最近公司UI有个需求,要求做一个可滑动的指示器,每个选项卡的颜色不同,而且选中的字体要变大,以前只遇到过可滑动的PagerSlidingTabStrip,但是没有设置多种颜色跟放大选中字体的功能。好吧,参考原有的自己写个。
主要功能与属性如下:
<!-- 滑动条颜色 -->
<attr name="pstIndicatorColor" format="color" />
<!-- 底部分割线颜色 -->
<attr name="pstUnderlineColor" format="color" />
<!-- 分割线颜色 -->
<attr name="pstDividerColor" format="color" />
<!-- 滑动条高度-->
<attr name="pstIndicatorHeight" format="dimension" />
<!-- 底部分割线高度-->
<attr name="pstUnderlineHeight" format="dimension" />
<!-- 分割线底部和顶部的填充宽度 -->
<attr name="pstDividerPadding" format="dimension" />
<!-- 每个标签左右填充宽度 -->
<attr name="pstTabPaddingLeftRight" format="dimension" />
<attr name="pstScrollOffset" format="dimension" />
<!-- 如果设置为true,每个标签是相同的控件,均匀平分整个屏幕,默认是false -->
<attr name="pstShouldExpand" format="boolean" />
<!-- 如果为true,所有标签都是大写字母,默认为true -->
