("提交成功");
//清空datagrid表格
$('#dgvTongZhiJiLu').datagrid("loadData", { total: 0, rows: {} });
ClearTongZhi();
SelectGongDan();
//重新加载数据
$('#dgvTongZhiJiLu').datagrid("loadData", _true.Data);
}
else {
alert("提交失败");
}
}
});
}
//清空
function ClearTongZhi() {
$("#txtQiTa").textbox("clear");
$('#dtpYiYueQuBiaoRiQi').datebox("clear");
$('#txtBeiZhu').textbox("clear");
}
//弹出结账
function JieZhangQuBiao() {
//获取选中结账的行
var Row = $('#dgvGongDan').datagrid("getSelected");
if (Row) {
$('#lblGongDanBianHao1').html(Row.GongDanBianHao);
$('#lblKeHuXingMing1').html(Row.KeHuXingMing);
$('#lblLianXiDianHua1').html(Row.YiDongShouJi);
$('#lblShouBiaoPinPai').html(Row.PinPaiMingCheng);
$('#txtGongDanID').val(Row.GongDanLuRuID);
$('#txtLuRuYuanID').val(parent.ParentID);
}
else {
alert("请选择您要结账的单据");
}
}
//关闭弹出层
function CloseMessage() {
$('#MessageClient').css('visibility', 'hidden');
$('.reveal-modal-bg').css('display', 'none');
}
//导出Excel
var IsExcel=false;
function DeriveExcel() {
if ($("#dgvGongDan").datagrid("getData") != null) {
IsExcel=true;
SelectGongDan();
} else {
alert("没有可以导出的数据!");
}
}
//打印
function Settle() {
$("#settle").jqprint();
}
//保修期
function BangDingBaoXiuQi(){
$('#cboBaoXiuQi').combobox({
url:'/WeiXiuGuanLi/SelectBaoXiuQi',
valueField:'BaoXiuQiID',
textField:'BaoXiuQiMingCheng',
editable:false
});
}
//打开结账单录入
function OpenSettleAccounts(){
$("#formFuKuan").form("clear");//清空表单数据
$("#txtYouHui").numberbox("setValue","100.00");//初始化优惠值
$("#txtXianJinZhiFu").numberbox("setValue","0.00");//初始化以支付金额值
$('#XianJin').prop('checked',true);//初始化支付方式
$("#dgvPeiJianLieBiao").datagrid("loadData",{ total: 0, rows: {} });//初始化配件列表的数据
var GongDanRow = $('#dgvGongDan').datagrid("getSelected"); //1、获取要结账的行
if(GongDanRow.GongDanZhuanTaiID == 62 || GongDanRow.GongDanZhuanTaiID ==66 || GongDanRow.GongDanZhuanTaiID ==80 || GongDanRow.GongDanZhuanTaiID ==78 || GongDanRow.GongDanZhuanTaiID ==79){
alert("当前单据不能结账");return;
}
if(GongDanRow.GongDanZhuanTaiID ==67)
{
alert("单号【"+$.trim(GongDanRow.GongDanBianHao)+"】已经结账取表!");
return;
}
if (GongDanRow) {//判断选中的数据是否为空,不为空,则进行赋值操作
$('#frmFuKuan').reveal($(this).data());
$('#lblGongDanBianHao_FK').html(GongDanRow.GongDanBianHao);
$('#lblKeHuXingMing_FK').html(GongDanRow.KeHuXingMing);
$('#lblLianXiDianHua_FK').html(GongDanRow.YiDongShouJi);
$("#txtYingShouJinE").textbox("setValue",GongDanRow.FenYongJinE);
$("#txtGongDanID").val(GongDanRow.GongDanLuRuID);
BangDingBaoXiuQi();
YouHui();
//通过工单ID,查询维修内容和配件内容
$.getJSON("/WeiXiuGuanLi/SelectWeiXiuJiLu?intGongDanLuRuID="+GongDanRow.GongDanLuRuID,
function(data){
if(data!=false){
$("#txtWeiXiuNeiYong").textbox("setValue",data["NeiRong"]);
$("#dgvPeiJianLieBiao").datagrid("loadData",data);
}else{
$("#txtWeiXiuNeiYong").textbox("setValue","");
$("#dgvPeiJianLieBiao").datagrid("loadData",{ total: 0, rows: {} });
}
});
}
}
//优惠(金额的统计)
function YouHui(){
var varYouHui = (100 - $("#txtYouHui").val()) / 100;//优惠率
var varYingShou = $("#txtYingShouJinE").val();//应收
var varYouHuiJinE = varYingShou * varYouHui;//优惠金额
var varShiShou = varYingShou - varYouHuiJinE;//实收
var varXianJinZhiFu = $("#txtXianJinZhiFu").val();//现金支付
var varZhaoLing = varXianJinZhiFu - varShiShou;//找零
$("#txtShiShouJinE").numberbox("setValue",varShiShou);
$("#txtYouHuiJinE").numberbox("setValue",varYouHuiJinE);
$("#txtZhaoLing").numberbox("setValue",varZhaoLing);
}
//提交付款
function TiJiaoFuKuan(){
if($('#txtQuBiaoRen').val()==""){
alert("取表人姓名没有填写");return;
}
if(!$.trim($('#XianJinZhiFu').val())==$.trim($('#txtShiShouJinE').val())){
alert("支付金额没要与实收金额相同");return;
}
if($('#cboBaoXiuQi').combobox("getValue") == ""){
alert("请选择保修期");return;
}
$.ajax({
type: 'post',
url: '/WeiXiuGuanLi/TiJiaoFuKuan',
data: $('#formFuKuan').serialize(),
success: function (_true) {
if (_true != false) {
alert("提交成功,结账编号为:"+ _true);
ClickSelect();
OnclickCancel();
Settle();
}
else {
alert("提交失败");
}
}
});
}
function OnclickCancel()
{
//关闭结账界面
$('#frmFuKuan').css('visibility', 'hidden');
$('.reveal-modal-bg').css('display', 'none');
}
仅供学习,禁止用于商业用途


























 6286
6286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








