思路:
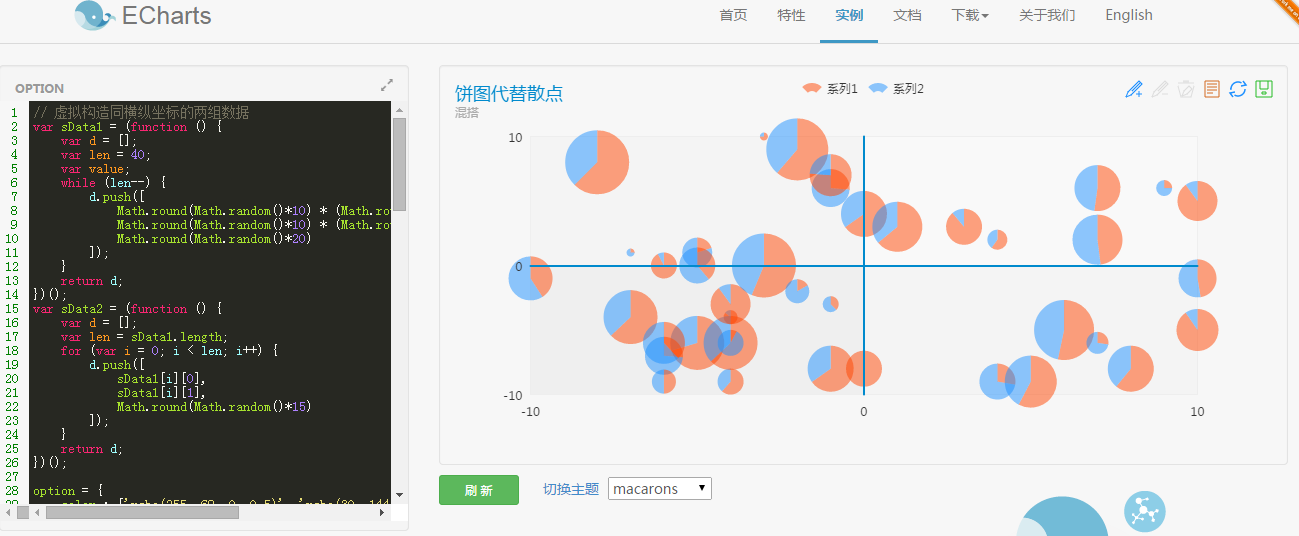
使用ECharts的Demo 里混搭图中的散饼图的思想
效果:
图1:ECharts散饼图
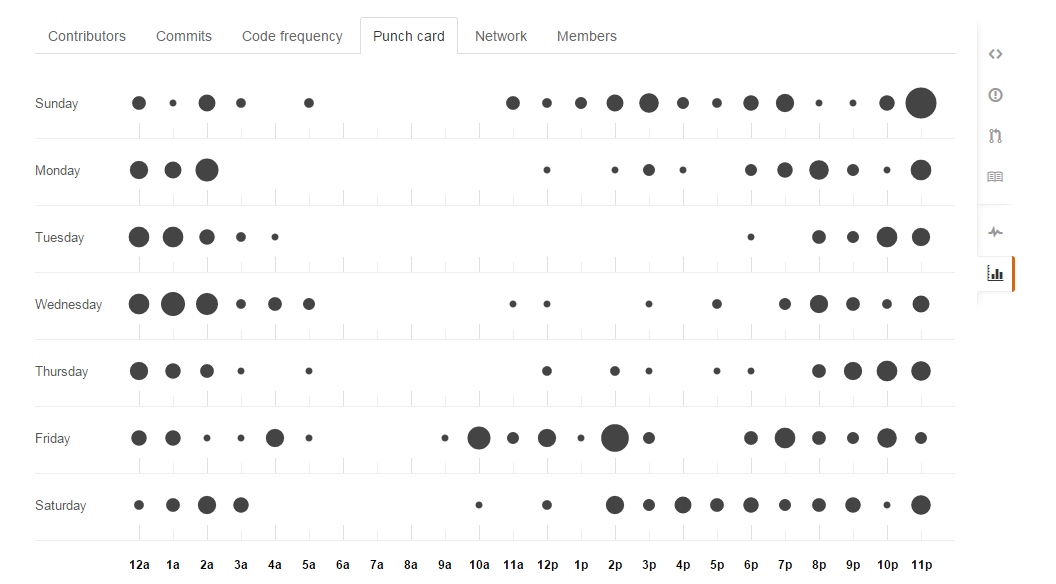
图2:github Punch Card图
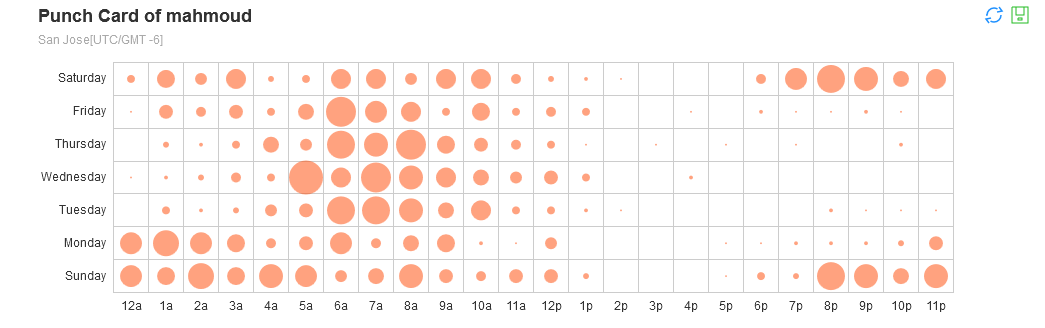
图3:使用ECharts实现的效果图
HTML代码:
<div id="chart1" style="height:350px;"></div>
<script type="text/javascript">
var myChart1;
var sData1 = (function () {
var data = [[79,66,91,65,85,77,42,56,84,52,33,52,49,19,0,0,0,6,31,22,103,83,60,87],
[78,90,77,61,35,53,81,35,59,61,17,9,42,0,0,0,2,9,6,13,15,16,18,50],
[3,26,12,23,45,51,98,102,84,56,74,30,25,15,4,0,1,0,2,2,11,5,8,6],











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1336
1336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