<attr name="pstTextAllCaps" format="boolean" />
<!-- 标签字体大小-->
<attr name="pstTextSize" format="dimension" />
<!-- 标签字体颜色-->
<attr name="pstTextColor" format="color" />
<!-- 选中标签字体大小-->
<attr name="pstSelectedTabTextSize" format="dimension" />
<!-- 选中标签字体颜色-->
<attr name="pstSelectedTabTextColor" format="color" />
<!-- 标签字体多种颜色-->
<attr name="pstColorArray" format="reference" />
<!-- 是否有左右分割线-->
<attr name="pstHasDivider" format="boolean" />
<!-- 指示器颜色是否跟随字体颜色-->
<attr name="pstSameColor" format="boolean" />如需整个项目请移步至Github或下载中心下载:
Github:https://github.com/LittleRoyal/PagerSlidingTabStrip.git
CSDN下载中心:http://download.csdn.net/detail/garnett2012/9537891
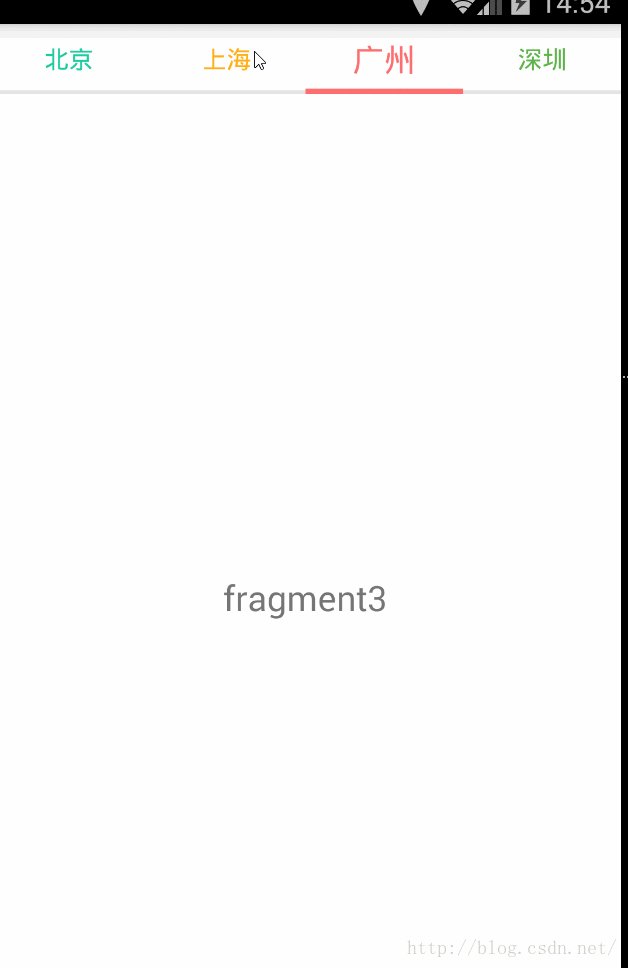
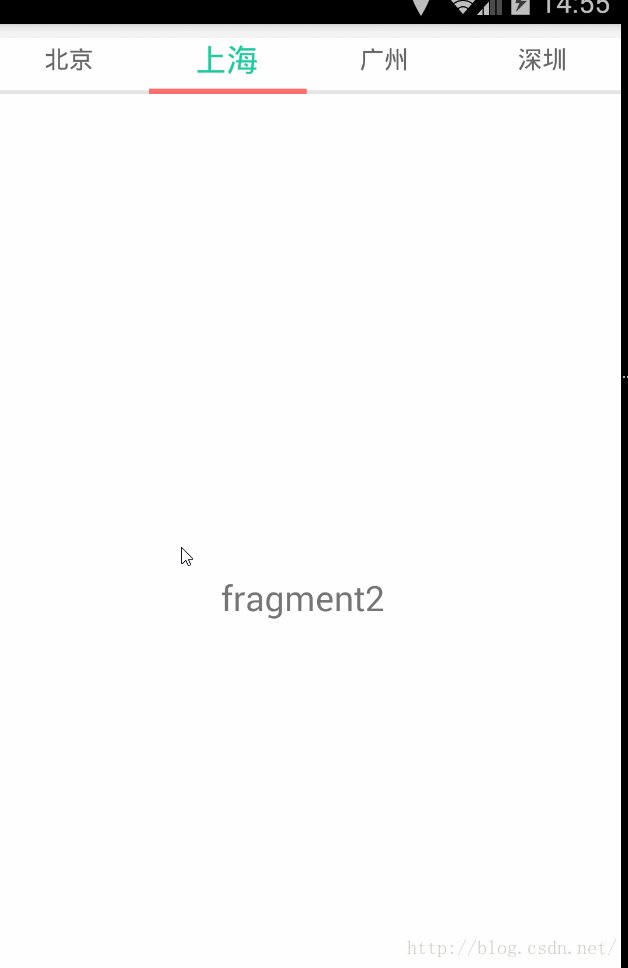
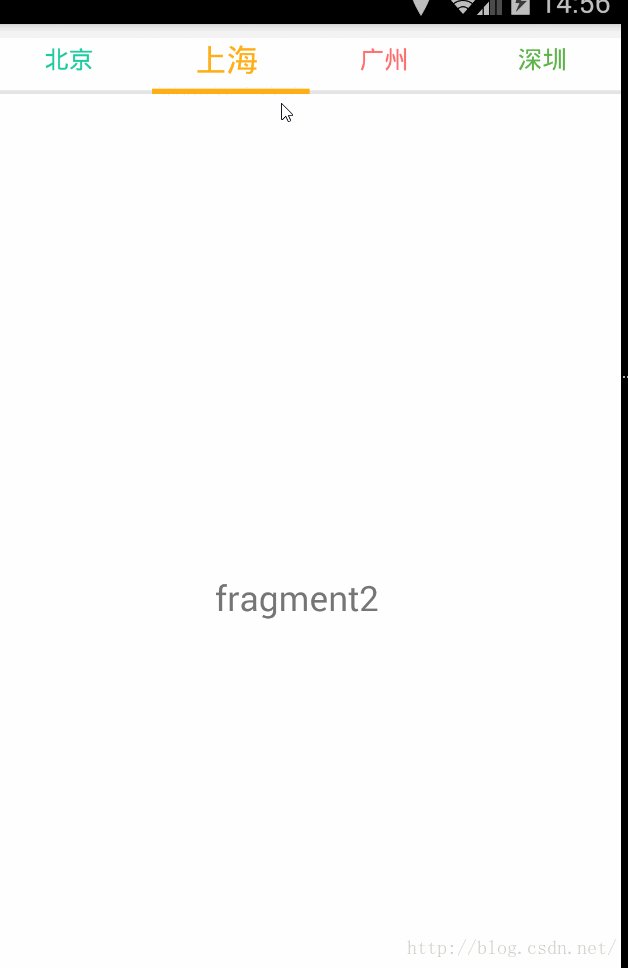
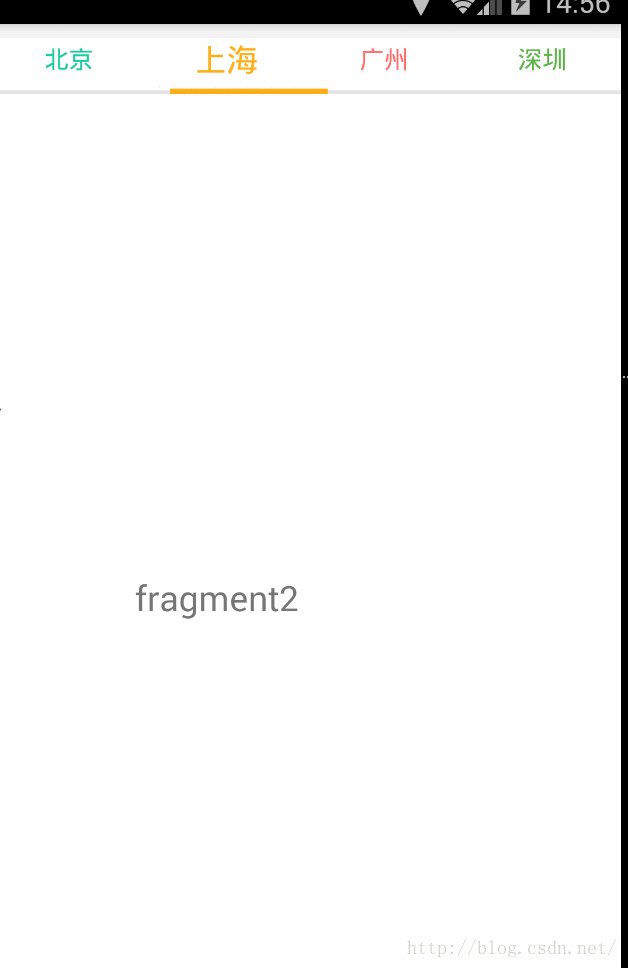
效果1,每个Tab设置不同的颜色,指示器的颜色与字体颜色独立,选中的字体放大;
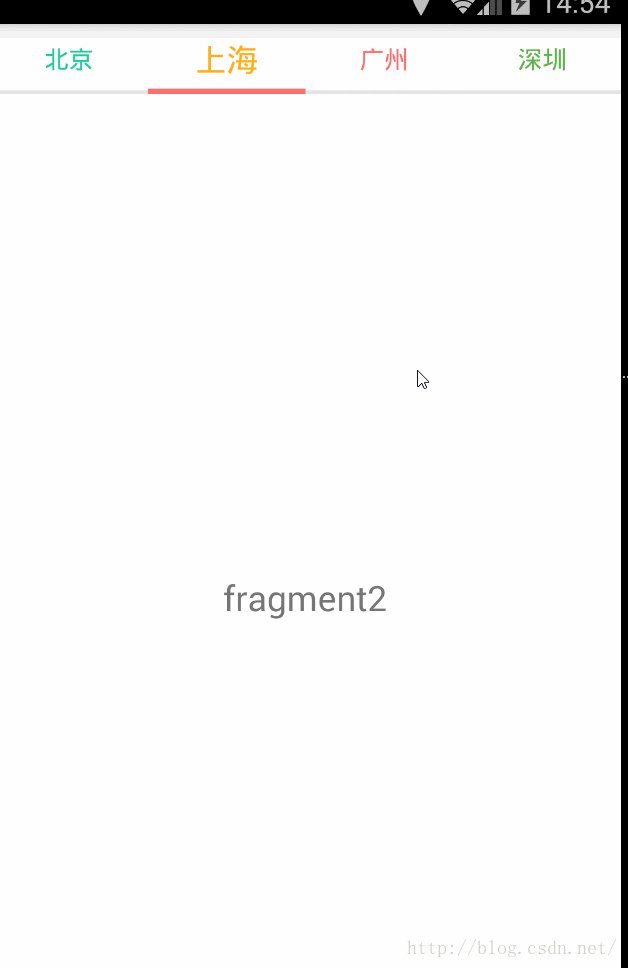
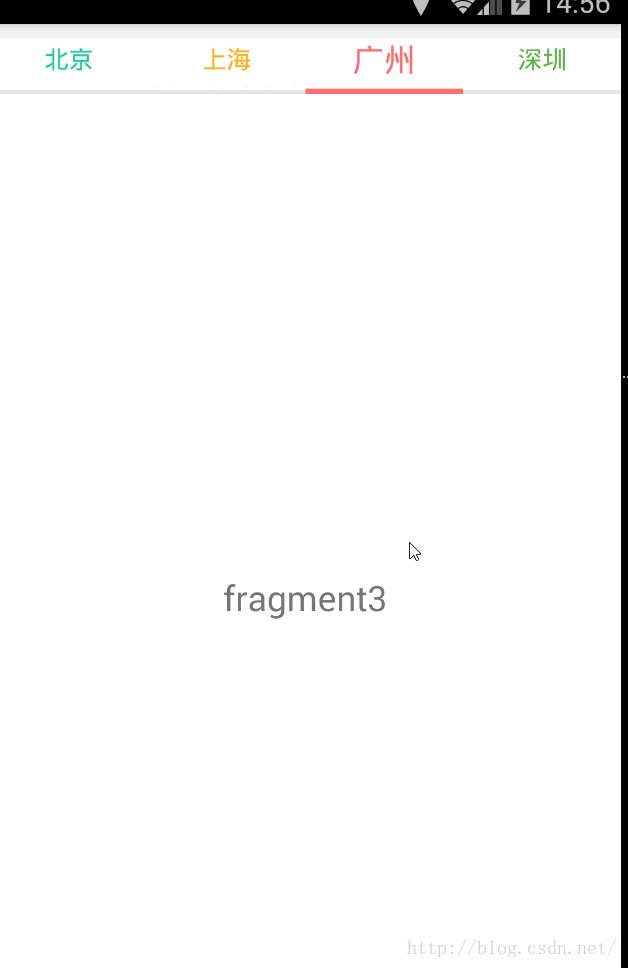
效果2,默认选项卡的字体颜色相同,指示器与选中的Tab字体颜色不同
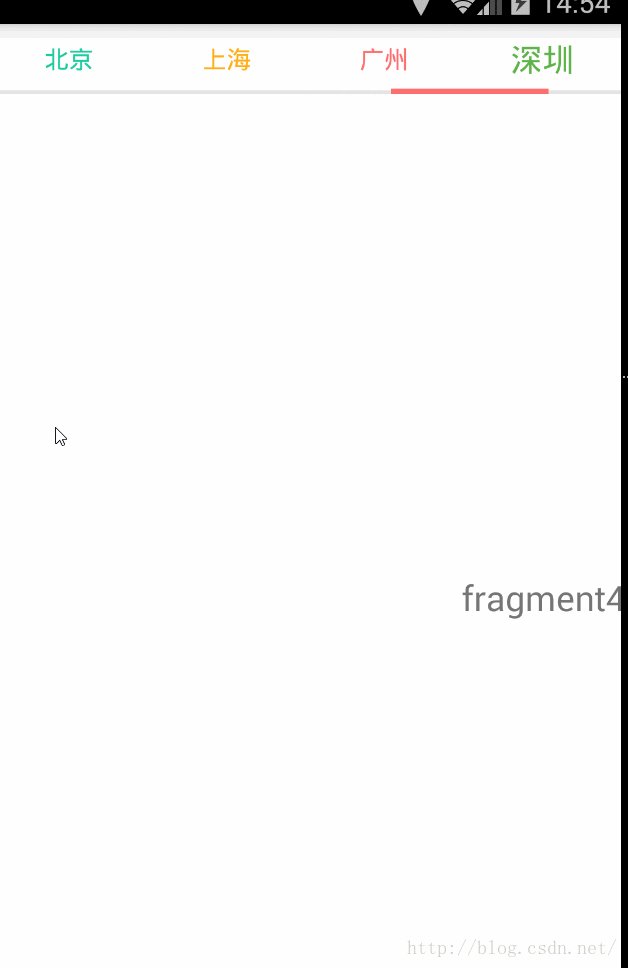
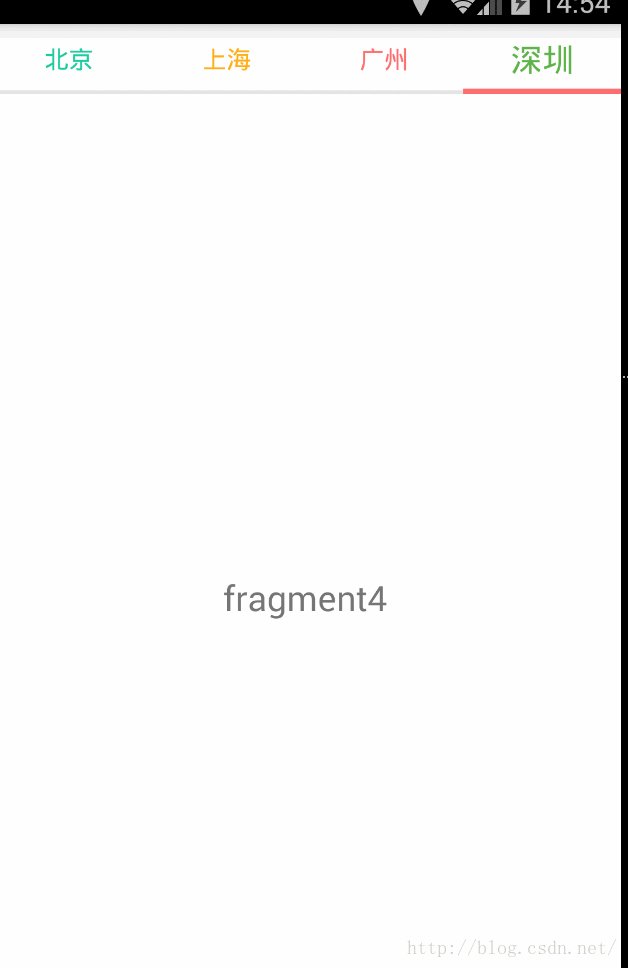
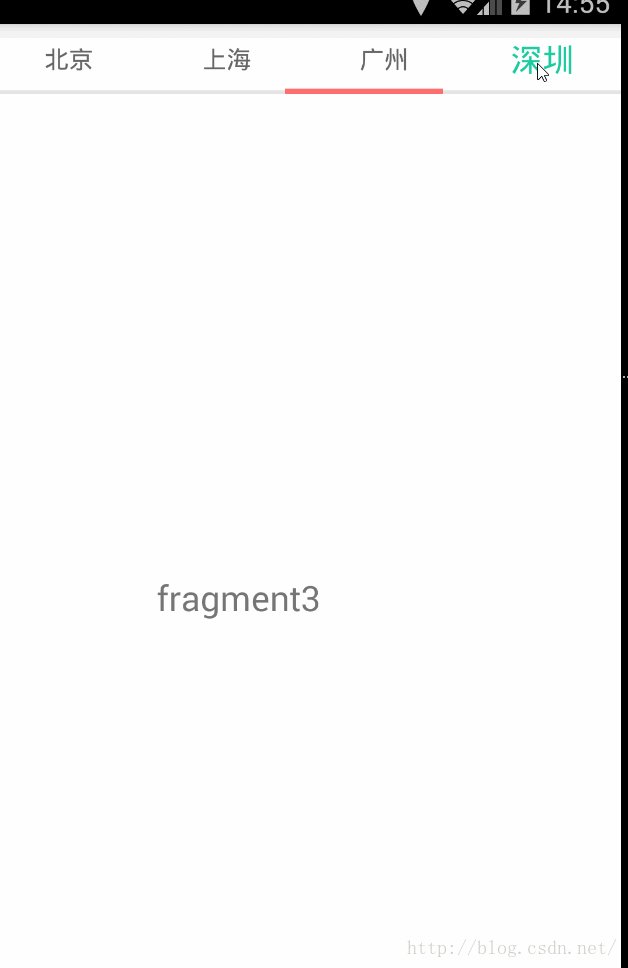
效果三,每个选项卡的颜色不同,指示器的颜色跟随选项卡的颜色























 2053
2053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








